A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
MMM-NOAA - Another Weather Module
-
@MrBorg THAT would be awesome!! Thank you
-
@cowboysdude About Translate file

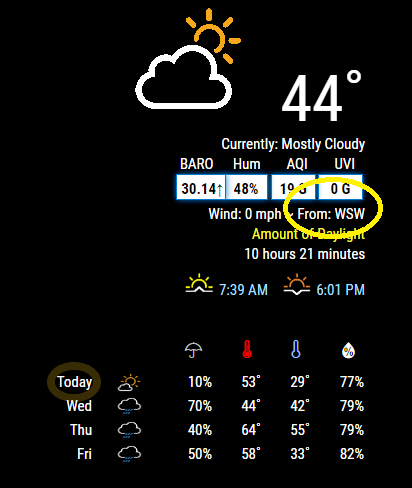
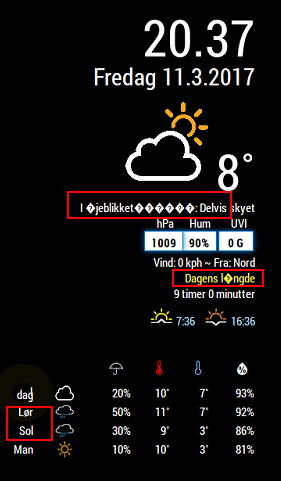
at photo (at arrow sign) Why this current weather is not to chinese language?
-
@nobita I will look at that when I get home from work :)
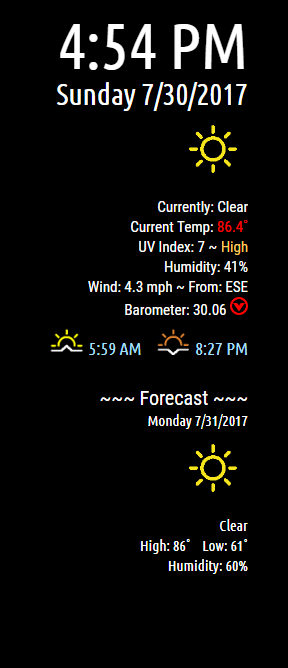
Odd because I just tried it and this is what I got: {using zh_cn in my config.js}

-
@cowboysdude Thanks so much
-
@nobita said in MMM-NOAA - Another Weather Module:
@cowboysdude Thanks so much

WSW : What does it means?
-
@nobita West-South-West
-
@Sean Thanks so much
-
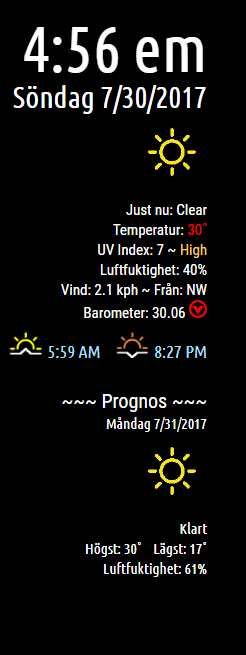
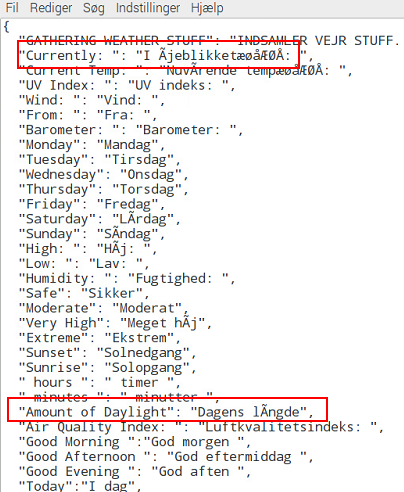
@cowboysdude Wow this one is difficult. I’m not sure where I can adjust this. You see my MMM-module part and my translation-files below (notice also “Lør” is correct but “Søn” is wrong).


-
You guys are certainly keeping him busy. :-)
-
@Mykle1 he might get bored … lol