Read the statement by Michael Teeuw here.
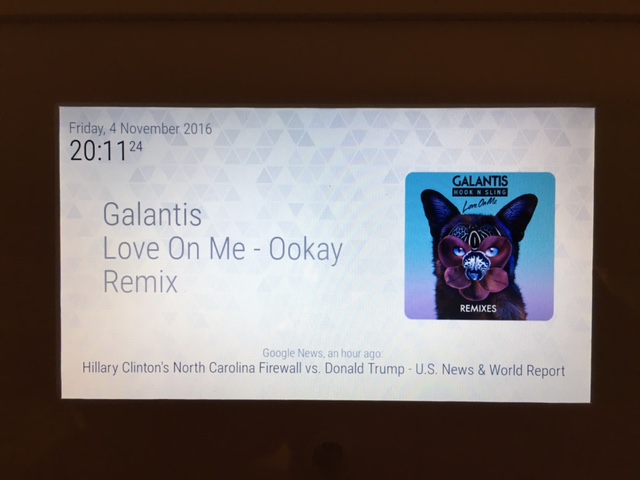
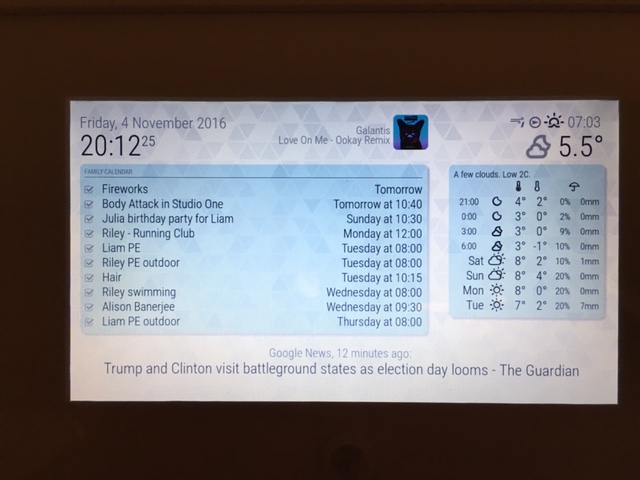
Not really a mirror at all - but is really helpful
-
it looks like this.

If I change it to
timeFormat: 'absolute'I see the real date (e.g. November 26th) but still no time. -
This post is deleted! -
@yawns Ive uploaded my version of calendar.js to github. access it here : https://github.com/dinkybluebug/MMM-CustomCSSv2
It has amended javascript for calendar to show day of week and time.
-
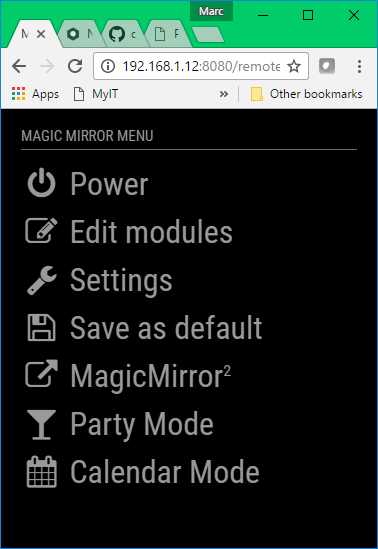
I had installed the remote control module too, and tweaked it slightly, so I can move between Normal and Party mode, instead of using bash scripts via SHH

-
@dinkybluebug245 said in Not really a mirror at all - but is really helpful.:
@yawns Ive uploaded my version of calendar.js to github. access it here : https://github.com/dinkybluebug/MMM-CustomCSSv2
It has amended javascript for calendar to show day of week and time.
Thanks for this, very much appreciated!
-
I really really really like your setup! :) Nice work!
-
@MichMich Thanks Michael - Im new to all this - so appreciate your comment
-
@dinkybluebug245 hey nice work! What did you change in the remote control module to switch between partymodus and normal?
-
@schlachtkreuzer6 In Nodehelper.js - I changed lines 104-117. I didnt need the option of monitor on and off, as I have a PIR sensor attached to my display.
if (query.action === 'MONITORON') { exec('cp ../MagicMirror/css/party_custom.css ../MagicMirror/css/custom.css', opts, function(error, stdout, stderr){ self.checkForExecError(error, stdout, stderr, res); }); exec('cp ../MagicMirror/config/party_config.js ../MagicMirror/config/config.js', opts, function(error, stdout, stderr){ self.checkForExecError(error, stdout, stderr, res); }); exec('pm2 restart mm', opts, function(error, stdout, stderr){ self.checkForExecError(error, stdout, stderr, res); }); return true; } if (query.action === 'MONITOROFF') { exec('cp ../MagicMirror/css/normal_custom.css ../MagicMirror/css/custom.css', opts, function(error, stdout, stderr){ self.checkForExecError(error, stdout, stderr, res); }); exec('cp ../MagicMirror/config/normal_config.js ../MagicMirror/config/config.js', opts, function(error, stdout, stderr){ self.checkForExecError(error, stdout, stderr, res); }); exec('pm2 restart mm', opts, function(error, stdout, stderr){ self.checkForExecError(error, stdout, stderr, res); }); return true; }As the functions had changed, I then changed the text displayed in the app , by changing the text in the remote.html file. Line 80- 87
<div id="monitor-on-button" class="menu-element button main-menu"> <span class="fa fa-fw fa-glass" aria-hidden="true"></span> <span class="text">Party Mode</span> </div> <div id="monitor-off-button" class="menu-element button main-menu"> <span class="fa fa-fw fa-calendar" aria-hidden="true"></span> <span class="text">Calendar Mode</span> </div>``` -
nice work! :-)