Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
MMM-CalendarExt3
New MagicMirror module for calendar view. (successor of
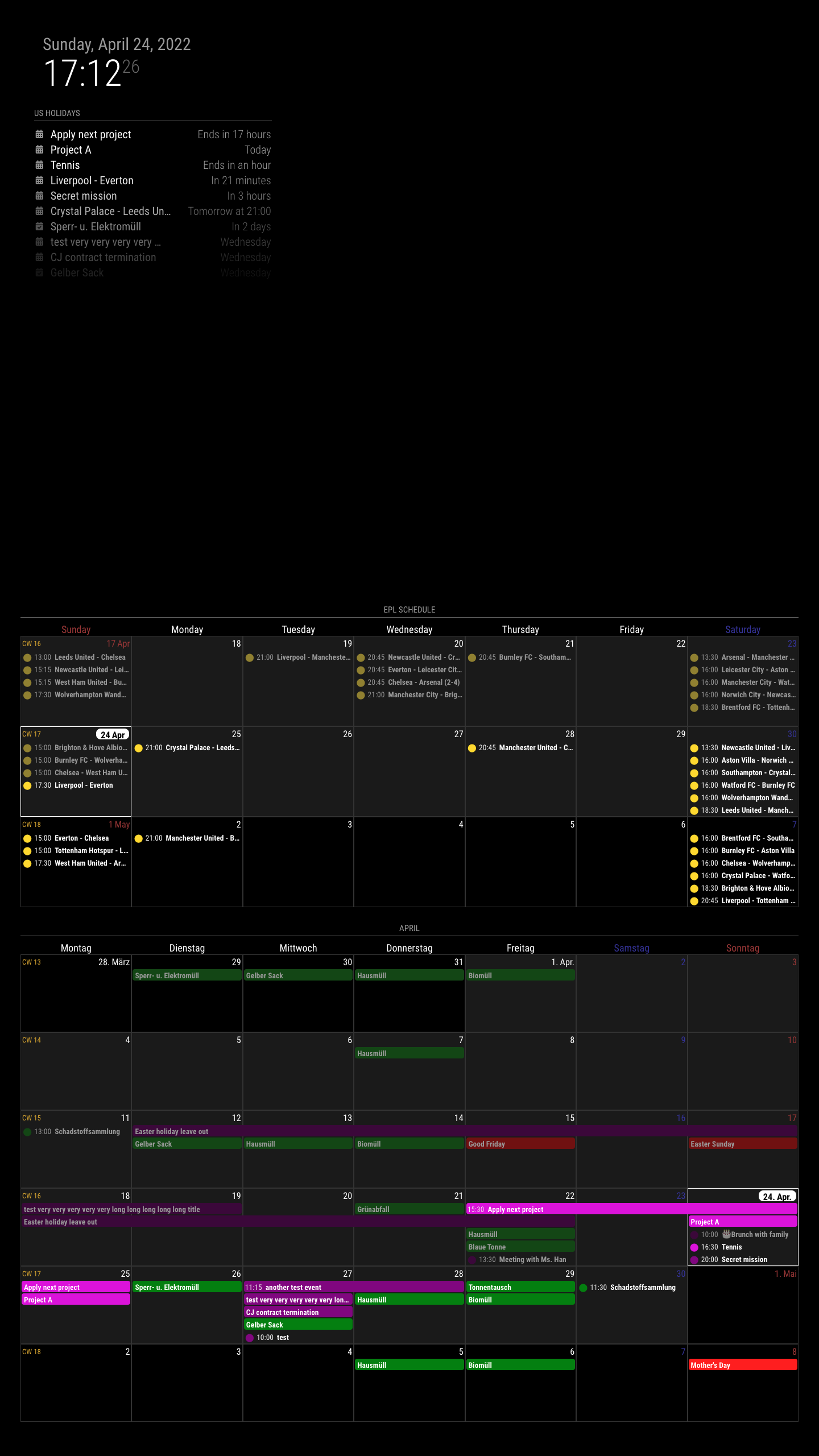
MMM-CalendarExt2)Screenshot

Concept
My previous module,
MMM-CalendarExt2, was always notorious for its difficulty to use. I need a more easy and light one. So I rewrite this from scratch newly.Features
What’s different with
CX2.- Only focusing on how it shows; Parsing is delegated to original MagicMirror module
calendar. (It means thecalendarmodule is REQUIRED to use this module.) - Only
weekandmonthviews. I found that people are rarely interested in other views onCX2. So I drop out different views. - Respect to original MM’s hide/show mechanism. Now you can hide/show this module easily with other scheduler or control modules. (By the way, Look at this module also. - MMM-Scenes)
- No dependency on the 3rd party modules (e.g. momentJS or Luxon, etc.). This is built with pure JS and CSS only.
Main Features
weekview ormonthview- locale-aware calendar
- customizing events: filtering, sorting, transforming
- multi-instance available. You don’t need to copy and rename the module. Just add one more configuration in your
config.js.
- Only focusing on how it shows; Parsing is delegated to original MagicMirror module
-
@MMRIZE It took me a while to understand how to show the calendar module without the events module, it was just by not adding the position and worked like a charm :)
Thank you :), great module
-
Great work @MMRIZE ! I like how this calendar looks much better.
I am having an issue with the eventTransformer though. I can’t seem to get it to update any of the event properties.
Is it possible to use the same symbols/icons as set in the calendar module?
-
{ module: "MMM-CalendarExt3", position: "bottom_center", title: "", config: { mode: "month", instanceId: "basicCalendar", minimalDaysOfNewYear: 1, maxEventLines: 5, firstDayOfWeek: 0, eventFilter: (ev) => { if (ev.title.isFullday) return false return true }, eventTransformer: (ev) => { if (ev.title.search('a') > -1) ev.title = 'test' return event }, } -
@hrmax
First, Thanks for the feedback. I found there was some mistype in code. I fixed it, so update withgit pull.Second, for eventFilter
eventFilter: (ev) => { if (ev.isFullday) return false return true },Third, for eventTransformer and symbol example.
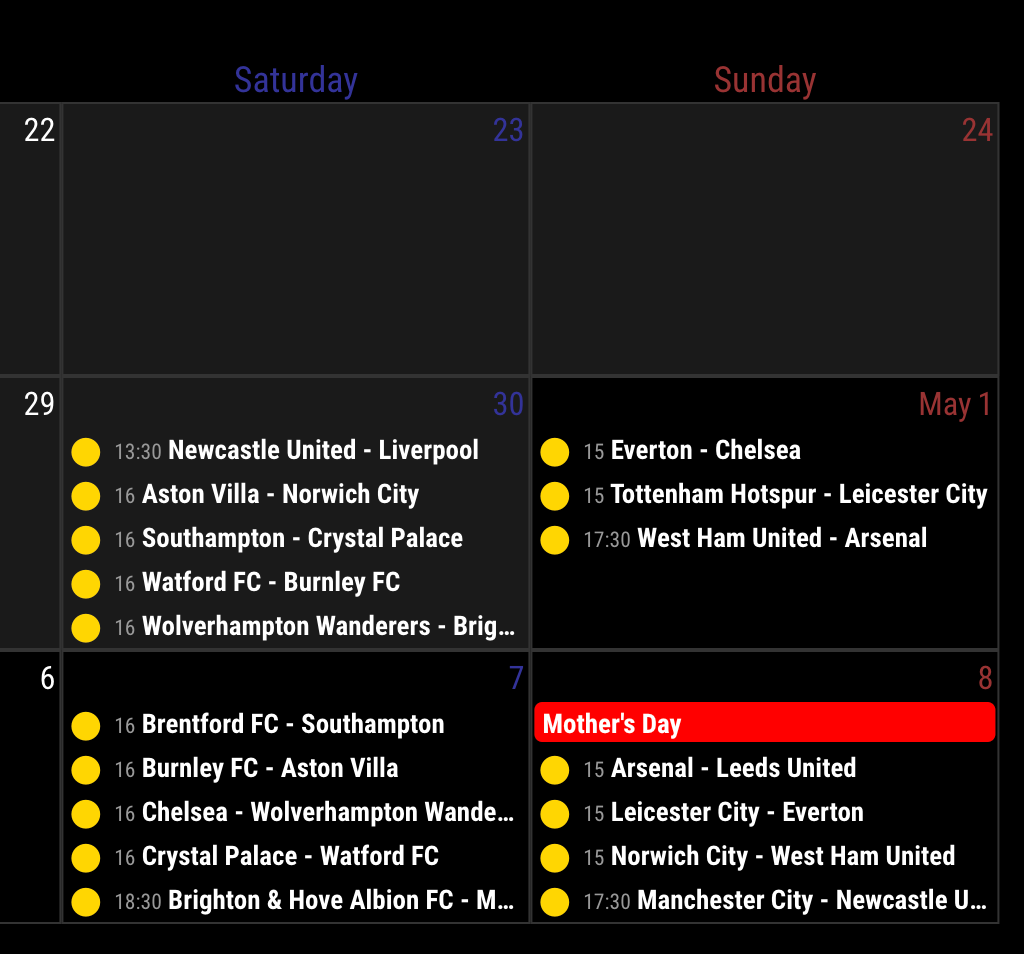
eventTransformer: (ev) => { ev.title = `<i class="fa fa-${ev.symbol}"></i>${ev.title}` return ev },Result;

-
@MMRIZE This was super helpful, thank you! It resolved the issues I was having.
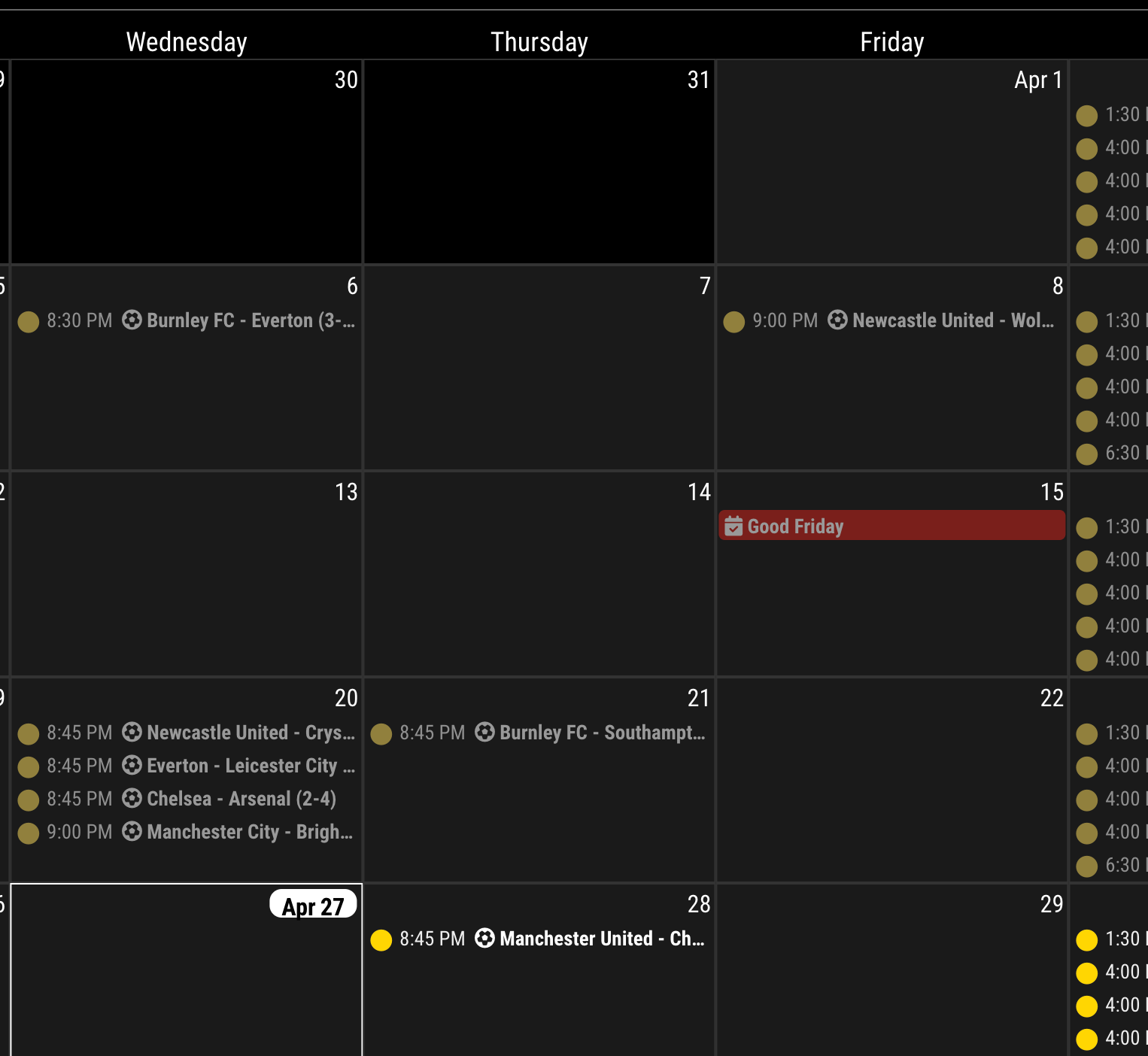
I ended up modifying MMM-CalendarExt3.js so that I could better control the time format. Since I’m using this in portrait mode, I don’t much space so for time values I wanted
4:00 PM -> 4 5:30 PM -> 5:30 -
You can adjust
eventTimeOptionsto format the time or date of the event.
But not by condition.eventTimeOptions: { hour: "numeric", }will show only hour like
4or
eventTimeOptions: { hour: "numeric", minute : "2-digit" }will show the hour and minute like
4:05or
eventTimeOptions: { timeStyle: "short" }will show standard locale format like
4:05 am. (It depends on which locale is applied.)But not conditionally. (
4or4:05by condition)One possible idea is;
Hide the real time parts with CSS, then transform event title to include time;/* In your custom.css */ .CX3 .myTime { font-size: 80%; color: #999; font-weight: normal; } .CX3 .event:not(.fullday) .eventTime { display: none; }/* In your config */ eventTransformer: (ev) => { if (!ev.isFullday) { let t = new Date(ev.startDate) let time = (t.getMinutes() === 0) ? String(t.getHours()) : String(t.getHours() + ':' + t.getMinutes()) ev.title = `<span class="myTime">${time}</span> ${ev.title}` } return ev }The result will be;

-
This is a much more elegant solution than what I came up with. Many thanks!
-
Will it be possible to pull out the birthday that is associated with a contact person from icloud. ???
-
@MMRIZE , just a note. I also use the browser to open the mirror and works in all platforms I’ve tested except one, Tizen browser (Samsung TVs). All modules work but this, no idea what happens but probably any form of javascript may not be supported by Tizen.
I’m quite happy with the module though
