Read the statement by Michael Teeuw here.
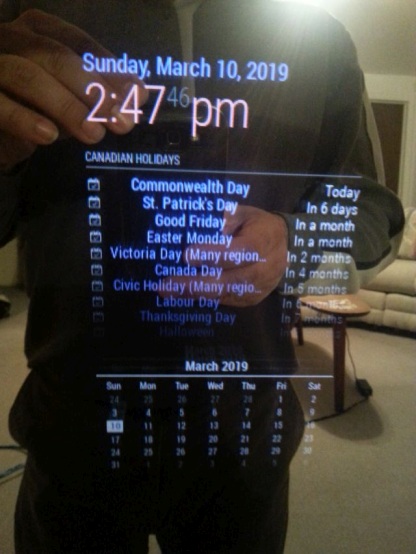
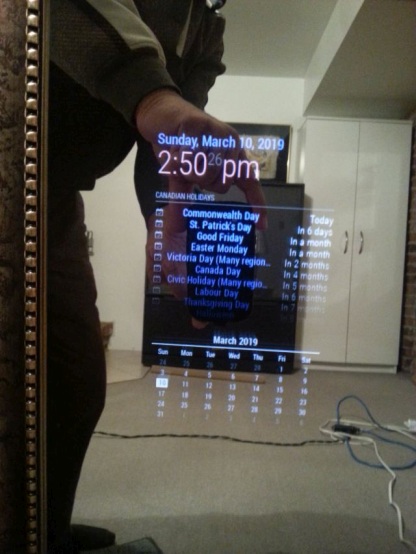
My mirror from Montreal
-
No worries, mate. Use what works for you. I’d like to see a pic of “the moon in orbit around the earth” when you’re done. Have fun.
-
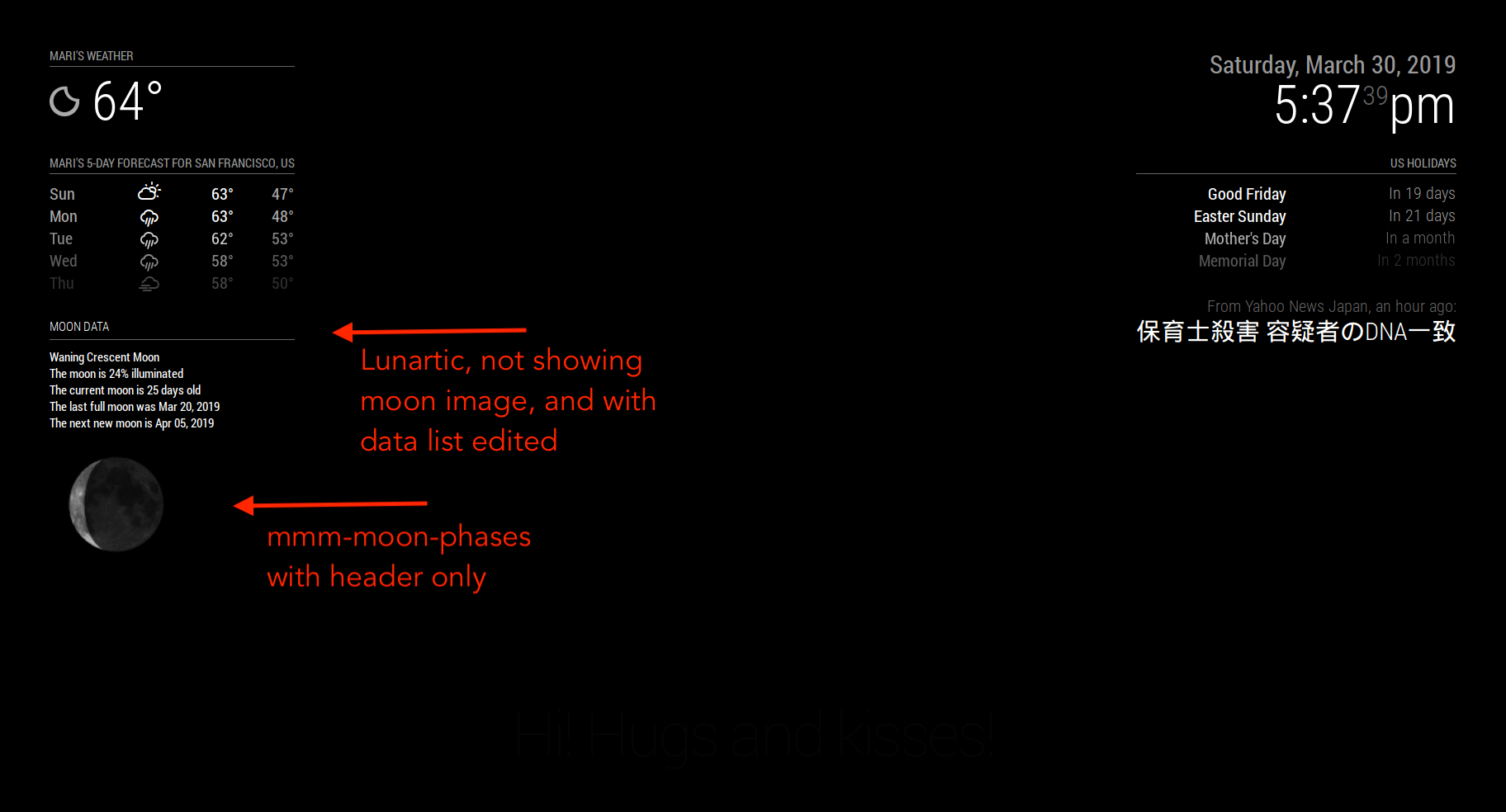
@Mykle1 Thanks for pointing out your css file. I mucked around in it quite a bit. Changing the margin settings did not, unfortunately, seem to change the effect very much. I was able to make it overlap with a module above it, like you pointed out. I tried negative numbers, like the examples in the comments. I ended up hiding the moon image in MMM-Lunartic, setting display: none; in the css file, but using it to display the (very cool) data about the current phase of the moon and more. I am using mmm-moon-phases to display the image of the moon. This ends up with the proper “tightness” for the moon image. (Again, this is just one person’s aesthetic change.) Thanks for making both the module, the MMM-Lunartic.js and .css files so accessible. It’s been super fun tweaking the display.
-
Excellent! Are you going to take a picture/screenshot so I can see the end result?
-
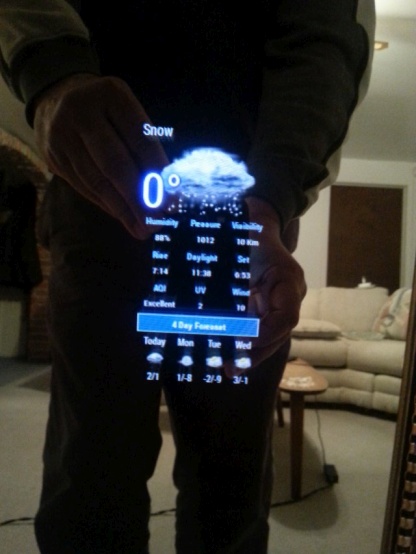
@Mykle1 Here you go!

-
Well done. :thumbsup:
-
@Mykle1 Thanks for all the work on MMM-Lunartic and providing it to the community. Really fun.
-
Good looking mirror! Well done, sir.
-
@bhepler Hey, thanks! :-)
-
@jcasman Nicely done.
-
@Mykle1 I only got as close as the pic I posted…with the Earth and moon to the top left of it.