Read the statement by Michael Teeuw here.
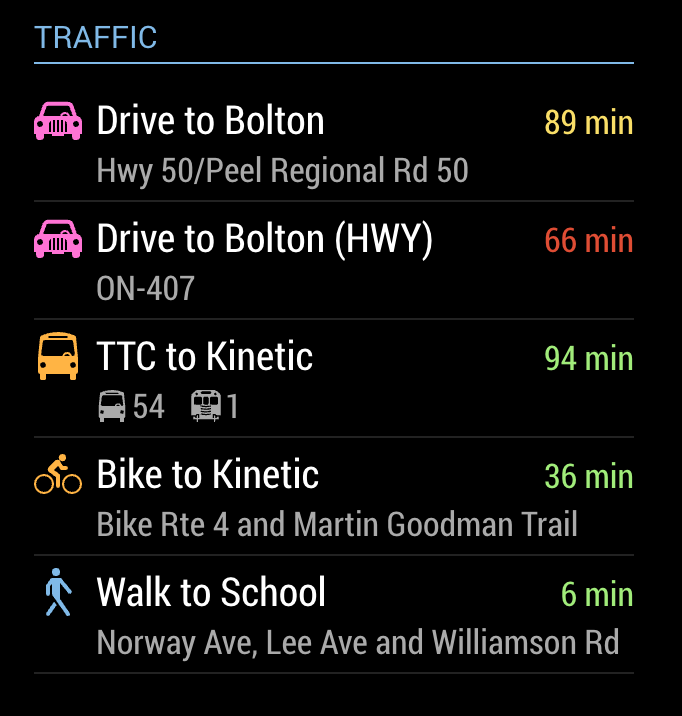
MMM-MyCommute
-
Just open the list, click on edit and add your modules to the list.
Amazing work with the commute module! Oh, I added the module developer badge to your profile -
@yawns Thanks! I’ll add my modules to the list.
-
@j.e.f.f - loving the module. However, I’m trying to add a single trip with multiple stops and multiple methods of transportation. Here’s the situation:
I live in MD; I want to drive from my home to the nearest DC metro station, get on the metro to my work in downtown DC.
This uses driving first, then subway. The module sets a global ‘origin’ with multiple potential destinations. Essentially, how I see it, I need to change origins for each stop, thus, creating multiple module instances.
Is there a way to create multiple stops with differing origins?
-
@lucallmon the Google API supports waypoints, but I think all stops on the route need to be the same mode of transportation. I’m not even sure you can do what you want just using regular google maps.
I think using multiple instances is your only option here…
-
Hi all. New to the forum and the world of magic mirror. It’s awesome! Came across this module and have been trying to implement but think I’m getting stuck on the API key.
When I go to Google, I have web and web service. I am assuming this is web and not web service. Then when I choose web, I get more options; Maps JavaScript API, Maps Embed API, Street View, Static Maps, Places API JavaScript Library. I believe it’s Maps JavaScript API. Can anyone confirm that?
The module is not coming up on my board so I think my API might be wrong? Any help is appreciated. Thanks!
Update: I re-installed the module and it now loads but just shows the locations with a red “Error” next to each of them. My code is posted below if that helps. It also isn’t showing the “Traffic” header which is odd.
Another Update: Working now! I found the log files and it was the API. Got that fixed and now it’s working. Only thing that isn’t working is the title. For some reason the header doesn’t show. Any ideas?
{ module: 'MMM-MyCommute', position: 'top_right', config: { showHeader: true, headerText: 'Traffic', apikey: 'xxxxxxxxx', origin: '.........', startTime: '00:00', endTime: '23:59', hideDays: [0,6], destinations: [ { destination: '..........', label: 'Emerson Parkside Academy', mode: 'driving', color: '#82E5AA' }, { destination: 'Yosemite, CA', label: 'Yosemite', mode: 'driving', color: '#82E5AA' }, { destination: '1313 Disneyland Dr, Anaheim, CA 92802', label: 'Disneyland', mode: 'driving', color: '#82E5AA' }, ] } }, -
@brandongomez The header is not configured that way anymore. Use the standard way, like so:
{ module: 'MMM-MyCommute', header: 'Traffic', //-------- here position: 'top_right', config: { ... } }otherwise, glad to hear you got it working.
-Jeff
-
@j.e.f.f Awesome, thanks for the quick reply and help!
-
Question. I have posted the above config in my config.js file but MM does not showing anything additional regarding TRAFFIC.
-
@Looking not sure I’m following… can you post your confit here? Hide your API key.
-
Here is what I pasted… I am sure it is something real goofy. I did get an API KEY from Google. Maybe there was addition code I needed to put else where. This is my first time project with MM. Really cool.
CODE:
{
module: ‘MMM-MyCommute’,
header: ‘Trafic’,
position: ‘top_right’,
config: {
showHeader: true,
//------ headerText: ‘Traffic’,
apikey: ‘PUT IN GOOGLE API’,
origin: ‘PUT MY ADDRESS. 123 ST, TOWN, ST ZIPCODE’,
startTime: ‘00:00’,
endTime: ‘23:59’,
hideDays: [0,6],
destinations: [
{
destination: ‘PUT IN WORK ADDRESS’,
label: ‘Emerson Parkside Academy’,
mode: ‘driving’,
color: ‘#82E5AA’
}
]
}
},Your help would be greatly appreciated. Thank you!