Read the statement by Michael Teeuw here.
Missing the weather after new installation
-
Hello out there!
I have a question about the weather modul:
I have setup following the manuals now two times the MM2 and always the weather on the right hand side is missing? I created an account @Openweathermap and looked up my city.
Both entered in the config.js… but still no weather displayed?Thank you in advance for your support!

-
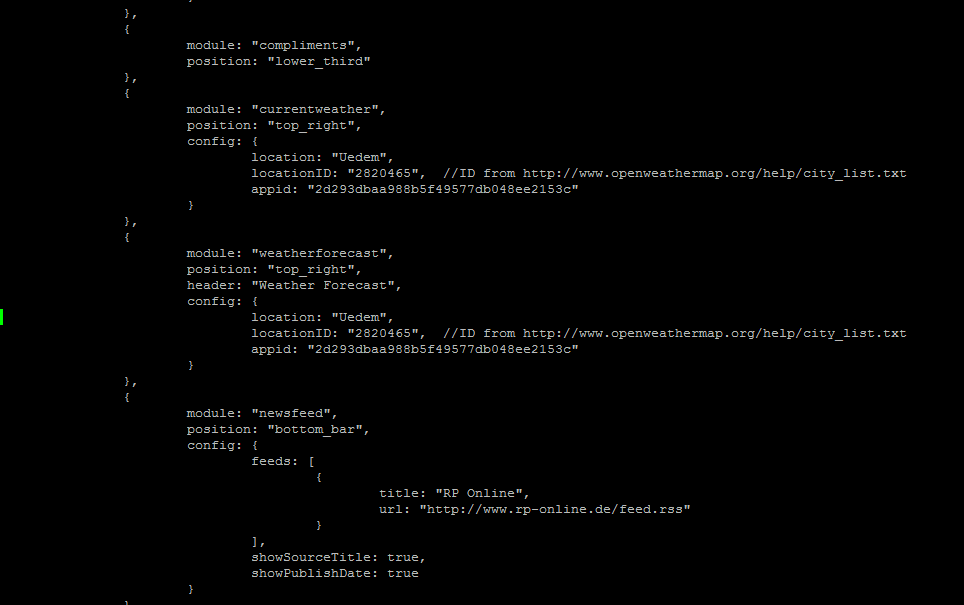
Here is the full c&p from my config.js if that helps:
(just removed the link to my private calender…)/* Magic Mirror Config Sample
*- By Michael Teeuw http://michaelteeuw.nl
- MIT Licensed.
*/
var config = {
port: 8080,
ipWhitelist: [“127.0.0.1”, “::ffff:127.0.0.1”, “::1”], // Set [] to allow all IP addresses.language: "de", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "Termin Diana und Ingo", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "" } ] } }, { module: "compliments", position: "lower_third" }, { module: "currentweather", position: "top_right", config: { location: "Uedem", locationID: "2820465", //ID from http://www.openweathermap.org/help/city_list.txt appid: "2d293dbaa988b5f49577db048ee2153c" } }, { module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "Uedem", locationID: "2820465", //ID from http://www.openweathermap.org/help/city_list.txt appid: "2d293dbaa988b5f49577db048ee2153c" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "RP Online", url: "http://www.rp-online.de/feed.rss" } ], showSourceTitle: true, showPublishDate: true } }, ]};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== “undefined”) {module.exports = config;} -
@corsaless this config looks fine. Check more in modules mby somewhere there you have mistake?
-
Not sure if this will answer it, but I had to create a new API Key after I installed the first time. The first one wouldnt work, but the second one worked great!
-
@hartattack said in Missing the weather after new installation:
Not sure if this will answer it
His API key and his locationID are fine.
The proof:

-
However, jshint.com basically reported that your config was a mess. Rather than tell you the things that were wrong, I went ahead and fixed it for you. The only thing missing from this config now is a url for your calendar module and your API key for weather that you already have. You simply have to insert them.
Peace!var config = { port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses. language: "de", timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "Termin Diana und Ingo", position: "top_left", config: { calendars: [ { symbol: "calendar-check-o ", url: "" } ] } }, { module: "compliments", position: "lower_third" }, { module: "currentweather", position: "top_right", config: { location: "Uedem", locationID: "2820465", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR API KEY" } }, { module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "Uedem", locationID: "2820465", //ID from http://www.openweathermap.org/help/city_list.txt appid: "YOUR API KEY" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "RP Online", url: "http://www.rp-online.de/feed.rss" } ], showSourceTitle: true, showPublishDate: true } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
@Mykle1 Wrong quotations again, I’m guessing the built in word-editor in pixel is to blame here. (that automaticly change
"to“) -
Yup, it was just easier to fix it than explain
