Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-
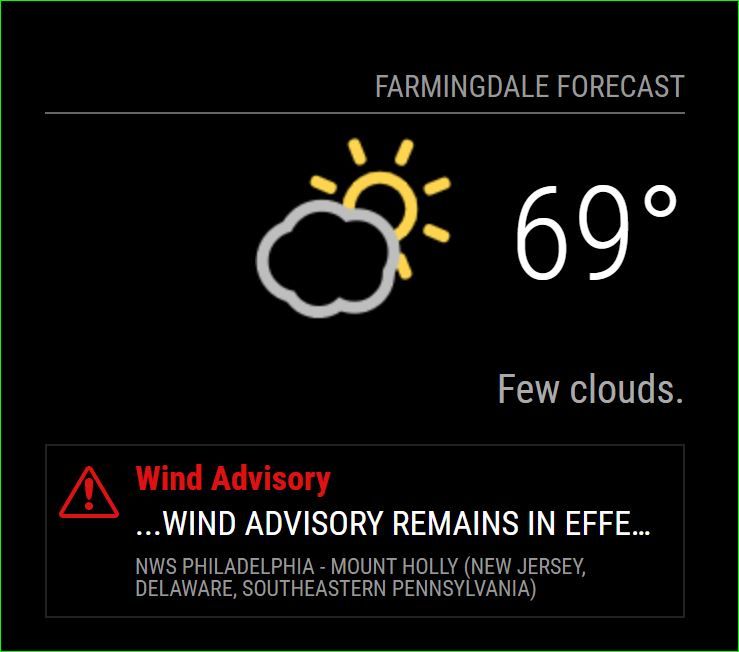
@swvalenti I’ve made a modification that now truncates alerts to no more than 3 lines of description. This is controlled with CSS so if you’ve like to adjust this for more or less lines, you can do so in your custom CSS file as follows:
.MMM-OpenWeatherForecast .weather-alert .weather-alert-description { -webkit-line-clamp: 3; /* adjust this as desired */ }do a
git pullin your installedMMM-OpenWeatherForecastdirectory to get the latest code. -
@j-e-f-f Thx a lot! Its working now as expected.
-
@j-e-f-f thanks bro!
-
Hello,
It is somehow possible to show the unit of measurement for the temperature (in my case, “C” for Celsius) ?
Thank you.
-
@j-e-f-f Last thing is it possible to just get the red to display and nothing else? Yea that’s right it’s FN 69 out here in NJ!

-
concerning the duplicate weather alerts and mix up between german and english I got an answer from openweathermap.org:
Currently we receive data in such format from the provider. The development team is working on the new version of alerts, which should eliminate such behavior. -
@mielu80 said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
It is somehow possible to show the unit of measurement for the temperature (in my case, “C” for Celsius) ?
Yes. You can do that in your
custom.cssfile.For the big current temperature display:
.MMM-OpenWeatherForecast .current-conditions-wrapper .current.temperature:after { content: "C"; }In the extra current conditions Hi/Lo display:
.MMM-OpenWeatherForecast .extra-current-conditions-wrapper . temperature-container . high-temperature:after, .MMM-OpenWeatherForecast .extra-current-conditions-wrapper . temperature-container . low-temperature:after { content: "C"; }In the hourly forecast items:
.MMM-OpenWeatherForecast .forecast-item.hourly .temperature-container:after { content: "C"; }In the daily forecast Hi/Lo display:
.MMM-OpenWeatherForecast .forecast-item.daily .high-temperature:after, .MMM-OpenWeatherForecast .forecast-item.daily .low-temperature:after { content: "C"; }In all of the examples above, whatever you specify for
contentwill be displayed. So if you wantedFfor Fahrenheit, you would specifycontent: "F"; -
@swvalenti said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
Last thing is it possible to just get the red to display and nothing else?
Yes, you can do this in your
custom.cssfile.To hide the description and alert source:
.MMM-OpenWeatherForecast .weather-alert .weather-alert-description, .MMM-OpenWeatherForecast .weather-alert .weather-alert-source { display: none; }To change the size of the red title text:
.MMM-OpenWeatherForecast .weather-alert .weather-alert-title { font-size: 17px; /* adjust this */ }alternatively, to change the size of the alert icon:
.MMM-OpenWeatherForecast .weather-alert { background-size: 30px 26px; /* width height */ background-position: 6px 10px; /* top left */ }If you change the size of the icon, you may want to adjust the title padding as well:
.MMM-OpenWeatherForecast .weather-alert .weather-alert-title { padding-left: 36px; /* adjust this */ }EVERYTHING is in this module has a CSS class applied to it so you can tailor every last little bit to your specific needs. Take a look at
MMM-OpenWeatherForecast.cssfor existing CSS rules andmmm-openweather-forecast.njkto see what classes have been applied to which UI elements. -
Just a quick thanks for the module !
-
I’m looking to see if I can get just a truncated text-based description of the upcoming weather.
When I search for a location on the openweathermap.org site, I do see the site gathers this data “Heavy intensity rain. Moderate breeze. The high will be 68°F, the low will be 50°F.”, which is exactly what I’m looking to display on my mirror, but I don’t see how this might be communicated via the API.
On OWM’s page, I don’t even see this data provided in the sample API calls provided. Is there a way for your module to provide this data or does this require one of the paid APIs? Thank you for all of the effort you’ve put into this.

