Read the statement by Michael Teeuw here.
[MMM-JaST] Just another Stock Ticker (new: version 2.x)
-
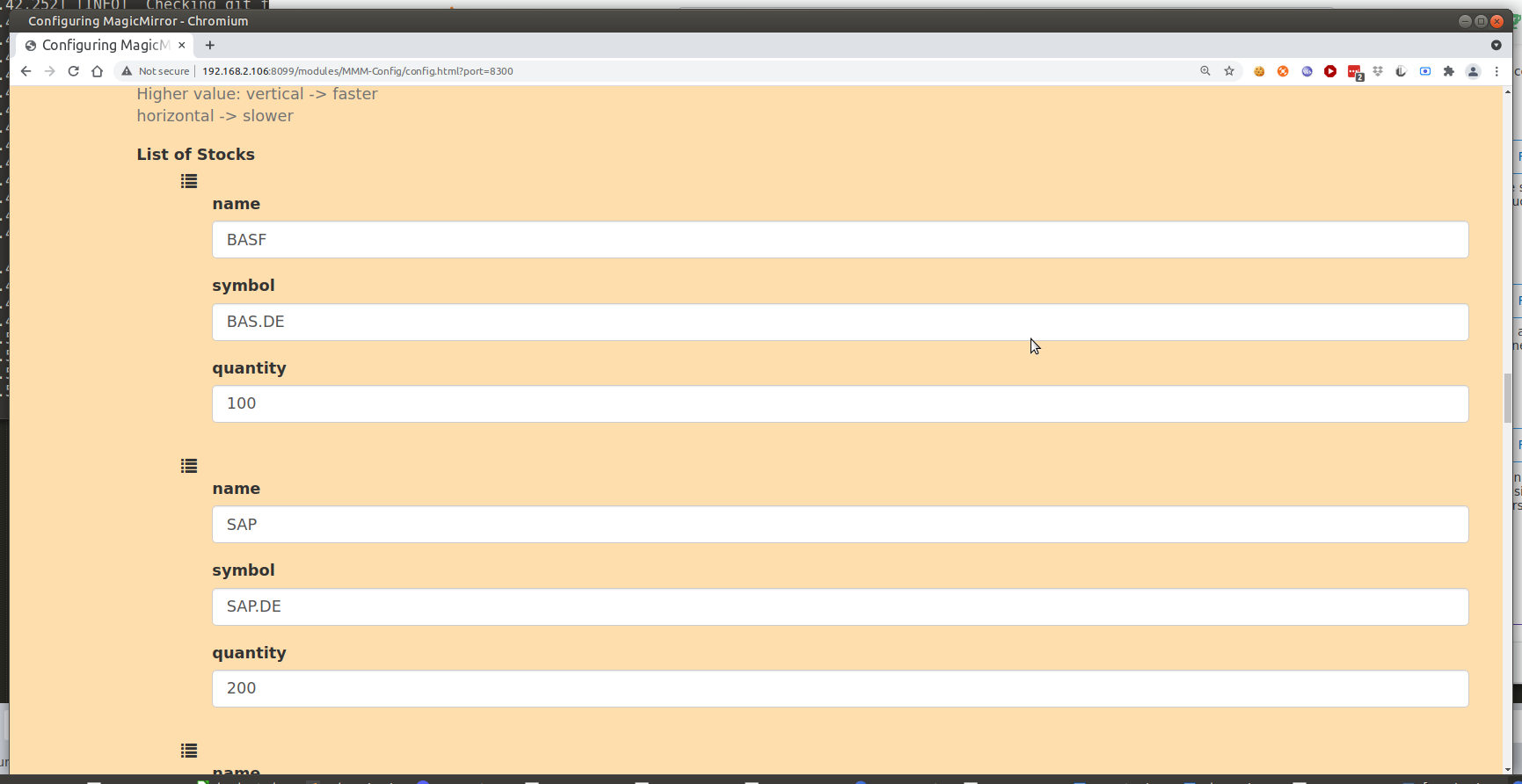
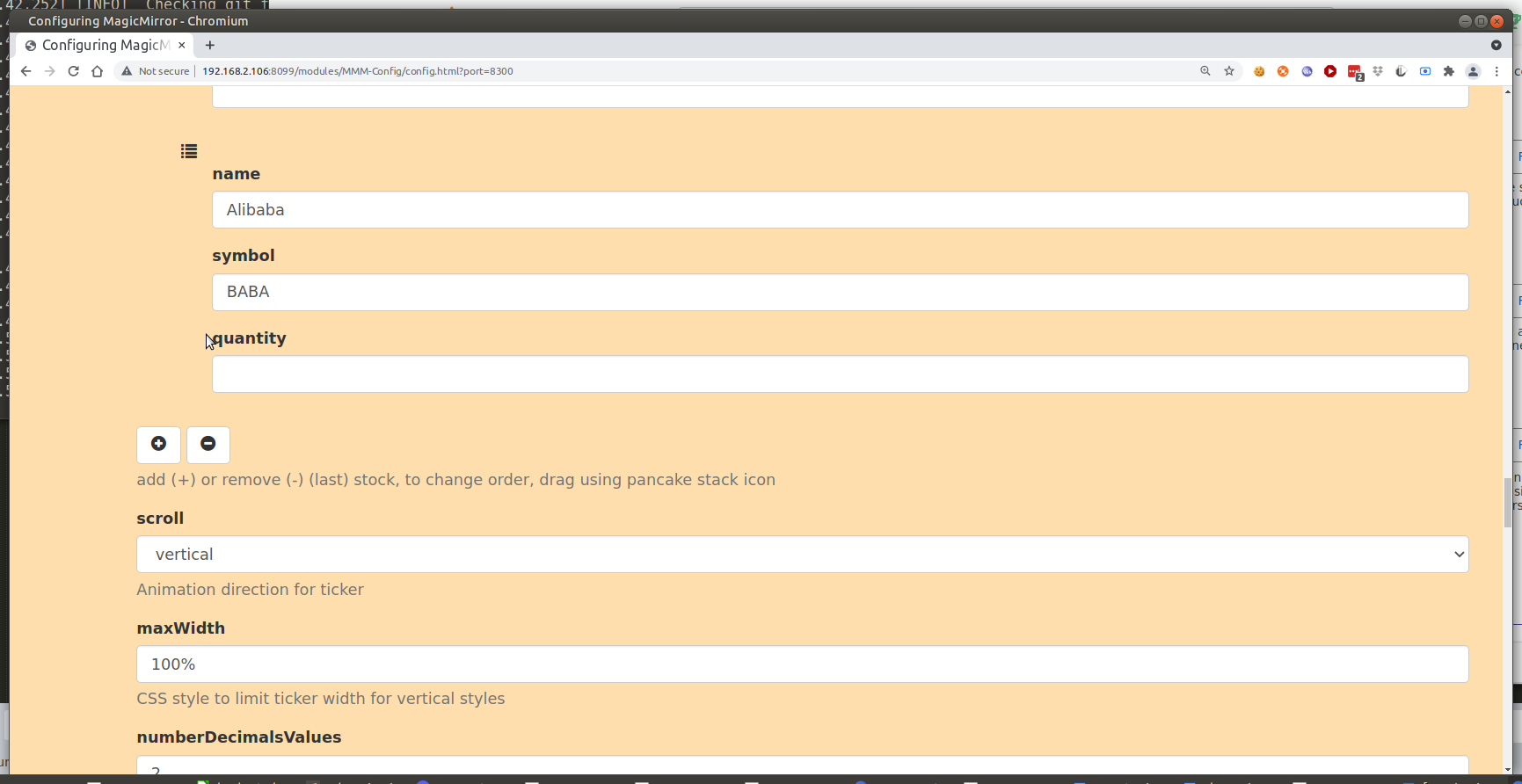
I submitted a PR for jast to improve the form for the stocks list


-
Great module and I think this is a simple request. I would like for the ticker to only change to red or green if the stock moves by more than 5%. In VerticalStockList.njk, I changed the code as follows (and added a “same” color in the CSS, but it did not do anything. Super bonus points if I can make a movement of more than 7% show an image.
{{ utils.getStockName(stock) }}: {% if utils.getStockChange(stock) > 3 %} {% set colorClass = “high” %} {% elif utils.getStockChange(stock) < 3 %} {% set colorClass = "low " %} {% else %} {% set colorClass = “same” %}
-
Hey, I wanted to know if it’s possible to make a static always there Portfolio Value… that changes as the stocks listed change in price, but is always shown, and have the stocks ticker above / below the portfolio value, and not scroll to the portfolio value as it would be permanently shown… e.g
Scrolling stocks ticker
Portfolio Value: xxxxPossibly also add a static always shown portfolio change value / change percentage that isn’t included in the scroll.
I would opt for the Static option for all as you can in the config but it takes up too much room on the mirror and I was wondering if what i’ve stated is configurable? Thanks
ALSO. Having issues with the default module of ‘currentweather’. This MMM-Jast module makes my currentweather module disappear. It loads, then as soon as MMM-Jast loads, currentweather disappears. As soon as I remove MMM-Jast from the config, then currentweather works again.
-
@masonr1209 please open two issues on GitHub on that. I’ll check them when I have more time again
-
Hi,
how can I format the Output Numbers?
like 34,265.37$ or
34.265,37$ according the settings. -
Hi @jo-0,
MMM-JaST follows the formatting rules for your locale which is set in your config.js
The comma as decimal separator is common for German locale for example (de-DE) where the dot as decimal separator is common for English locales (en-GB)var config = { .. language: "de", locale: "de-DE", timeFormat: 24, units: "metric", modules: [...] ... }Keep in mind that locale settings can affect all modules. MMM-JaST has an option to override global platform locale settings. Just add the following to your Jast module config:
modules: [ { module: "MMM-Jast", config: { ... locale: "de-DE", // or any other desired locale for number formatting ... } } ] -
@jalibu thanks for fast answering,
Doesn’t work the way I want it to.
I just want the separator for the thousands.
modules locale: “de-DE”,
Jast lokale:
de-DE gives 14170,85$
en-GB gives US$14170.85
What I want is 14.170,85$ -
-
@jalibu said in [MMM-JaST] Just another Stock Ticker (new: version 2.x):
useGrouping: true,
it does not work.
I run scroll: “none” -
@jo-0
Btw. I’m new in MMM.
I got the message that there is an update for JaST.
How can I get this
git pull
npm install --only=production
does not help
