Read the statement by Michael Teeuw here.
-=]!Show Your Module Setup
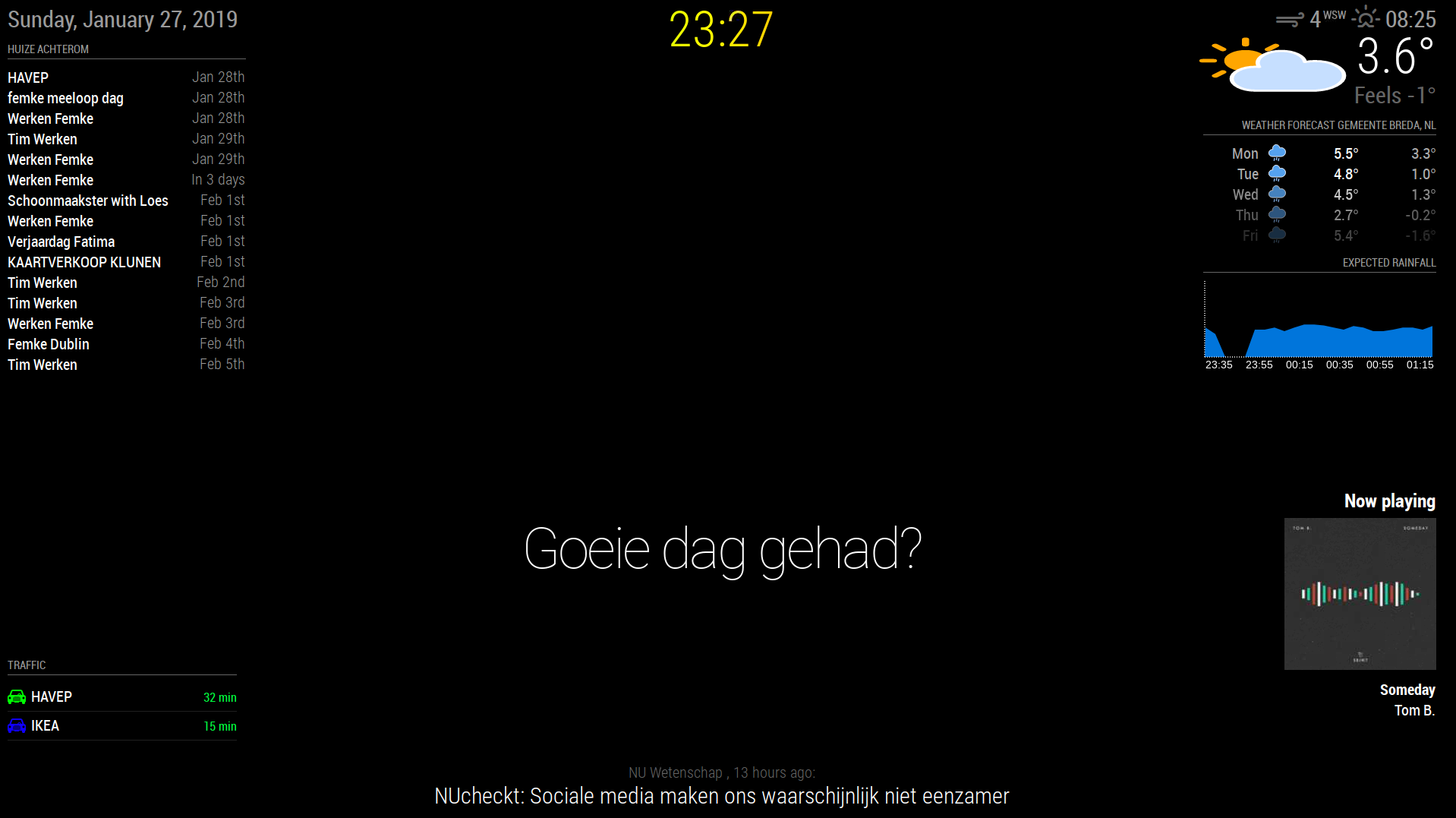
The Modules used in the setup. (list is left to right and top to bottom)
left: clock date only, default calendar and MMM-MyCommute
center: clock time only, compliments and newsfeed
right: currentweather, weatherforecast, MMM-rain-forecast and MMM-ScrobblerI added a custom animated css color gradient to my clock to get some beautiful changing color.
Also changed the icons for currentweather and weatherforecast to add color.
Hope you guys like it! and if you have any recommendations for cool modules let me know!:smiling_face_with_open_mouth_smiling_eyes:Will likely replace the calendar module pretty soon with something different
-
@michael24h
How do you get the analog clock set above the other modules.
Can you show me / us the config or the css.
That would be nice. -
@ganget
The Expected rainfall was nice! Is it a Module? -
@robiv8 If you mean the graph it’s MMM-rain-forecast It only works in the Netherlands atm. But i guess you could change the module a little so it will use a different API.
As for showing the analog clock above the other modules maybe adding a z-index to it in your custom.css file will help you to make it work.
-
@ganget
Thanks for info
and
Oh yeah! There was something about the Z-index.
It’s been some time since I’ve dealt with CSS ;-) -
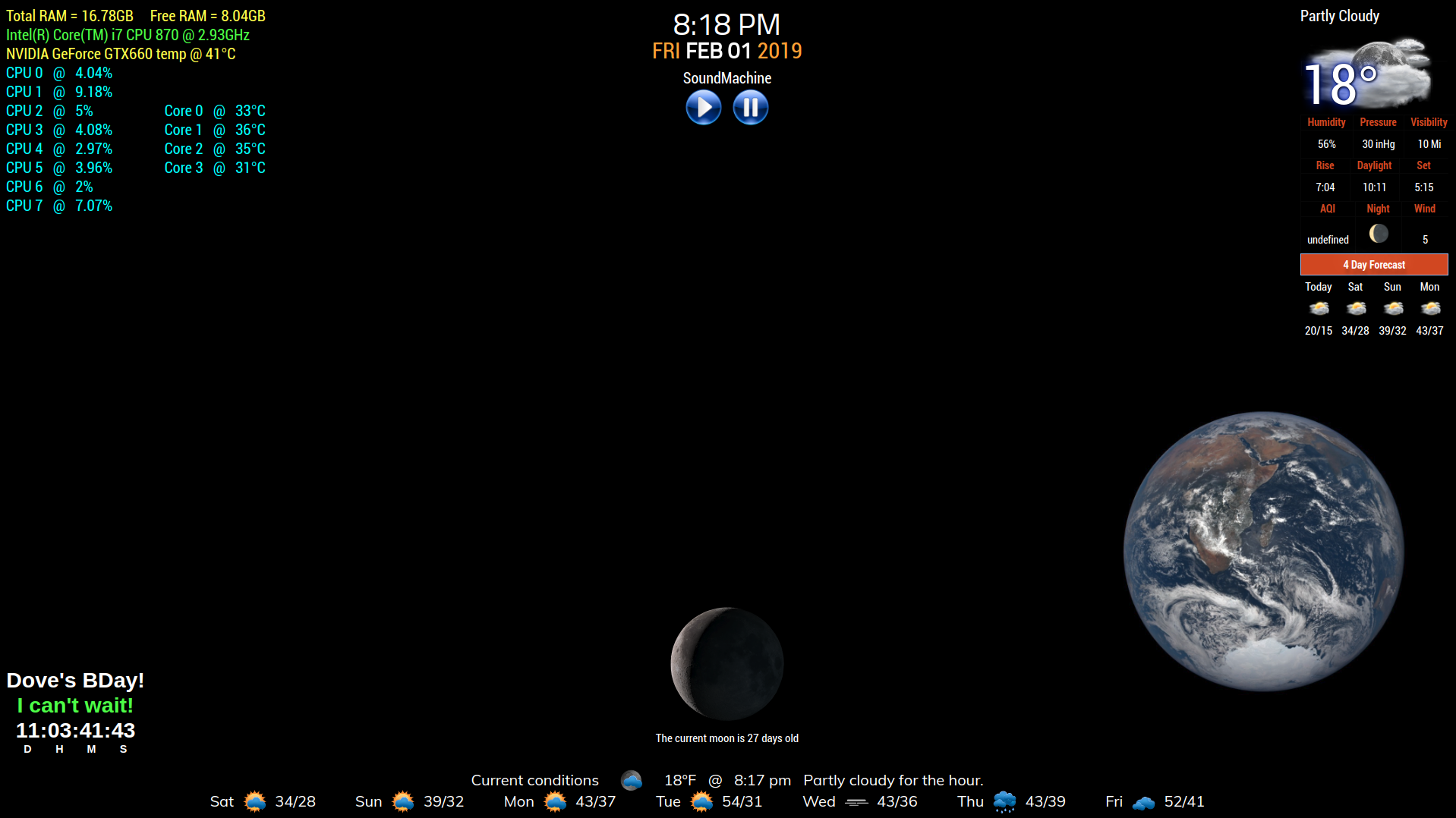
@ganget said in -=]!Show Your Module Setup
MMM-PC-Stats, MMM-Glock, MMM-NOAA3, MMM-SoundMachine, MMM-EventHorizon, MMM-Lunartic, MMM-EARTH, MMM-BMW-DS
-
@mykle1 Looks very cool man! Now the flat earth believers can’t argue any more the earth is round! haha:face_with_stuck-out_tongue_closed_eyes:
