Read the statement by Michael Teeuw here.
Snilles Magic Mirror Project
-
@cowboysdude Thank you!! :) The LEDs you say. :) Ok, for the moment, the mirror is not “aware” of the leds. This is something I’m planing to implement. But as it works now I’m using PixelWeb with Bibliopixel 2.x as a back end. Then I’m using the below sh script to trigger different (predefined so far) animations.
#!/bin/bash #----------------------------------------------------------------------------- # # Snilles MagicMirror Led Conrol Script. # Use in conjunction with PixelWEB. # #----------------------------------------------------------------------------- # Connfigure here! # URL to PixelWEB API On the MM. apiurl="http://x.x.x.x:8081/api"; # Default program if no argument is set. defprog="back"; # Default red amount if non is set. defred="45"; # Default green amount if non is set. defgreen="30"; # Default blue amount if non is set. defblue="0"; # Default brightness amount. defamount="50"; ## -------------------------- Dont edit below!! --------------------------- ## while [[ $# -gt 0 ]] ; do case $1 in -h|-\?|--help) echo "Usage: mirrorleds.sh -p or --program [back, running, alarm, rainbow or thunder (rainbow and thunder needs no colors)] -r or -red [0-255] -g or --green [0-255] -b or --blue [0-255] -a or --amount [0-255]"; exit; ;; -p|--program) if [ -n "$2" ]; then program="$2" shift else program="$defprog" fi ;; -r|--red) if [ -n "$2" ]; then if [[ "$2" == ?(-)+([0-9]) ]]; then if [ "$2" -gt "255" ]; then red="255" elif [ "$2" -lt "0" ]; then red="0" else red="$2" fi shift else red="$defred" fi fi ;; -g|--green) if [ -n "$2" ]; then if [[ "$2" == ?(-)+([0-9]) ]]; then if [ "$2" -gt "255" ]; then green="255" elif [ "$2" -lt "0" ]; then green="0" else green="$2" fi shift else green="$defgreen" fi fi ;; -b|--blue) if [ -n "$2" ]; then if [[ "$2" == ?(-)+([0-9]) ]]; then if [ "$2" -gt "255" ]; then blue="255" elif [ "$2" -lt "0" ]; then blue="0" else blue="$2" fi shift else blue="$defblue" fi fi ;; -a|--amount) if [ -n "$2" ]; then if [[ "$2" == ?(-)+([0-9]) ]]; then if [ "$2" -gt "255" ]; then amount="255" elif [ "$2" -lt "0" ]; then amount="0" else amount="$2" fi shift else amount="$defamount" fi fi ;; esac shift done # Default program if non was given. if [ -z "$program" ]; then program="$defprog" fi # Default red amount if non was given. if [ -z "$red" ]; then red="$defred" fi # Default green amount if non was given. if [ -z "$green" ]; then green="$defgreen" fi # Default blue amount if non was given. if [ -z "$blue" ]; then blue="$defblue" fi # Default amount if non was given. if [ -z "$amount" ]; then amount="$defamount" fi # Compose the colors colors="$red,$green,$blue"; # 22 Pixel Alarm if [ "$program" == "alarm" ]; then curl -H "Content-Type: application/json" -X POST --data '{"action":"startAnim","config":{"id":"ColorChase","config":{"end":-1,"start":0,"width":22,"color":['$colors']},"run":{"amt":1,"fps":300,"seconds":null,"max_steps":0,"untilComplete":false,"max_cycles":1}}}' $apiurl; fi # Rainbowalarm (multi color spinning) if [ "$program" == "rainbow" ]; then curl -H "Content-Type: application/json" -X POST --data '{"action":"startAnim","config":{"id":"ColorPattern","config":{"colors":[[255,0,0],[255,165,0],[255,255,0],[0,255,0],[0,0,255],[128,0,128]],"width":20},"run":{"amt":1,"fps":300,"seconds":null,"max_steps":0,"untilComplete":false,"max_cycles":1}}}' $apiurl; fi # 1 Running Pixel if [ "$program" == "running" ]; then curl -H "Content-Type: application/json" -X POST --data '{"action":"startAnim","config":{"id":"ColorChase","config":{"end":-1,"start":0,"width":1,"color":['$colors']},"run":{"amt":1,"fps":40,"seconds":null,"max_steps":0,"untilComplete":false,"max_cycles":1}}}' $apiurl; fi # Backlight if [ "$program" == "back" ]; then curl -H "Content-Type: application/json" -X POST --data '{"action":"startAnim","config":{"id":"ColorPattern","config":{"colors":[['$colors']],"width":1},"run":{"amt":1,"fps":1,"seconds":null,"max_steps":0,"untilComplete":false,"max_cycles":1}}}' $apiurl; fi # Thunder if [ "$program" == "thunder" ]; then curl -H "Content-Type: application/json" -X POST --data '{"action":"startAnim","config":{"id":"WhiteTwinkle","config":{"max_led":null,"speed":2,"density":1,"max_bright":'$amount'},"run":{"amt":1,"fps":300,"seconds":null,"max_steps":0,"untilComplete":false,"max_cycles":1}}}' $apiurl; fi # Stop everything if [ "$program" == "stop" ]; then curl -H "Content-Type: application/json" -X POST --data '{"action":"stopAnim"}' $apiurl; fi # Add a new line... echo $"";Then I’m using Alexa (for now) to trigger different animations (via the HA-Bridge server). But later on this will be triggered by a module that “picks up” other modules communication so I can animate the leds depending on for example weather events, calendar events, memo events or whatever I can figure out. :) I just have to convince my wife that animating the leds IS a good thing… :)
-
@Snille Awesome, Thank you!
-
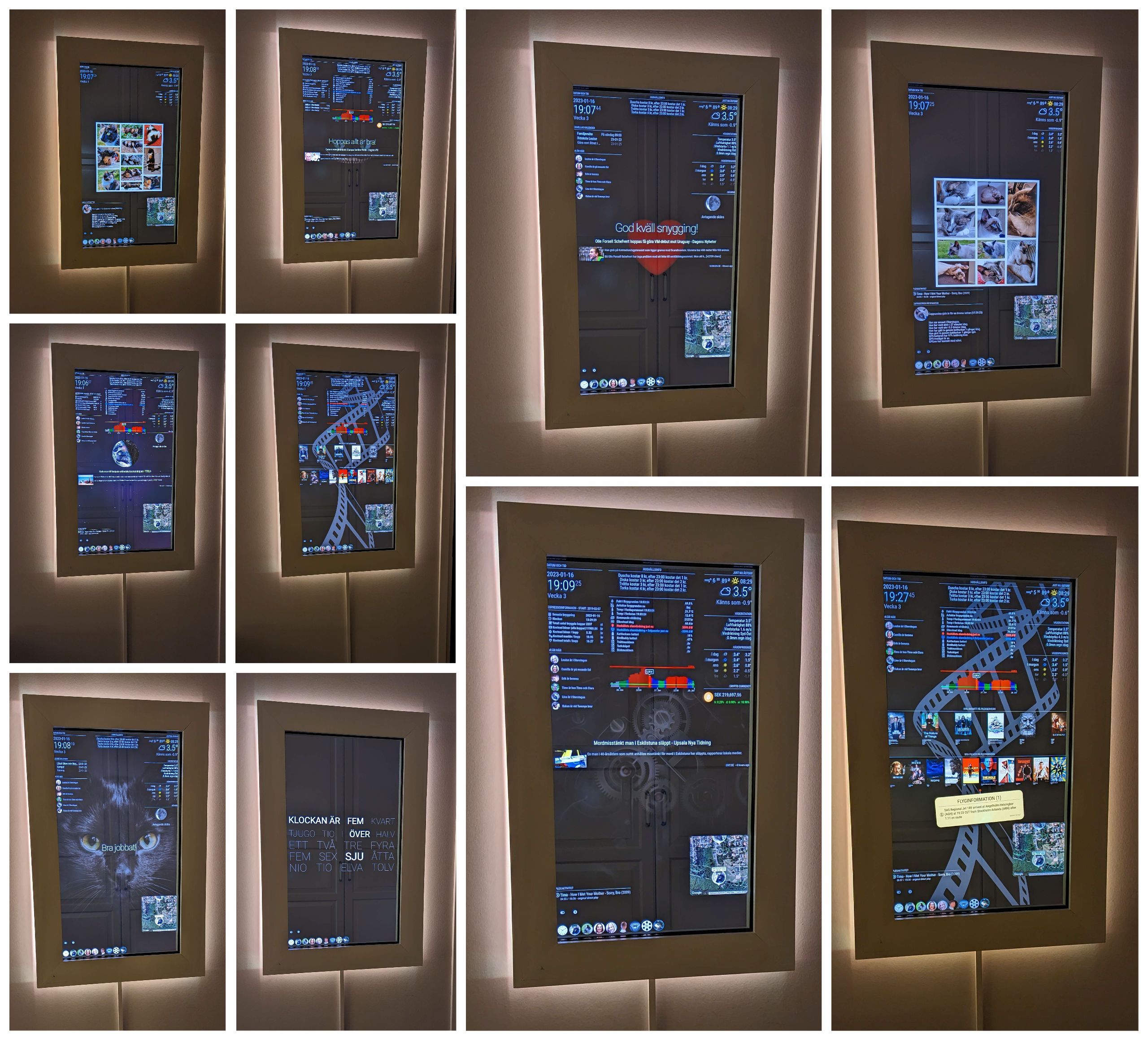
I just added a quick comment on all the pictures in the gallery so you know what you are looking at. :)
-
@Snille That is just awesome! Thank you!
-
Like cowboysdude I totally missed the link to your google gallery. The build is very amazing, I am a bit jealous on the 3D printer :)
Very nice!
-
@yawns Thank you! :) I know the post is way to long, but when I see others builds, I always want to know how they did things. So I just included all the information at the top. So people don’t have to ask for it. :)
-
@Snille said in Snilles Magic Mirror Project:
I know the post is way to long, but when I see others builds, I always want to know how they did things. So I just included all the information at the top
In fact I read your post, I just did not notice the “see here” link under your photo :)
I do like to see how others created their mirror (or other things) -
@yawns Hehe, yes. If you are about to buy a 3D-Printer, I can recommend a PRUSA 3D-Printer. It’s my third printer and it’s by far the best one I have had (I built the first one myself). I’ve been 3D-Printing stuff for about 6 years and it’s great if you really want to get things done your “own” way. :) You can find some of the stuff I’ve done here.
-
@Snille
I just bought a house, currently there is no budget for a 3D printer or any other “toys”. But I will get one in the future. Thanks for the reccomondation -
@Snille said in Snilles Magic Mirror Project:
You can find some of the stuff I’ve done here.
That ball sculpture is crazy cool!!!