Read the statement by Michael Teeuw here.
MMM-octoprint
-
Hello!
This is my second plugin. This module was sort of requested by @sdetweil and I thought it would be a great idea, since octoprint has a larger user base.

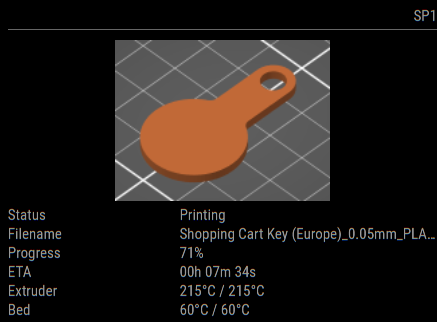
Just like the moonraker module I developed a module to display data from the Octoprint API.
It has some minor differences when setting up, but it should look the same once everything is setup properly.
You can find the repository, installation guide and config options on my github: https://github.com/btastic/MMM-octoprint
Feel free to discuss, ask questions or add suggestions for further development.
Best regards
Ben -
@btastic awesome…
-
you need a position: set in the example , else nothing displays
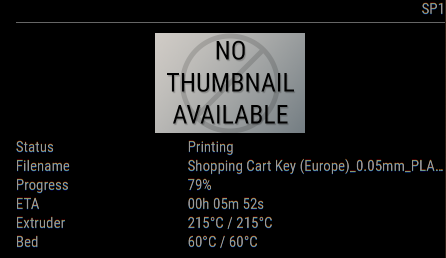
for some reason my gcode files dont have thumbnails…
so the img src url ends up being
you could pass th e endpoint and tail part of the url to the template
and if the tail is undefined then do a messge instead of the img
or construct the full url in the template -
@btastic also, in your css file, you should prefix the classes with your modulename
.MMM-octoprint .colum
as all the stylesheets are loaded into the same namespace…
it could collide with another module defining the same class name -
@sdetweil Thank you for testing :) I fixed up the documentation to include a position.
As for the missing thumbnails, did you install the plugin like I mentioned in the readme file? The plugins site also describes how to add thumbnails in your slicer software.
You should only enable the
showThumbnailflag once you have thumbnails working. Otherwise it can lead to unexpected behaviour, like you’re experiencing.The same for the layer progress. It can only be properly shown when the plugin and slicer are properly configured.
I added some remarks about those flags in the readme file.
-
@sdetweil Thanks for the heads up, just added it.
-
@sdetweil I added a fallback thumbnail

-
@btastic Slick. I like it.
-
@btastic I did install the plugins
and went into thumbnails and scanned the gcode files…
-
Great module, but mine keeps flipping between fine and unavailable. When it flips to unavailable I look at the ip address and all looks fine…
any idea what the issue is?
