Read the statement by Michael Teeuw here.
MMM-Lunartic
-
Need some help with moon animation.
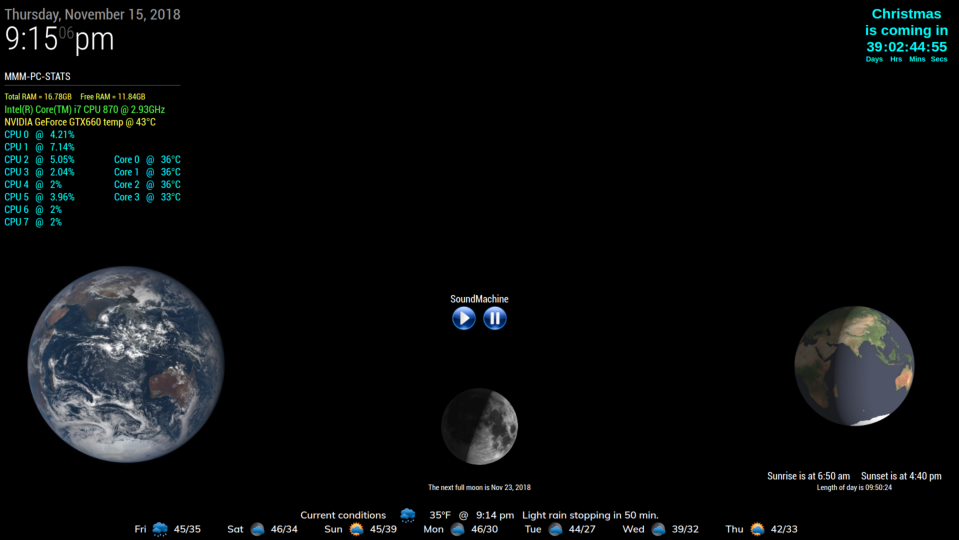
No moon visible for me.module: 'MMM-Lunartic', position: 'bottom_center', // Best in left, center, or right regions config: { mode: "rotating", // rotating or static image: "current", // animation, current, DayNight or static distance: "km", // miles or km sounds: "yes", // howling wolf, only on a full moon useHeader: false, // true if you want a header header: "The Lunartic is in my head", // Any text you want maxWidth: "300px", animationSpeed: 0, rotateInterval: 15000, -
Need some help with moon animation.
No moon visible for me.Are you saying the module runs but you get no image of the moon? Or are you saying you are not getting the animated moon?
https://forum.magicmirror.builders/topic/4247/how-to-post-code-on-the-forum-for-absolute-beginners
Kindly use a code block when you paste code, as such.{ module: 'MMM-Lunartic', position: 'bottom_center', // Best in left, center, or right regions config: { mode: "rotating", // rotating or static image: "animation", // animation, current, DayNight or static distance: "km", // miles or km sounds: "yes", // howling wolf, only on a full moon useHeader: false, // true if you want a header header: "The Lunartic is in my head", // Any text you want maxWidth: "300px", animationSpeed: 0, } },Notice:
image: "animation", -
@mykle1 i do not get any picture of the moon.
Only text.
I tried, current, animation and daynight.
When i choose static i see all pictures of the moon and when i choose animation i see full moon with the animating clouds.
Current is the setting i would like to use
Sorry for pasting the config part. -
Please try this url in a browser. It’s the url to the current moon image provided by the US NAVY. I suspect that if you live outside the U.S. that it might not work.
http://api.usno.navy.mil/imagery/moon.png?date=today&time=now
And the url to the Day/Night map
http://api.usno.navy.mil/imagery/earth.png?date=today
Please report
-
@pr05t3n said in MMM-Lunartic:
Sorry for pasting the config part.
No worries. I wanted to see your config. It’s just easier to read when it’s in a code block. Don’t you agree?
-

-
@Mykle1: Thank you for this nice module!
-
@rudibarani said in MMM-Lunartic:
@Mykle1: Thank you for this nice module!
You are quite welcome, sir. I do appreciate your kind words. :thumbsup:
-
@mykle1 Unfortunately you are right. Web pages does not work.
Traceroute tells me that they are firewalled
-
Since we are only talking about the image url, perhaps we can work around it. Here’s where you get to do some work. If you can find another url that offers current images of the moon and works for users outside the US, I will incorporate into the module based on the config language.



