Read the statement by Michael Teeuw here.
First MagicMirror
-
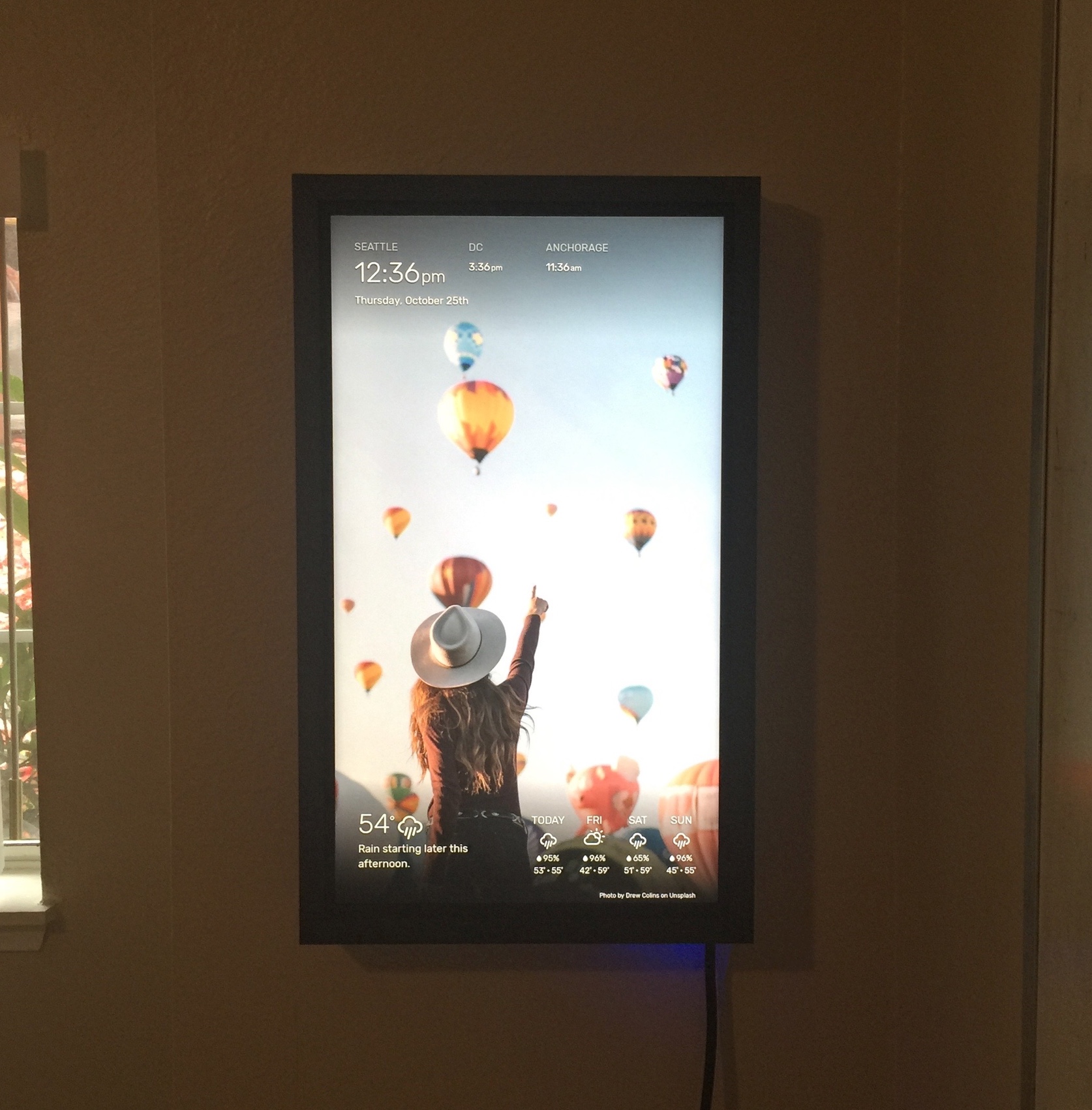
Finally finished my first maker/raspberryPi project :D
Took apart an old 12"x21" monitor and put it in a simple shadowbox frame, and wrote a MagicMirror module to give it a digital photo / wall display feel. I’ll probably add more modules later but I like the simplicity of it so far:

-
Nice mirror!
Can you share the module for the digital photo/wall display feeling ? -
Ignore my post, didn’t saw the link
-
Very nice indeed. Well done!I have to correct myself. This is more than just nice, I really like the look and the simplicity of it. Now imagine this in a very slim case or even embedded in a dry wall :smiling_face_with_heart-eyes:
-
Thanks!! I would LOVE to be able to embed a mirror in drywall (someday the dream will come true lol).
Now that I know what to expect from framing and cable management I’d love to build a super slim version. I’ll be keeping an eye out for deals on laptop screens from now on I think :)
-
Nice Mirror!!
Which Font do you use? -
@philreis Thanks! The font is Rubik.
-
Dear @delightedcrow,
thank you very much for this beautiful theme. I really like using WallberryTheme to beautify the background of my screen.
What strikes me is that the images do not seem to be truly random. I have linked it up to a bigger collection and keep seeing the same images over and over although statistically, this should not be the case. Did you experienced this as well?Thanks!
-
@rudibarani I’m so glad you like it!
I have noticed commonly recurring images with smaller collections, but I’m surprised it would happen so often in huge collections. When I get bored of seeing a certain collection sometimes I’ll leave the collections option blank so it pulls a random site-wide image and I don’t usually see any repeats that way, but maybe I just get lucky?I don’t see anywhere in the unsplash API docs about how it chooses the random images so there’s a good chance it isn’t truly random. I’ll keep an eye out though :D
-
@delightedcrow Thanks for the quick reply.
I will send them an email to check how the random feature is implemented.
