Read the statement by Michael Teeuw here.
MMM-MovieListings
-
Description:
A module for displaying movies that are currently airing in theaters near you. I decided to only show the top 20 movies as these are the ones being aired in most movie theaters around you.
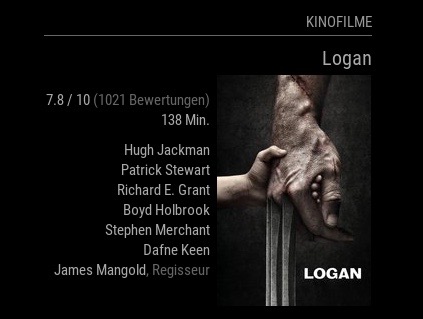
Currently two different views are supported (a simple list with as many movies as you’d like to show at once) and a more advanced poster view, like shown here:
Screenshot:

Download:
[card:Tueti/MMM-MovieListings]
Version 1
- A third view (a detailed list, without an image but more info that movie titles only) is on the table and will be added probably next week.
-
@Tueti hello, how can i install this module? i get with ssh en error that tis link no .git link are?
thanks
-
Hi @fischi87,
the installation should be normal git and therefore exactly as with any other module:
- First move into the correct directory =>
cd ~/MagicMirror/modules - Fetch data from Github =>
git clone https://github.com/Tueti/MMM-MovieListings.git - Move into module directory and install dependencies =>
cd MMM-MovieListings && npm install
This can either be run on the device that runs your MagicMirror or via ssh connected to that device. Are you able to install any other modules or could you post your commands and the console output here?
Thank you!
ChristianP.S.: I updated the README.md now, thanks for the hint that it wasn’t included :)
- First move into the correct directory =>
-
@Tueti thank for ur reply. im so sorry i forgot to write “git clone” i just wrote " git" i solved right now. thanks
-
Glad it helped :D
-
@Tueti hello again, i tried to display ur module but i got always this error:
error: kann .git/FETCH_HEAD nicht öffnen: Keine Berechtigungand yes i have a api v3 :-)
-
@fischi87 did you
sudothe git clone?As a work around I think it would help if you reset the permissions for the .git directory:
cd ~/MagicMirror/modules/MMM-MovieListingsand thensudo chown -R pi:pi .git/(only if you left the user of your raspberry pi as pi - else use the username of your user).But I will investigate this issue, that is weird indeed. Sorry for that :/
-
I re-uploaded the entire module again to a fresh git repository (same url: https://github.com/Tueti/MMM-MovieListings), so if the work around does not work, please try re-installing and let me know if that solved the issue.
-
when ich try git pull because of a update i get this
pi@Magic-Mirror:~/MagicMirror/modules/MMM-MovieListings $ git pull *** Please tell me who you are. Run git config --global user.email "you@example.com" git config --global user.name "Your Name" to set your account's default identity. Omit --global to set the identity only in this repository. fatal: empty ident name (for ) not allowed pi@Magic-Mirror:~/MagicMirror/modules/MMM-MovieListings $and yes i did sudo chown -R pi:pi .git/
-
Could you try deleting the module and re-install? I did a re-upload to a new repository with the same name. Maybe that messed it up.
I am very sorry for the inconvenience, I think a fresh start might fix it.
