Read the statement by Michael Teeuw here.
Snilles Magic Mirror Project
-
Hi all!
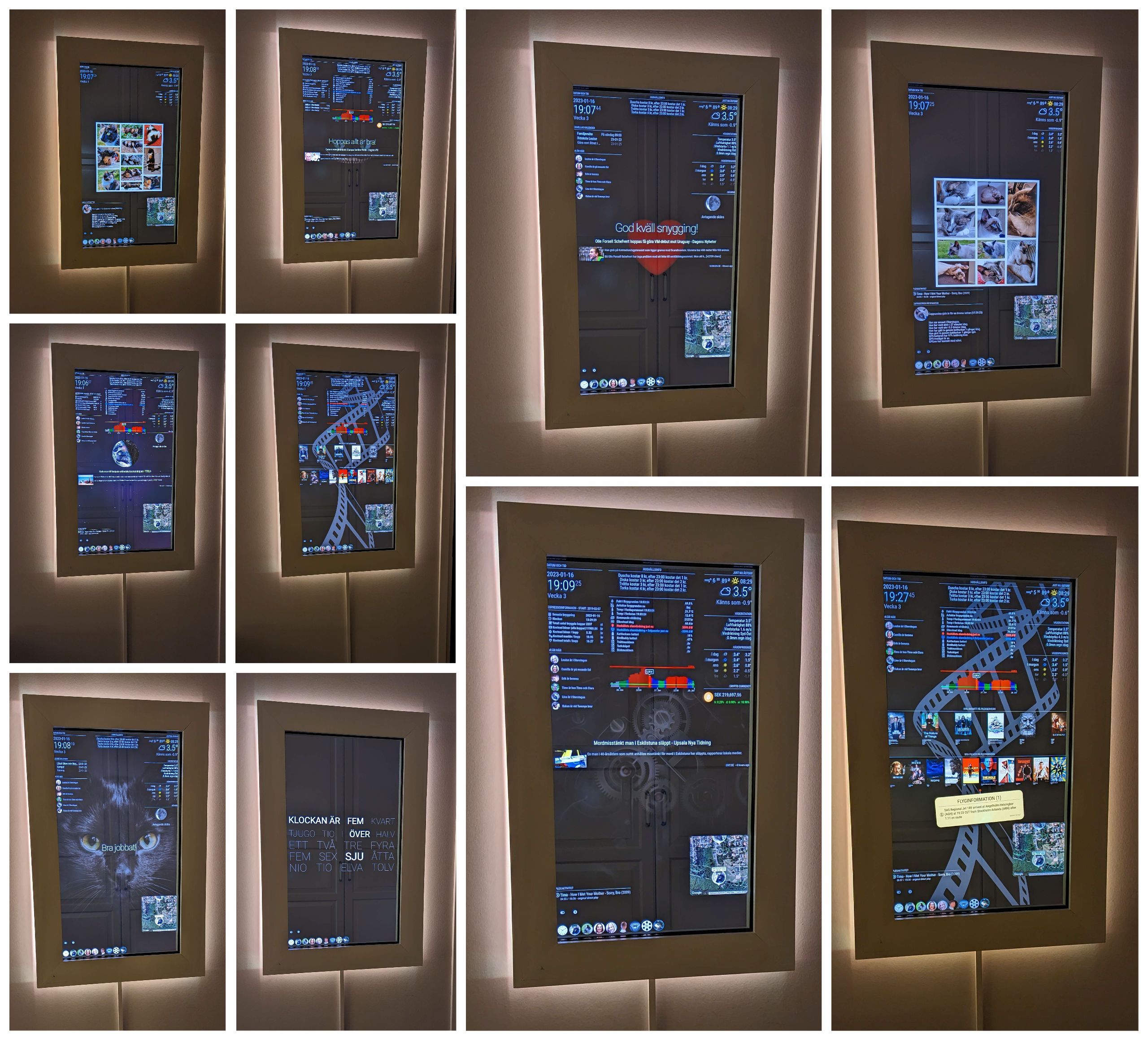
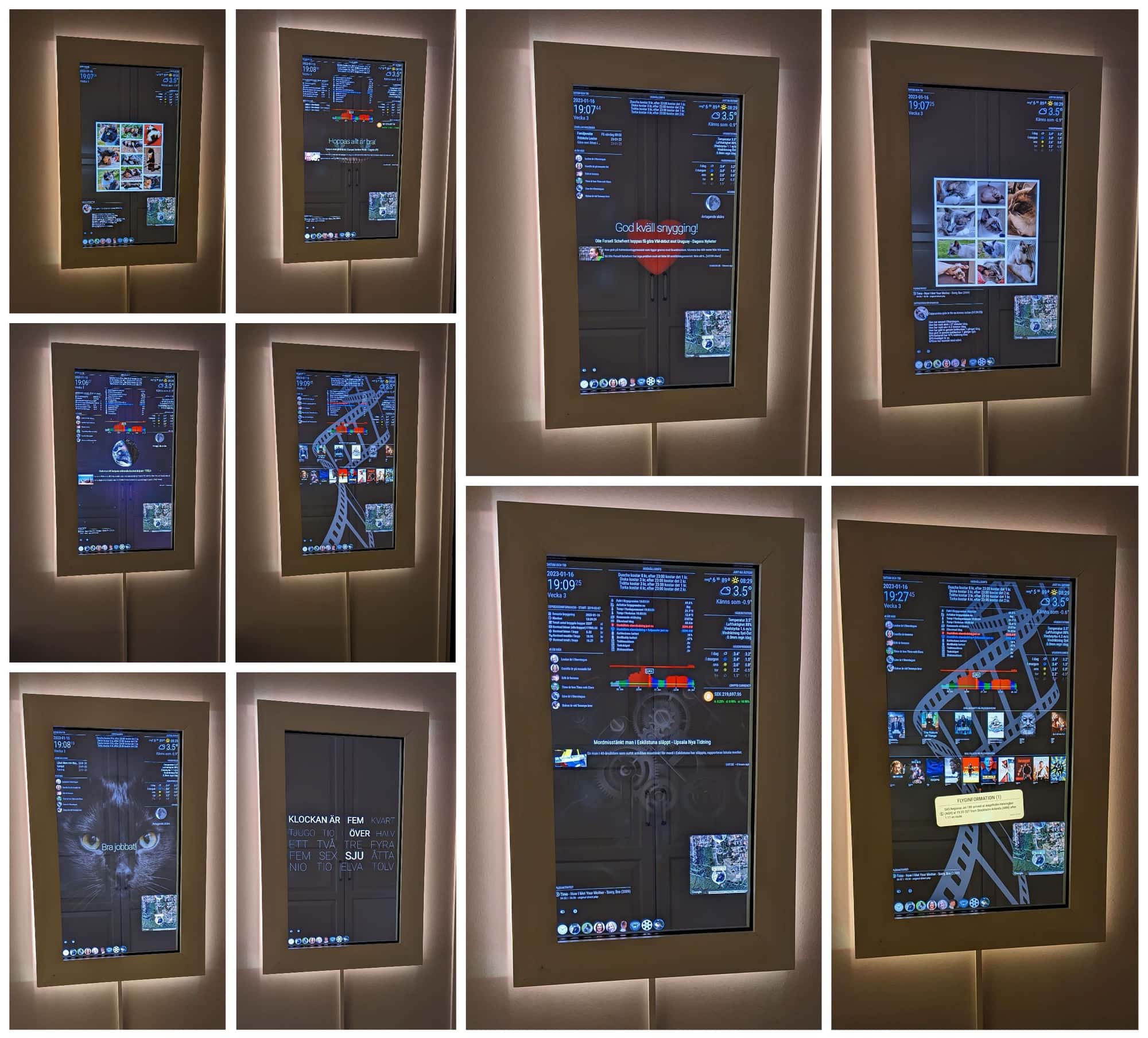
Here is my Mirror so far…

For more pictures and some building information se here.
I have added a comment on every picture in the gallery so you know what you are looking at. :)Update: 2023-01-16: Updated almost all information about mirror functionality and additions.
Update: 2020-01-23: Video of some of the features…I’m still finding more use-cases for my Mirror, nowadays it is also heavily integrated with my Home Assistant…
Even my family think it’s useful now!Just so you know, my Mirror is NOT using a Raspberry PI any more, I switched over to a small NUC computer, the RPi is not powerful enough for all the stuff that’s going on here.
The Mirror has Mirror “Profiles” for each of us in the family, then also a “Weather”, “Work”, “Media” and “Clock” profile.
Both our cats have a profiles (because why not?) as well.
Mostly the profiles switches by time and day of the week. I’ll get in to the scheduling later. :)Short backstory. I live in the south of Sweden (in a small city called Åstorp) with my wife and daughter.
I work in Stockholm (the capital of Sweden). The distance between the cities are about 560 kilometer or 248 (US/UK) miles.
So, to get to work I fly. I do this two days a week (four flights). As you probably know flights
gets delayed from time to time and when this happens I don’t want my wife to worry (too much)
and I don’t want to have to text her for every change…So, to solve this, I opened a mail account for the mirror.
Then I registered an account using the mirrors mail on the site “Flight Aware”.
The site can send tracking information mails about (maximum 5) flights (airlines) for free!
Then I use node-red in HA (Home Assistant) to fetch the mail, parse it and present the latest information on a MMM-Memo.
This way my Wife only have to glance at the mirror to see if I’m going to be late or not. When I arrive at home (HA registers my presence) the Memo resets and gets hidden.Here are some scenarios when the Mirror is used:
• Any of the cats enters or leaves through the cat-door, a message is sent telling what cat went where (shown for 5 minutes)
• Any battery is low in any of my battery powered sensors in the house the leds around the Mirror will turn blue and a message telling what battery needs changing. (shown for 5 minutes) This will repet once every day until battery is replaced.
• When the “default” light turns on (from HA if time is right or from remote) a message will say “Lights…” (for 5 minutes).
• If temperature in the fridge or freezer is high the leds will turn red around the Mirror and a message will be displayed (for 5 minutes every 30 minutes until fixed).
• If a leakage is discovered under the sink or in the bathrooms pipe switch, leds will turn red and a message will be displayed (indefinitely until fixed).
• If any of my 3D-Printers starts to print, the Bed-Camera and status will show until print is done.
• If at night and all lights is out and any of the motion-tracker are triggerd in the house. The leds will glow (yellow) faintly so you can see.
• If the Vacuum Robot is cleaning, the map and status is shown until finished or paused.
• If a bird visits the Bird Buddy the latest picture (and guessed species) will show up on the Mirror.
• When I brew an Espresso, the total amount of brewed cups will show up in a message and when done brewing a new message show, wishing you to enjoy your coffee.
• The positions of our cats GPS necklaces updates every minute and gets shown on the “MMM-GoogleMaps-Tracking” module.
• The Mirror turns off the screen 00:15 all nights. It turns on again at 04:45 on Mondays and Wednesdays, the the other weekdays it turns on at 06:00 and on weekends it turns on at 07:00.
Most of the information shown on the Mirror is triggered from Home Assistant via notifications (using MMM-Remote-Control).Module classes:
• The modules with the “Default and Everyone” class are showed all the time (when not manually hidden).
• The modules in the “None” class are only shown manually or with triggered by events by the Mirror or HA.
• Each family member has a personal profile class (Erik, Camilla, Louise, Kakan and Cappuccino).
• Then I have a set of specific classes for specific “themes”, those are: Jobba (Work), Media, Klocka (clock) and Väder (Weather).
• Scheduled modules has it’s own class. This is for “single” day events. Like Halloween, Birthdays, Christmas and New Years Eve.
• Modules with no class defined but used in other ways is MMM-Remote-Control, MMM-ModuleScheduler and MMM-ProfileSwitcher.For a list of all modules see end of this post.
ModuleScheduler Information:
Some profiles switches and functions are controlled by the scheduler (MMM-ModuleScheduler).module: "MMM-ModuleScheduler" notification_schedule: // Turn the screen on at 04:45 Mondays and Wednesdays. {notification: "REMOTE_ACTION", schedule: "45 4 * * 1,3", payload: {action: "MONITORON"}}, // Turn the screen on at 06:00 Tuesdays, Thursdays and Fridays. {notification: "REMOTE_ACTION", schedule: "0 6 * * 2,4,5", payload: {action: "MONITORON"}}, // Turn the screen on at 07:00 Saturdays and Sundays. {notification: "REMOTE_ACTION", schedule: "0 7 * * 6,0", payload: {action: "MONITORON"}}, // Turn the screen of at 00:15 every day. {notification: "REMOTE_ACTION", schedule: "15 0 * * *", payload: {action: "MONITOROFF"}}, global_schedule: // Show modules with the class "Erik" at 05:25 and hide at 05:50 on Mondays and Wednesdays. {from: "45 4 * * 1,3", to: "50 5 * * 1,3", groupClass: "Erik"}, // Show modules with the class "Erik" at 07:30 and hide at 07:59 on Tuesdays, Thursdays and Fridays. {from: "30 7 * * 2,4,5", to: "59 7 * * 2,4,5", groupClass: "Erik"}, // Show modules with the class "Erik" at 05:20 and hide at 05:50 on Mondays to Fridays during Corona times. // {from: "20 5 * * 1,2,3,4,5", to: "50 5 * * 1,2,3,4,5", groupClass: "Erik"}, // Show modules with the class "Jobba" at 08:00 and hide at 16:00 on Mondays to Fridays. {from: "00 8 * * 1,2,3,4,5", to: "0 16 * * 1,2,3,4,5", groupClass: "Jobba"}, // Show modules with the class "Väder" at 07:00 and hide at 20:29 on Saturdays and Sundays. {from: "0 7 * * 6,0", to: "29 20 * * 6,0", groupClass: "Väder"}, // Show modules with the class "Väder" at 17:01 and hide at 20:29 on Mondays to Fridays. {from: "01 16 * * 1,2,3,4,5", to: "29 20 * * 1,2,3,4,5", groupClass: "Väder"}, // Show modules with the class "Camilla" at 05:51 and hide at 06:39 on Mondays to Fridays. {from: "51 5 * * 1,2,3,4,5", to: "39 6 * * 1,2,3,4,5", groupClass: "Camilla"}, // Show modules with the class "Louise" at 06:40 and hide at 07:29 on Mondays to Fridays. {from: "40 6 * * 1,2,3,4,5", to: "29 7 * * 1,2,3,4,5", groupClass: "Louise"}, // Show modules with the class "Media" at 20:30 and hide at 23:00 on all days. {from: "30 20 * * *", to: "0 23 * * *", groupClass: "Media"}, // Show modules with the class "Födelsedag" at 07:05 and hide at 20:29 on at every 6 of november. {from: "05 7 6 10 *", to: "29 20 6 10 *", groupClass: "Födelsedag"}, // Show modules with the class "Födelsedag" at 16:05 and hide at 20:29 on at every 6 of november. {from: "05 16 6 10 *", to: "29 20 6 10 *", groupClass: "Födelsedag"}, // Show modules with the class "Halloween" at 05:55 and hide at 23:00 on at every new years eve. {from: "55 05 31 9 *", to: "0 23 31 9 *", groupClass: "Halloween"}, // Show modules with the class "NewYear" at 23:55 and hide at 00:05 on at every new years eve. {from: "45 23 31 11 *", to: "15 00 01 00 *", groupClass: "NewYear"},ProfileSwitcher Information:
• In the profile switcher (MMM-ProfileSwitcher) each profile has their own greeting and leave message. • The personal profiles and "Clock" has a timeout of 5 minutes, after that the mirror goes back to the "default" profile, if triggered via MMM-TouchNavigation. • The "Jobba" (Work), "Media" and "Väder" (Weather) profile does not have a time out, because it's suppose to be able to stay "all day" sometimes.TouchNavigation Information:
• The "Text Clock" profile has a picture of an analog clock. • The "Kakan" profile has a picture of Kakan (Cat). • The "Cappuccino" profile has a picture of Cappuccino (Cat). • Each family member (human) profile has the persons own picture on the button. • The "Jobba" (Work) profile has a "gear" picture. • The "Media" profile has a "Camera Roll" picture. • The "Väder" (Weather) profile has a spinning globe (gif animation) picture.Above the TouchNavigation I have the MMM-ModuleBar
It normally shows only two buttons. The first one is the “Hide all” function and the second one “expands” the MMM-ModuleBar. What’s really going on here is, when you press the “Expand” button, it hides the current ModuleBar and un-hides a second ModuleBar that contain the following buttons.ModuleBar Information (left to right):
• Show/Hide this [MMM-ModuleBar](https://github.com/Snille/MMM-Modulebar) module and the "other" one. module: "MMM-Modulebar" idnum: [56,57] symbol: "chevron-circle-left" • Show the Bird Buddy last visitor Text and Picture [MMM-homeassistant-sensors](https://github.com/Snille/MMM-homeassistant-sensors) modules (from HA). module: "MMM-homeassistant-sensors" idnum: [54,55] symbol: "dove" symbol2: "eye-slash" • Show/Hide the default Clock module. module: "clock" symbol: "bell" symbol2: "bell-slash" • Show/Hide the default [MMM-News](https://github.com/mumblebaj/MMM-News) module. module: "MMM-News" symbol: "fas fa-newspaper" symbol2: "far fa-newspaper" • Show/Hide the [MMM-MoonPhase](https://github.com/NolanKingdon/MMM-MoonPhase) module. module: "MMM-MoonPhase" symbol: "fas fa-moon" symbol2: "far fa-moon" • Show/Hide the Cats location [MMM-GoogleMaps-Tracking]() module, this shows the geographic location of our cats (from HA). module: "MMM-GoogleMaps-Tracking" symbol: "map-marked-alt" symbol2: "map" • Show/Hide the MMM-homeassistant-sensors module showing the information local weather station (from HA). module: "MMM-homeassistant-sensors" idnum: 28 symbol: "thermometer-three-quarters" symbol2: "thermometer-empty" • Show/Hide the MMM-homeassistant-sensors module showing the Robot vacuum map and progress (from HA). module: "MMM-homeassistant-sensors" idnum: 34 symbol: "broom" • Show/Hide the [MMM-Globe](https://github.com/basknol/MMM-Globe) module. module: "MMM-Globe" symbol: "globe-europe" symbol2: "globe-americas" • Show/Hide the [MMM-TextClock](https://github.com/brobergp/MMM-TextClock) module. module: "MMM-TextClock" symbol: "comment" symbol2: "comment-slash" • Show/Hide the default Weather module. module: "weather" symbol: "cloud" symbol2: "cloud-moon" • Show/Hide the [MMM-nixie-clock](https://github.com/Isaac-the-Man/MMM-nixie-clock) module. module: "MMM-nixie-clock" symbol: "eye" symbol2: "eye-slash" • Show/Hide the MMM-homeassistant-sensors module showing information about cost of a shower, running the washing-, dishing-, drying-machines. module: "MMM-homeassistant-sensors" idnum: [45] symbol: "fas fa-question-circle" symbol2: "far fa-question-circle" • Show/Hide the [MMM-cryptocurrency](https://github.com/matteodanelli/MMM-cryptocurrency) module. module: "MMM-cryptocurrency" symbol: "fab fa-bitcoin" symbol2: "fab fa-btc" • Show/Hide the [MMM-JsonTable](https://github.com/timdows/MMM-JsonTable) module that show total Espresso cups/price/beans I have brewed in my Espresso Machine. module: "MMM-JsonTable" symbol: "mug-hot" symbol2: "coffee" • Show/Hide the [MMM-MotionEye](https://github.com/CatoAntonsen/MMM-MotionEye) module for the camera that show my Prusa i3 MK3 3D Printer bed. module: "MMM-MotionEye" idnum: 35 symbol: "layer-group" symbol2: "toggle-off" showUrl: "http://10.0.0.112:8080/motioneye/1", hideUrl: "http://10.0.0.112:8080/motioneye/hide/1" • Show/Hide the MMM-MotionEye module for the camera that show my Prusa i3 MK2.5 3D Printer bed. module: "MMM-MotionEye" idnum: 36 symbol: "layer-group" symbol2: "toggle-off" showUrl: "http://10.0.0.112:8080/motioneye/2", hideUrl: "http://10.0.0.112:8080/motioneye/hide/2" • Show/Hide the MMM-MotionEye module for the camera that show my workbench. module: "MMM-MotionEye" idnum: 37 symbol: "video" symbol2: "toggle-off" showUrl: "http://10.0.0.112:8080/motioneye/3", hideUrl: "http://10.0.0.112:8080/motioneye/hide/3"Here are the defined classes and the modules they trigger.
Profile classes: { Eriks Modules: { MMM-Profilepicture - Personal background picture. Clock - The time (Default module). Calendar - Erik’s Google calendar (Currently showing: Personal calendar). Compliments - Personal compliments (from specified json file). Weather - Local weather information at Mirrors location (Default module). Weather - Local weather forecast at Mirrors location (Default module). MMM-JsonTable - Espresso Machine information. MMM-GoogleMaps-Tracking - Geolocation of our Cats. MMM-cryptocurrency - Current bitcoin price. MMM-homeassistant-sensors - Local weather station information. MMM-homeassistant-sensors - Information about cost of a Shower, Washing-, Dish-, Drying-machine. MMM-homeassistant-sensors - Information about the House (humidity, temperature and more). MMM-Tibber - Information about price on electricity / hour. MMM-News - Latest news from Sweden. }, Camillas Modules: { MMM-Profilepicture - Personal background picture. Clock - The time (Default module). Calendar - Camilla’s Google calendar (Currently showing: Personal calendar). Compliments - Personal compliments (from specified json file). Weather - Local weather information at Mirrors location (Default module). Weather - Local weather forecast at Mirrors location (Default module). MMM-GoogleMaps-Tracking - Geolocation of our Cats. MMM-MoonPhase - Current Moon phase. MMM-News - Latest news from Sweden. MMM-homeassistant-sensors - Local weather station information. MMM-homeassistant-sensors - Information about cost of a Shower, Washing-, Dish-, Drying-machine. MMM-homeassistant-sensors - Information about the family's whereabouts. }, Louises Modules: { MMM-Profilepicture - Personal background picture. Clock - The time (Default module). Calendar - Louise Google calendar (Currently showing: Personal calendar, Swedish holidays and Week numbers). Compliments - Personal compliments (from specified json file). Weather - Local weather information at Mirrors location (Default module). Weather - Local weather forecast at Mirrors location (Default module). Compliments - Personal compliments (from file). MMM-GoogleMaps-Tracking - Geolocation of our Cats. MMM-MoonPhase - Current Moon phase. MMM-homeassistant-sensors - Information about cost of a Shower, Washing-, Dish-, Drying-machine. MMM-homeassistant-sensors - Information about the family's whereabouts. }, Jobbas Modules: { MMM-Profilepicture - Personal background picture. Clock - The time (Default module). Weather - Local weather information at Mirrors location (Default module). Weather - Local weather forecast at Mirrors location (Default module). MMM-JsonTable - Espresso Machine information. MMM-GoogleMaps-Tracking - Geolocation of our Cats. MMM-cryptocurrency - Current bitcoin price. MMM-homeassistant-sensors - Local weather station information. MMM-homeassistant-sensors - Information about cost of a Shower, Washing-, Dish-, Drying-machine. MMM-homeassistant-sensors - Information about the family's whereabouts. MMM-homeassistant-sensors - Information about the House (humidity, temperature and more). MMM-Tibber - Information about price on electricity / hour. MMM-News - Latest news from Sweden. }, Medias Modules: { MMM-Profilepicture - Personal background picture. Clock - The time (Default module). Weather - Local weather information at Mirrors location (Default module). Weather - Local weather forecast at Mirrors location (Default module). MMM-plex-recently-added - Latest Movies added to my Plex Server. MMM-plex-recently-added - Latest TV-Episodes added to my Plex Server. MMM-GoogleMaps-Tracking - Geolocation of our Cats. MMM-homeassistant-sensors - Local weather station information. MMM-homeassistant-sensors - Information about cost of a Shower, Washing-, Dish-, Drying-machine. MMM-homeassistant-sensors - Information about the family's whereabouts. MMM-homeassistant-sensors - Information about the House (humidity, temperature and more). MMM-Tibber - Information about price on electricity / hour. }, Väders Modules: { MMM-Profilepicture - Personal background picture. Weather - Local weather information at Mirrors location (Default module). Weather - Local weather forecast at Mirrors location (Default module). MMM-Globe - Full disc (Europe). MMM-MoonPhase - Current Moon phase. MMM-GoogleMaps-Tracking - Geolocation of our Cats. MMM-JsonTable - Espresso Machine information. MMM-homeassistant-sensors - Local weather station information. MMM-homeassistant-sensors - Information about cost of a Shower, Washing-, Dish-, Drying-machine. MMM-homeassistant-sensors - Information about the family's whereabouts. MMM-homeassistant-sensors - Information about the House (humidity, temperature and more). MMM-Tibber - Information about price on electricity / hour. MMM-News - Latest news from Sweden. }, Kakan Modules: { MMM-Profilepicture - Personal Picture Collage. Clock - The time (Default module). Weather - Local weather information at Mirrors location (Default module). Weather - Local weather forecast at Mirrors location (Default module). MMM-GoogleMaps-Tracking - Geolocation of our Cats. MMM-homeassistant-sensors - Kakans information about active minutes, hours inside / outside and trips in / out through the Cat-door. GPS battery charge and GPS status. }, Cappuccino Modules: { MMM-Profilepicture - Personal Picture Collage. Clock - The time (Default module). Weather - Local weather information at Mirrors location (Default module). Weather - Local weather forecast at Mirrors location (Default module). MMM-GoogleMaps-Tracking - Geolocation of our Cats. MMM-homeassistant-sensors - Cappuccino information about active minutes, hours inside / outside and trips in / out through the Cat-door. GPS battery charge and GPS status. }, Default and Everyones Modules: { MMM-Memo - Displays memos (Used for displaying temporary information in my case). MMM-IFTTT - Short messages sent from HA (when needed). MMM-Modulebar - Bar with buttons for toggling (show/hide) other modules. MMM-TouchNavigation - Profile switching buttons. }, Nones Modules: { Alert - Never display any alerts (this way). MMM-Remote-Control - For controlling the Mirror using notifications and Web-Meny. MMM-ModuleScheduler - All schedules for all profiles and modules. MMM-ProfileSwitcher - Handling the switching of the profiles. MMM-homeassistant-sensors - Robot Vacuum map and status Only visible when vacuuming. MMM-homeassistant-sensors - Prusa i3 MK3 (3D-Printer) printing information. Only visible when I'm printing. MMM-homeassistant-sensors - Prusa i3 MK2.5 (3D-Printer) printing information. Only visible when I'm printing. MMM-MotionEye - Displaying the Prusa i3 MK3 (3D-Printer) camera when in action (or using MMM-Modulebar). MMM-MotionEye - Displaying the Prusa i3 MK2.5 (3D-Printer) camera when in action (or using MMM-Modulebar). MMM-MotionEye - Displaying the workbench camera (overview of the workbench) (or using MMM-Modulebar). MMM-TautulliActivity - Plex status information. Only visible when someone is watching something from my Plex Server. MMM-Modulebar - The "full" MMM-ModuleBar. Only visible when activating it from the "small" MMM-ModuleBar. } }Full module list with IDs and usage:
Controlling the Mirror ID: 00 "MMM-Remote-Control" position: "top_left" hiddenOnStartup: true Scheduling profiles and modules. ID: 01 "MMM-ModuleScheduler" position: "none" hiddenOnStartup: true Profile Management (both Scheduler and MMM-TouchNavigation uses this) ID: 02 "MMM-ProfileSwitcher" position: "none" hiddenOnStartup: true Video Player for Halloween. Plays a random scary video every third minute in the background of the Mirror on Halloween (from 06:00 to 22:00). ID: 03 "MMM-Videoplayer" hiddenOnStartup: true position: "fullscreen_below" Video Player for NewYeras Eve. Plays [Fireworks](https://www.youtube.com/watch?v=OrDTbgOCz0w) in the background from 23:58 to 00:10 on YewYears Eve. ID: 04 "MMM-Videoplayer", hiddenOnStartup: true position: "fullscreen_below" Eriks Profile Background Picture. ID: 05 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Birthday Profile Background Picture. Shows instead of profile background picture on anyone's Birthday. ID: 06 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Louise Profile Background Picture ID: 07 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Camillas Profile Background Picture ID: 08 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Jobbaa Profile Background Picture ID: 09 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Medias Profile Background Picture ID: 10 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Väders Profile Background Picture ID: 11 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Cappuccinos Profile Background Picture ID: 12 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Kakans Profile Background Picture ID: 13 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Skattjakt Profile Background Picture - This shows only when my daughter has a party and I have made a [Treasure Hunt](https://www.youtube.com/watch?v=7zYDTiijyEU). ID: 14 "MMM-Profilepicture" hiddenOnStartup: true position: "fullscreen_below" Alerts form the Mirror. But I don't really use this one. ID: 15 "alert" hiddenOnStartup: true position: "none" Show the geo-location of our cats (GPS-necklaces). ID: 16 'MMM-GoogleMaps-Tracking', hiddenOnStartup: true position: "bottom_right" Default clock. ID: 17 "clock" hiddenOnStartup: true position: "top_left" Espressoinformaion - From start: 2019-02-07. ID: 18 "MMM-JsonTable" hiddenOnStartup: true position: "top_left" Eriks Google Calendar. ID: 19 "calendar" hiddenOnStartup: true position: "top_left" Camillas Google Calendar. ID: 20 "calendar" hiddenOnStartup: true position: "top_left" Louise Google Calendar. ID: 21 "calendar" hiddenOnStartup: true position: "top_left" Recently added Movies on my Plex Server ID: 22 "MMM-plex-recently-added" hiddenOnStartup: true position: "middle_center" Recently added TV-Series on my Plex Server ID: 23 "MMM-plex-recently-added" Eriks Compliments ID: 24 "compliments" hiddenOnStartup: true position: "middle_center" Camillas Compliments ID: 25 "compliments" hiddenOnStartup: true position: "middle_center" Louise Compliments ID: 26 "compliments" hiddenOnStartup: true position: "middle_center" Current Weather. ID: 27 "weather" hiddenOnStartup: true position: "top_right" Local Weather Station Information ID: 28 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "top_right" Weather Forcast ID: 29 "weather" hiddenOnStartup: true position: "top_right" Bitcoins current price. ID: 30 "MMM-cryptocurrency" hiddenOnStartup: true position: "top_right" Prusa I3 MK3 Printing Information. ID: 31 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "bottom_left" Prusa I3 MK2.5 Printing Information. ID: 32 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "bottom_center" Flight Information ID: 33 "MMM-Memo" memoDisplayIfEmpty: false position: "lower_third" Robot Vacuum Map and status ID: 34 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "bottom_center" Prusa MK3 - Bed Camera ID: 35 "MMM-MotionEye" hiddenOnStartup: true position: "bottom_left" Prusa MK3 - Bed Camera ID: 36 "MMM-MotionEye" hiddenOnStartup: true position: "bottom_center" Workbench Camera. ID: 37 "MMM-MotionEye" hiddenOnStartup: true position: "bottom_right" Globe Image of current "Earth" status. :) ID: 38 "MMM-Globe" hiddenOnStartup: true position: "middle_center" Current Phase of the Moon. ID: 39 "MMM-MoonPhase" hiddenOnStartup: true position: "top_right" Big Text Clock, Just for fun. :) ID: 40 "MMM-TextClock" hiddenOnStartup: true position: "middle_center" Current activity on my Plex Server. ID: 41 "MMM-TautulliActivity" hiddenOnStartup: true position: "bottom_left" Cappuccinos statistics. ID: 42 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "bottom_left" Kakans statistics. ID: 43 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "bottom_left" Family members whereabouts. ID: 44 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "top_left" Information about prices for a shower, washing-, dish-, drying-machine run. ID: 45 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "top_center" Information about the House (temperatures, humidity and more). ID: 46 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "top_center" Today's pricing of electricity in a graph. ID: 47 "MMM-Tibber" hiddenOnStartup: true position: "top_center" Swedish News. ID: 48 "MMM-News" hiddenOnStartup: true position: "middle_center" Short information messages sent form Home Assistant (mostly). ID: 49 "MMM-IFTTT" hiddenOnStartup: true position: "middle_center" Snowflakes falling on Christmas (shown for 30 minutes every hour starting at 05:00 to 23:00). ID: 50 "MMM-Snow" hiddenOnStartup: true position: "fullscreen_above" Bubbles falling on Eriks Birthday (shown for 30 minutes every hour starting at 05:00 to 23:00). ID: 51 "MMM-Snow" hiddenOnStartup: true position: "fullscreen_above" Hearts falling at CAmillas and Louise Birthdays (shown for 30 minutes every hour starting at 05:00 to 23:00). ID: 52 "MMM-Snow" hiddenOnStartup: true position: "fullscreen_above" Nixie Tube Clock show only 10 minutes before 00:00 on NewYears Eve. ID: 53 "MMM-nixie-clock" hiddenOnStartup: true position: "top_bar" Bird Buddy Text (last visitor). Only shown when a "postcard" has been taken (shown in 15 minutes). ID: 54 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "bottom_left" Bird Buddy Image of last Visitor. Only shown when a "postcard" has been taken (shown in 15 minutes). ID: 55 "MMM-homeassistant-sensors" hiddenOnStartup: true position: "bottom_left" Default small MMM-ModuleBar to be used for hiding everything and expanding to the "big" ModuleBar. ID: 56 "MMM-Modulebar" hiddenOnStartup: true position: "bottom_left" Big MMM-ModuleBar. To be able to show/hide different modules. ID: 57 "MMM-Modulebar" hiddenOnStartup: true position: "bottom_left" Profile switching buttons. ID: 58 "MMM-TouchNavigation" hiddenOnStartup: true position: "bottom_bar"I don’t know if you noticed but the frame around the mirror is “changeable”. I thought if I can display different things on the screen, I should be able to change the physical appearance of the mirror as well without having to build a completely new mirror. So, the front frame can easily be removed by just pulling out the bottom part and lifting it up. I have made two different front frames (as you have seen in the pictures). But I’ll probably do another one in time. :)
Let me know if you want to know anything more. :)
Thank you all for helping out and being awesome! -
VERY impressed… WOW great work!
-
@cowboysdude Thank you! :)
-
-
@Mykle1 Thank you… :)
-
Really nice work! I would like to know some more about your hardware, especially mirror type (seller, price etc) and what type of touch panel you’re using.
Still in the planning stage of my build but since I’m doing all the software myself I still have some time to sort everything out. :D -
@grillchips Hi! Thank you. I’m using a Pilkington MirrorView mirror. It’s a 50/50 mirror (bought it through my work) and it work well when it’s normal lighting I think. If I open the door in the hallway and the sun shines in to the hallway it’s hard to see what’s on the screen.
Then I’m (for now) using a Raspberry Pi 3 and a IR Multitouch Overlay Frame to give the mirror “touch” capability. There where a bit of trickery to the setup of the IR-Frame, you can find the information in this thread.
Then I’m using a LPD8806 LED Strip to light up behind the frame. Here I’m for the moment using PixelWeb with Bibliopixel 2.x as a back end. It’s not fully integrated yet with the mirror software. I built a small sh script that sends a json string to PixelWebs (in official) API. :)Hehe, As you can imagine, it’s still a long way to go on the software part, you know how it is. There is always something that can get a little better… :)
I think that’s the important bits. Let me know if you want to know more. :)
-
Any chance we can get some close ups? :)
-
@cowboysdude Sure, what would you like to see? In the google gallery (the link above) there are lots of “close ups” but is it something in particular you are interested in?
-
@Snille Sorry didn’t see the link!! That looks awesome. The bottom is a touch menu If I"m thinking correctly?
Please do share how you have the LED’s working for backlight… I’m very interested in that! :)