Read the statement by Michael Teeuw here.
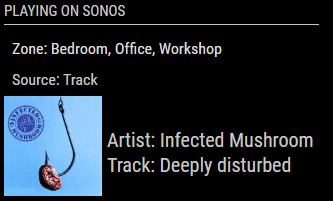
MMM-Sonos - To show what your SONOS is playing.
-
@flopp when I play Apple Music from my Sonos, is no artwork showing, anybody same problem
-
@cohron OK , Im getting somewhere. When I visit http://192.168.1.5:5005/zones after installing sonos-http-api and then doing npm install --production and then npm start. I do see a webpage of output information from my sonos device.
However, when I run my sonos.sh file after creating it like this
create another pm2 script named sonos.sh in ~ directory
cd ~
sonos.sh file contents:
cd ~/node-sonos-http-api
DISPLAY=:0 npm startpm2 start sonos.sh
pm2 start mm
pm2 saveIt does start sonos as noted here
│ id │ name │ mode │ ↺ │ status │ cpu │ memory │
├────┼────────────────────┼──────────┼──────┼──────────┼──────────┼──────────┤
│ 0 │ MagicMirror │ fork │ 2 │ stopped │ 0% │ 0b │
│ 1 │ sonos │ fork │ 212 │ online │ 0% │ 2.4mb │Then if I visit the same address (http://192.168.1.5:5005/zones) to see if there is still output . There is not!
I realize that the Magic Mirror is not started as I stopped it as I just wanted to see if there was still output on http://192.168.1.5:5005/zones
Sonos is playing when I visit http://192.168.1.5:5005/zones so there should be data being output.
-
I finally solved this. Turned out I left out the tilde (~) in front of the /node-sonos-http-api within the sonos.sh file. So in essence the directory was never switched to execute the npm start command. So even though my PM2 status of running processes showed Sonos as a running process it was not providing the output data so that the module could display it
-
Any way to remove the Source: specifier?
I tried
showSource:False,
within the config.js to no avail. -
I added the code to my custom.css file that was entered within one of the first posts and expected it to provide a new layout and look , but nothing changed?
Its as if the entries in the custom.css are not being recognized.
Do I need to add .MMM-Sonos right above the entires?
Update: Tried that and still no effect.
-
Hi @Snille,
i tried to achieve to display the different zones side by side. Unfortunately I didn’t find a correct box to float. Could you give me a hint ?Happy new Year in advance from Berlin
-
VERY late to the party but Thank you so much for this…works like a charm!!!
-
I started my magic mirror project recently and I am struggling to customize the module as follows:
Module on the Left side of the Mirror:

Could somebody please be so kind and share the changes I need to make.
