Read the statement by Michael Teeuw here.
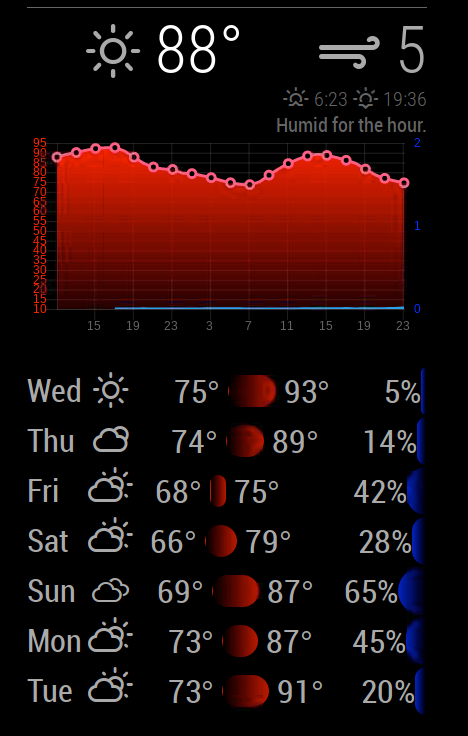
MMM-forecast-io -- Localized up to the minute weather
-
@rak Had the original working OK, tried to npm install chart.js in the MM root :(
the npm install in the MMM-foecast.io directory fixed it. :)
looks great, good work.
thanks
-
@rak
Nice work. i just installed it and adjusted for fitting my mirror.Is it possible to shrink the height from the graph?
or is it calculated from the width (400px) to keep its aspect ratio? -
Should be easy do adapt. I can check if the height is currently fixed or exposed in the config.js.
-
guess i found it in the
renderPrecipitationGraph: function ()and
renderSVGPrecipitationGraph: function ()both heights are calculated there.
var width = this.config.precipitationGraphWidth; var height = Math.round(width * 0.3); // 120 by defaultPlayed around with the setting, but it did not change anything. Don’t get it currently… mabye you have an idea?
-
seems not the correct place.
Even if comment out both lines with “height” it makes no difference… -
Hey! Although this thread is a bit old, I’m wondering if I can get some assistance. I have my DarkSky API key correct, however the console of my Mirror is telling me that it refreshed the access token because it had expired. I checked the API panel, and it did indeed show that the API had been called, so my API key is correct. However, the weather module never loaded. Any suggestions?
-
Other moduls are showing?
Have you tried with the above example from idoodler?Otherwise try to delete the folder again, pull it again and don’t forget to “npm install” in the just downloaded folder.
-
Thanks for this fork! I like your sample screenshot. I cloned it and did npm install, but the sizing of all the colored elements are all way off. Any ideas?
Why is it showing 10 degrees all the way up through 70 when it really only needs to show 70 to 95?
The rain bars are too tiny, as are the temperature range bars. :disappointed_face:

-
Hello,
because it meant to be for Grad Celcius and not Grad Fahrenheit. When ever will US go to a metric system ,-).
Fix is easy.
Search in modules/MMM-forecast-io/MMM-forecast-io.js for
id: 'temperature', position: 'left', ticks: { suggestedMin: 10,and change suggestedMin to you choosing, like 70 … .
Enjoy.
For the bars. You need more space. Make the module wider, or reduce the font size (custom.css).
-
Been trying to use this module but the width is taking up almost the whole screen. I’m assuming size needs adjusted in the css file but I don’t know which is causing this. Ideas?
