Read the statement by Michael Teeuw here.
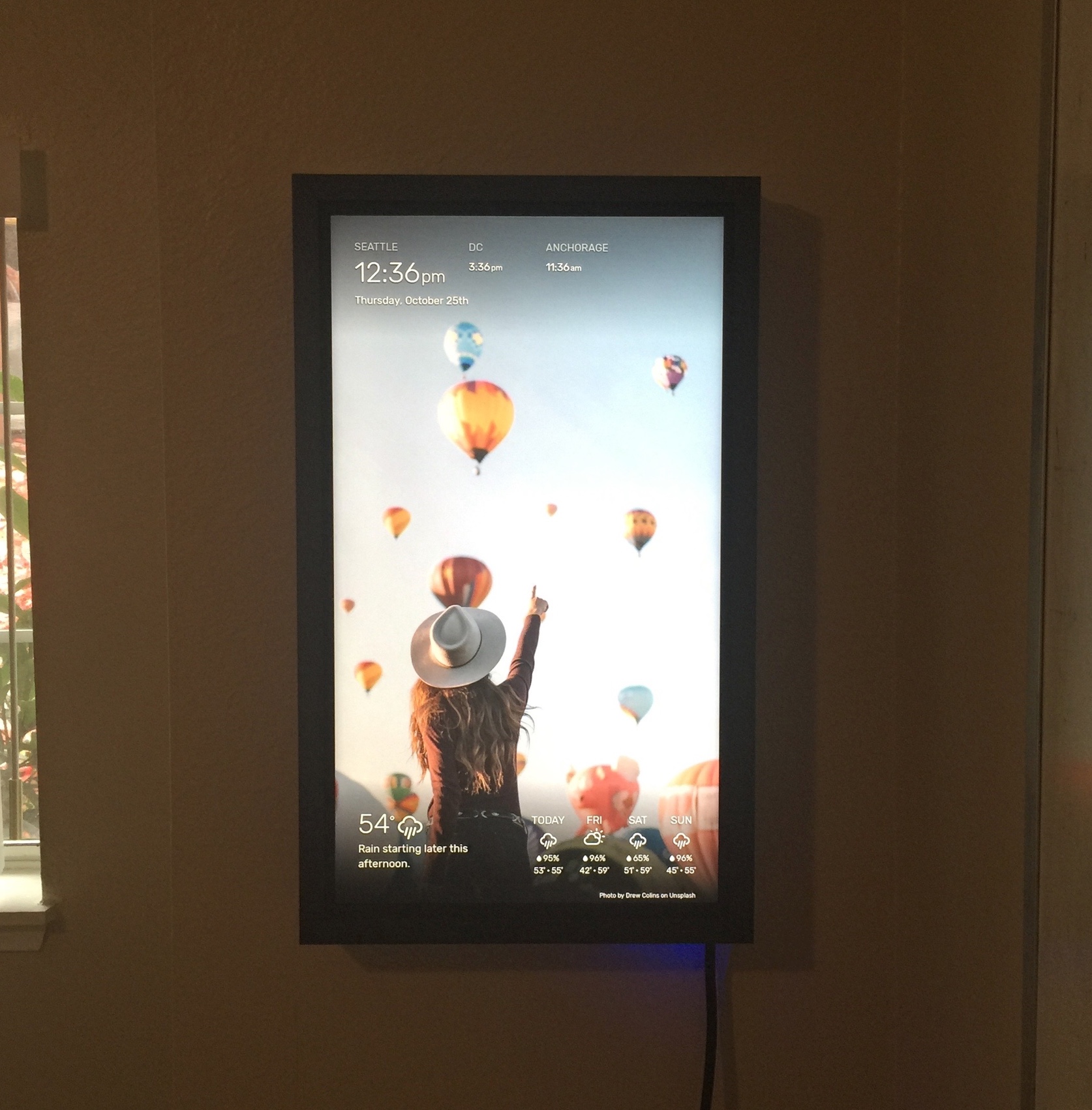
First MagicMirror
-
Thanks!! I would LOVE to be able to embed a mirror in drywall (someday the dream will come true lol).
Now that I know what to expect from framing and cable management I’d love to build a super slim version. I’ll be keeping an eye out for deals on laptop screens from now on I think :)
-
Nice Mirror!!
Which Font do you use? -
@philreis Thanks! The font is Rubik.
-
Dear @delightedcrow,
thank you very much for this beautiful theme. I really like using WallberryTheme to beautify the background of my screen.
What strikes me is that the images do not seem to be truly random. I have linked it up to a bigger collection and keep seeing the same images over and over although statistically, this should not be the case. Did you experienced this as well?Thanks!
-
@rudibarani I’m so glad you like it!
I have noticed commonly recurring images with smaller collections, but I’m surprised it would happen so often in huge collections. When I get bored of seeing a certain collection sometimes I’ll leave the collections option blank so it pulls a random site-wide image and I don’t usually see any repeats that way, but maybe I just get lucky?I don’t see anywhere in the unsplash API docs about how it chooses the random images so there’s a good chance it isn’t truly random. I’ll keep an eye out though :D
-
@delightedcrow Thanks for the quick reply.
I will send them an email to check how the random feature is implemented. -
@delightedCrow It looks so incredible! Well done :)
I will try that myself. It looks super cool :)Many greetings from hamburg,
Paul -
@delightedCrow I would really like to know how you got the API. The description is too hard to get for me… I guess.
@Community: Do you guys have any idea?
I am planning to show a collection of pictures from the keyword search of my village. Therefore I would really like to know how to implement the modules as well as configuring the module on how to show only images of a certain keyword.
Hopefully someone can help. :)
Kind regards from hamburg,
Paul
-
for the random, this routine from the MMM-ImagesPhotos module is an example
the images are in an array. the WallberryTheme gets one pic at a time from the server side…randomIndex: function(photos) { if (photos.length === 1) { return 0; } var generate = function() { return Math.floor(Math.random() * photos.length); }; var photoIndex = generate(); this.lastPhotoIndex = photoIndex; return photoIndex; }, -
@paulb Thanks for the kind comments!
As for your question, there are two different ways I can think of to solve your question using the WallberryTheme:Method 1:
Create your own Unsplash collection and add all of the pictures of your village that you want displayed to this collection. Then all you have to do is add this Unsplash collection ID to the module config section for the WallberryTheme (see the module docs here for an example of how to set up the config file with collections).
Doing it this way means you’d have to curate your own photos instead of doing a keyword search, but you wouldn’t have to edit the WallberryTheme module code.
Method 2:
Edit the WallberryTheme module code so that when it sends a photo request to Unsplash it uses the
queryparameter to filter random photos by your search term. So at about the line of code here you’d probably want to change it to something like:"&query=mysearchkeyword".I haven’t tested this method and the Unsplash docs are light on details, so you’d probably have to do some tinkering to figure out if it’ll work the way you want.
Hope one of these helps :)