Read the statement by Michael Teeuw here.
MMM-doomsDay - The countdown module,
-
Description:
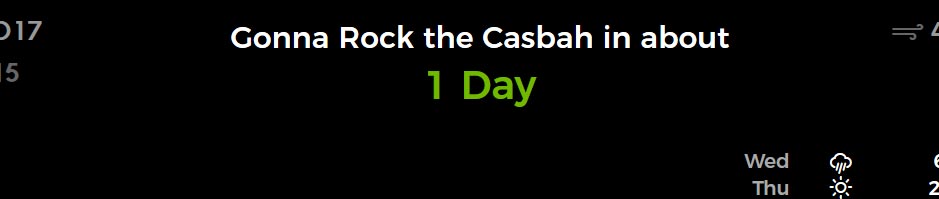
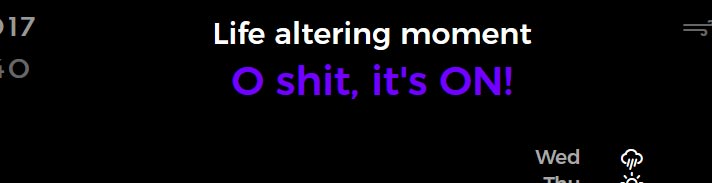
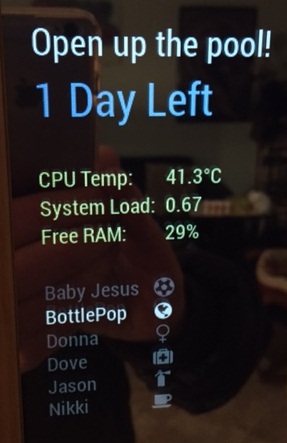
A simple module to put a countdown to an event, displays days left to the set date.
Displays one line when the day is here and another one when the event is over.Screenshots:



Download:
[card:brobergp/MMM-doomsDay]
Version 0.4 (16/3 2017)
Added the option to change text when the day has passed,
suggested by @Snille !Version 0.3
Fixed half day bug, also increased the update interval so it now updates every hour instead.
Version 0.2
Fixed hour issue, not displaying the event in the morning.
Version 0.1
Quick and dirty, try it, should work.
-
@broberg said in MMM-doomsDay - The countdown module,:
Quick and dirty, try it, should work.
Simple and elegant, I did, it does.
Actually, I think you must have read my mind. I toyed with another module that has a burning candle. The name escapes me, but it was a countdown type module. Nice, but not for me. However, your module is just what I was looking for. It’s running now as a test for tomorrow but I can already tell you that this module is here to stay in my setup. I like that it doesn’t demand a lot of screen real estate and I am delighted that you included the css file so I don’t have to ask how to modify it in the forums.
I’m a fan! Thanks for another perfect addition to my mirror.

-
i just checked before running off to work. Yesterday, I set a an event for today so that I could see the end result but the module still displays “1 Day Left” as it does in the picture above. The only thing I changed in the sample config was the date of the event and what it should say when the event arrived. I left the time untouched as you suggested. I have a short work day today so I’ll take a look at it when I get home
-
@Mykle1 humm, okey, probably because the function to round it up thinks it’s more than 0.5 days left and thus rounds it up to 1 instead of down to zero.
Have to adjust the code a bit
-
@Mykle1 My advent module? Even though @broberg hasn’t mentioned it, it seems he based his work on that module.
A feature suggestion from my side: It would feel more like an urgent thing closing in, if it could also show hours/minutes/seconds, too. Maybe use a formatting string for a
moment.jsduration? If I have some time, I might make a PR. -
@Mykle1 Okey, I changed up some variables and I’m not able to test them myself, when you get home, could do a
git pullon the doomsday module and test it out for me? -
@Jopyth Yes, I stripped out that module for this one, kept the start function and removed the rest since It was a bit over my head at the moment :)
Took me a lot longer than I’m willing to admit just to get the code to compare dates!
Actually thought about the hour/minute countdown as well, but decided to keep it real basic.
I figured you don’t really put that many hours in front of the mirror that it would be that important to see so much detail of the countdown. (And if you look the update interval is set to 5 hours just to keep it in the ballpark) -
@Jopyth said in MMM-doomsDay - The countdown module,:
My advent module?
Yes, that was it. :thumbsup_tone1:
-
@broberg said in MMM-doomsDay - The countdown module,:
when you get home, could do a git update on the doomsday module and test it out for me?
This is what I get when I attempted a git update as you suggested.
pi@Pi3:~/MagicMirror/modules/MMM-doomsDay $ git update
git: ‘update’ is not a git command. See ‘git --help’.Did you mean this?
update-ref
pi@Pi3:~/MagicMirror/modules/MMM-doomsDay $I don’t want to mess anything up so I’ll wait till you advise further, thanks
-
@Mykle1 git pull
