Read the statement by Michael Teeuw here.
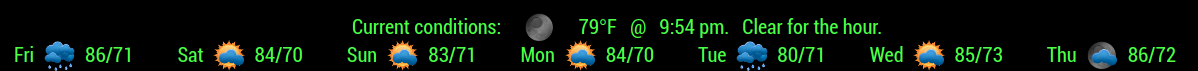
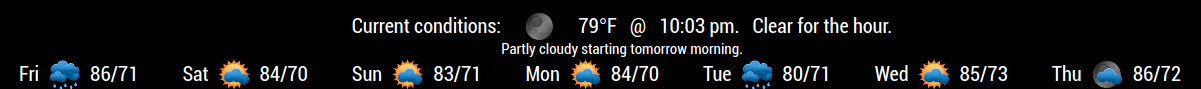
MMM-BMW-DS (A different kind of weather module)
-
@mykle1 tnx for the quick fix.
(At last peace returns to the grey havens 😁) -
Hi, sorry about bringing back up this old post. I’m currently having issues with it, it’s displaying in the bottom with acquiring you weather but doesn’t go any further than that. I’ve checked the config as far as I can tell but I’m still having issues, would it be possible to have some help? Thanks
-
Please post your config entry for MMM-BMW-DS (in a code block) so I can take a look at it for you. It should look something like this:
{ disabled: false, module: "MMM-BMW-DS", position: "bottom_bar", config: { apiKey: "123456789123456789", // Your api key from darksky.net ownTitle: "Current Conditions", tempUnits: "F", // C of F lat: '42.123456', lng: '-74.123456', css: "2", playSounds: "no", useHeader: false, // true if you want a header header: "Your header", maxWidth: "100%", } },You can also start your mirror using
npm start dev. Click the Console tab in the window that opens (top left) and report any errors (appearing in RED). You may have to scroll -
Have you made any progress?
-
Great Module, i loved
-
how or where can i enlarge the font and icon?
Wie oder wo kann ich die Schrift und das Symbol vergrößern? -
thanks, I’ve already found (copy and paste in “custom.css”.
-
@Lordy said in MMM-BMW-DS (A different kind of weather module):
how or where can i enlarge the font and icon?
thanks, I’ve already found (copy and paste in “custom.css”.Glad you found your solution. I post below some of the things you can use in custom.css for anyone that cares.
.MMM-BMW-DS .header { color: yellow; /* Header color. */ } .MMM-BMW-DS .image { /* icon size */ width: 1.75%; height: 1.75%; margin-top: 0px; margin-bottom: -10px; } .MMM-BMW-DS .current { color: #FFFFFF; /* Current text forecast color. Default is white. */ font-size: .6em; } .MMM-BMW-DS .summary { color: #FFFFFF; /* General summary text forecast color. Default is white. */ font-size: .6em; display: none; /* uncomment to hide */ } .MMM-BMW-DS .daily { color: #FFFFFF; /* Days of the week and hi/lo temp color. Default is white. */ font-size: .6em; } -
@Lordy said in MMM-BMW-DS (A different kind of weather module):
Great Module, i loved
Thank you, mate. :thumbsup:
-
Cool module as always. Is there a setting somewhere for the summary?
Mine isn’t showing