Read the statement by Michael Teeuw here.
MMM-RAIN-MAP (new: version 2.x)
-
@majorc not yet.
But you can open a feature request issue and say “please please please please” -
@jalibu said in MMM-RAIN-MAP (new: version 2.x):
@majorc not yet.
But you can open a feature request issue and say “please please please please”I second. Please.
-
@majorc said in MMM-RAIN-MAP (new: version 2.x):
Does anyone know a map, with transparent or light transparent background?
may not exactly what you want but I’m using this map
mapUrl: "https://tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png",which is nearly uncoloured.
-
Hey @Jalibu,
I noticed that the module started to throw errors in the logs.
Do you have an idea how this could be addressed?
0|mm | [29.08.2021 13:07.10.633] [ERROR] ERROR! Could not validate main module js file. 0|mm | [29.08.2021 13:07.10.638] [ERROR] ReferenceError: window is not defined 0|mm | at /home/pi/MagicMirror/modules/MMM-RAIN-MAP/MMM-RAIN-MAP.js:1:1913 0|mm | at Object.243 (/home/pi/MagicMirror/modules/MMM-RAIN-MAP/MMM-RAIN-MAP.js:1:142305) 0|mm | at e (/home/pi/MagicMirror/modules/MMM-RAIN-MAP/MMM-RAIN-MAP.js:1:151019) 0|mm | at Object.138 (/home/pi/MagicMirror/modules/MMM-RAIN-MAP/MMM-RAIN-MAP.js:1:142720) 0|mm | at e (/home/pi/MagicMirror/modules/MMM-RAIN-MAP/MMM-RAIN-MAP.js:1:151019) 0|mm | at /home/pi/MagicMirror/modules/MMM-RAIN-MAP/MMM-RAIN-MAP.js:1:151060 0|mm | at Object.<anonymous> (/home/pi/MagicMirror/modules/MMM-RAIN-MAP/MMM-RAIN-MAP.js:1:151067) 0|mm | at Module._compile (internal/modules/cjs/loader.js:1078:30) 0|mm | at Object.Module._extensions..js (internal/modules/cjs/loader.js:1108:10) 0|mm | at Module.load (internal/modules/cjs/loader.js:935:32)Thanks again for your help!
-
@ph1tch
I can’t reproduce that.
Please open a Github issue for that, if the problem still exists. -
@karsten13 said in MMM-RAIN-MAP (new: version 2.x):
mapUrl: “https://tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png”,
Thank you. I will go now with:
mapUrl: "https://cartodb-basemaps-{s}.global.ssl.fastly.net/light_all/{z}/{x}/{y}.png",I think, this one is even more “lighter”.
-
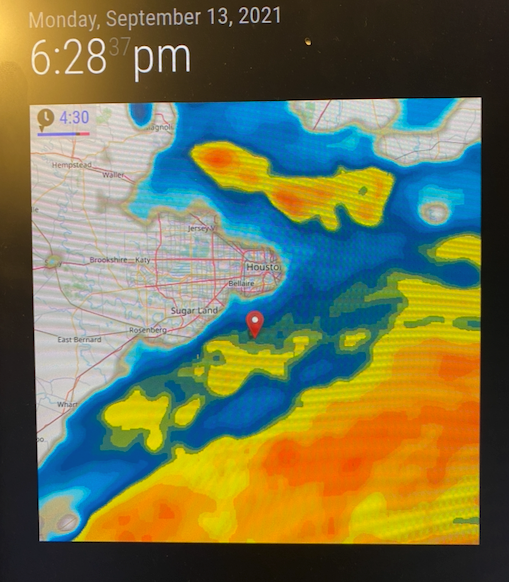
@Jalibu I love the new module… got it going just in time to track Tropical Storm Nicholas
-
-
Displays Rainviewer.com radar layers on OpenStreetMap
Every 10 minutes a new weather snapshot is published
The snapshots of the last 2 hours are available, which show the weather events of the past
Additionally 3 layers are displayed as forecast of the next 30 minutes
Option to place multiple markers on map
Option for multiple, alternating map positions
Option to only show in current rainy weather conditions. Works only together with weather or MMM-OpenWeatherForecast as dependency.
Option to hide other modules in case of rain in favor to get more space. -
Thanks @Jalibu for a fantastic module!
Last year I modified the v1 code to change the color of the radar images to RainViewer color 4. My wife associates blue with snow, not rain, hence the preference for the Weather Channel scheme.
I accomplished this by modifying 2 instances of the URL in utils.js, consistent with the API documentation. Where I found “/256/{z}/{x}/{y}/2/1_1.png” in the code, I simply changed it to “/256/{z}/{x}/{y}/4/1_1.png”, with the 4 being the preferred radar color.
I’m unable to do the same in version 2.x. I found the URL in Client.ts, but modifying it had no effect on the output.
I’m happy to file an enhancement request if that’s the best route. I’m skilled enough to do find and replace in code, but I’m not a JS dev!
Thanks!