Read the statement by Michael Teeuw here.
MMM-RAIN-MAP (new: version 2.x)
-
Hi @gabrielm9 ,
contribution is always welcome :-)You have to compile the Typescript sources using
npm run build.Let me know, if you have problems. I‘m waiting for your PR
-
Hi @gabrielm9,
the latest version 2.5.x supports different color schemes now.
-
Outstanding work fellas
-
Hi @jalibu,
Thanks very much! I was about to spend time figuring it out how to variabalize the code but I’ve learned from what you did. I would have taken me a week to figure it out :slightly_smiling_face:. The wife thanks you as well.
-
osmMapUrl: "https://cartodb-basemaps-{s}.global.ssl.fastly.net/dark_all/{z}/{x}/{y}.png"I’m using the dark map referenced above on a black background but every time the module changes zoom level it fills with a white background until the new map tiles populate. It’s worst when zooming out,
Does anyone know if it there is a parameter I can change so the blank tiles between zoom levels stay black?This is a minor annoyance with an otherwise great module.
Thank you! -
@fmarcu said in MMM-RAIN-MAP (new: version 2.x):
Does anyone know if it there is a parameter I can change so the blank tiles between zoom levels stay black?
try to add this to your custom.css
.MMM-RAIN-MAP .leaflet-container { background: #000; } -
@jalibu said in MMM-RAIN-MAP (new: version 2.x):
try to add this to your custom.css
.MMM-RAIN-MAP .leaflet-container { background: #000; }That worked! Thank you!
-


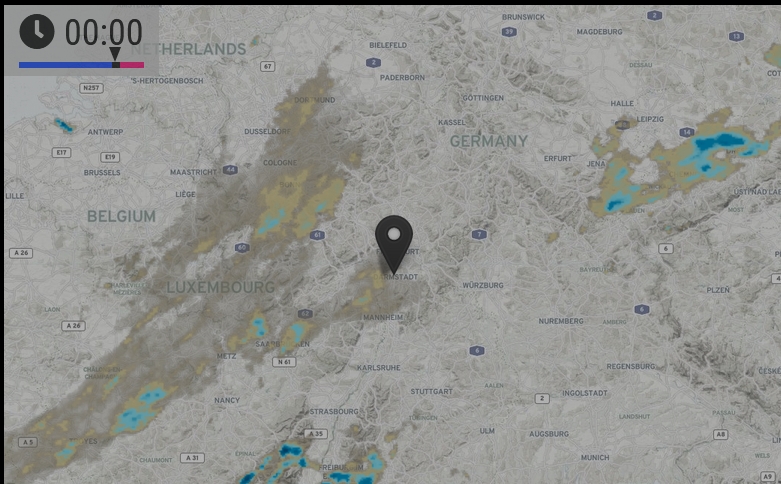
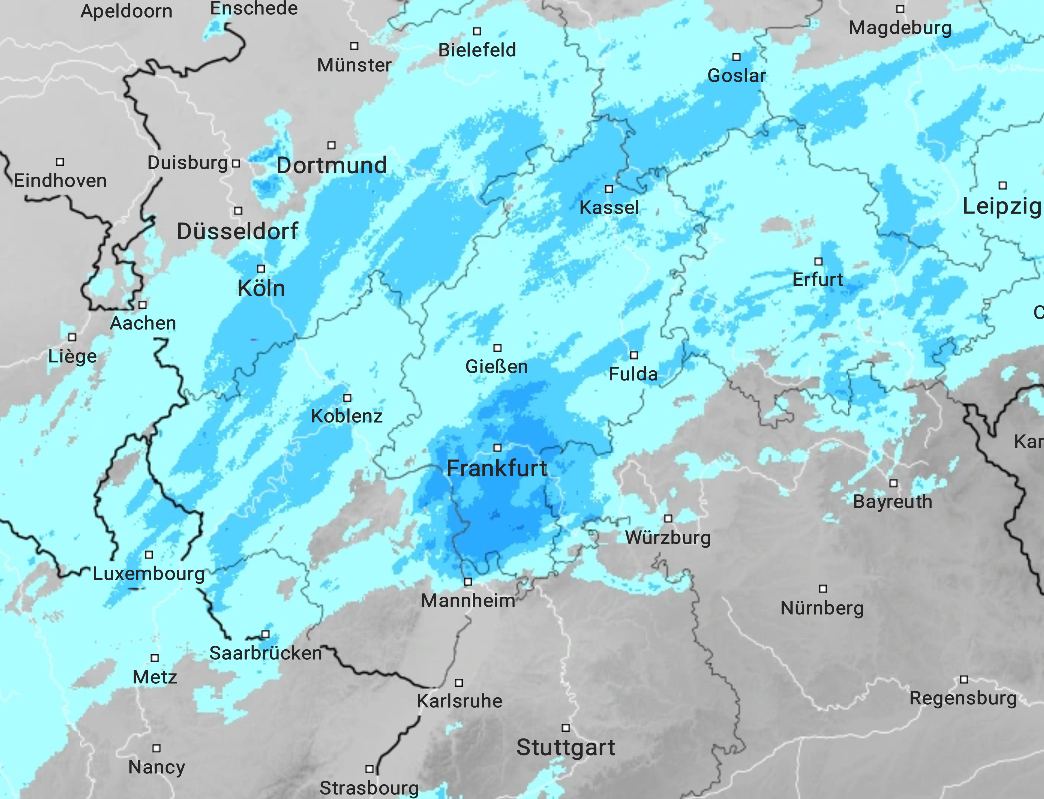
this is the current rain situation and I don’t understand the differences, first picture your module, second one https://www.wetteronline.de/regenradar .
And the second one is reality …
-
@karsten13 Unfortunately, I can’t tell you that. I am only responsible for the display layer, not for the weather data :-)
The radar layers come from the Rainviewer API, which I have actually had quite good experiences with in the past.
Is it the usual case on your mirror that the displayed radar images do not match the reality?What I can see is that RegenRadar.de and RainViewer have different scales. With RainViewer it needs a much higher degree of cloudiness to be displayed on the map.
-
Unfortunately, I can’t tell you that. I am only responsible for the display layer, not for the weather data 🙂
I’m aware of this …
Is it the usual case on your mirror that the displayed radar images do not match the reality?
saw such differences this week the first time
What I can see is that RegenRadar.de and RainViewer have different scales. With RainViewer it needs a much higher degree of cloudiness to be displayed on the map.
will oberve this but the differences are heavy and AFAIS not only explainable with the different scales. Meanwhile I was already asking myself if the rain layer is showing a total different location …
