Read the statement by Michael Teeuw here.
CSS 101 - Getting started with CSS and understanding how CSS works
-
That hurts my eyes. ;-)
-
One question!
How do you see the css on your screenshot?
How can i see the MM in Firefox with Firebug?Thanks
OK i find out by self :-) -
If I’m understanding this correctly, I should be able to add the following to my custom.css file to increase the spacing between the top_left and top_right divs. The monitor I’m using isn’t very wide when rotated 270º so left to right I don’t have much real estate.
So I modified my custom.css like this:
.region.top.left { margin-right: 20px !important; } .region.top.right { margin-left: 20px !important; }I’ve tried it with padding-left and padding-right instead, and even added a style before this like this:
.region.top.center { padding-right: 10px; padding-left: 10px; } .region.top.left { margin-right: 20px !important; } .region.top.right { margin-left: 20px !important; }Nothing changes. The right-hand side of my top_left div and the left-hand side of my top_right div are almost touching each other. What am I missing here?
-
j.e.f.f Project Sponsor Module Developerlast edited by j.e.f.f Feb 9, 2019, 11:36 AM Feb 9, 2019, 11:35 AM
@sonicgoose You also need to adjust the width. Try something like this:
.region.top.left { width: 300px; } .region.top.right { width: 300px; }Adjust the values as necessary, You may need to do a few other things to make this work, something like this:
.region.top.left { max-width: 300px; white-space: wrap; } .region.top.right { max-width: 300px; white-space: wrap; }max-widthwill limit the width of the column to no more than300pxregardless of what the width setting is.white-space: wrapmeans that lines of text that are longer than the width will wrap onto a second line.If the above doesn’t work, we need to consider the individual modules contained in the columns. If a module is set to be wider than the column, it will overflow the container. Two ways you can deal with this.
You can clip any of the overflow so that it is hidden:
.region.top.left { overflow: hidden; }But this is likely not what you want, as you probably want to see all of the module’s content. So you can alternatively set the width of the module itself. Say you were using the
MMM-DarkSkyForecastand its width is set to be450px, while your column is set to be300px. You can then set the width of the module itself as follows:.region.top.left .MMM-DarkSkyForecast .module-content { width: 300px; }All of the modules have their name set as a class on its outer HTML container, and all of the module’s content is contained in a container with the class
.module-content. So you can substitute in whatever module happens to be pushing it’s way out of your column.This should do the job for you, but you may deal with a few individual elements within specific modules that have been individually sized. If you still see a few items that are wider than what you intend, you’ll need to target them specifically and resize them in your
custom.cssfile.If you are unsure whether individual modules are pushing themselves wider than your intended width, a good trick you can do is to temporarily set a background colour for the column, like so:
.region.top.left { width: 300px; max-width: 300px; background-color: #333333; }This will set the width and the maximum width of the top-left column to 300 pixels and colour the background dark grey. You’ll immediately see which modules, if any are pushing beyond the width of the column. Once you’ve got everything contained in the column’s width, you can then remove the background colour property.
-
Thank you. Just changing the width did the job.
-
@j-e-f-f said in CSS 101 - Getting started with CSS and understanding how CSS works:
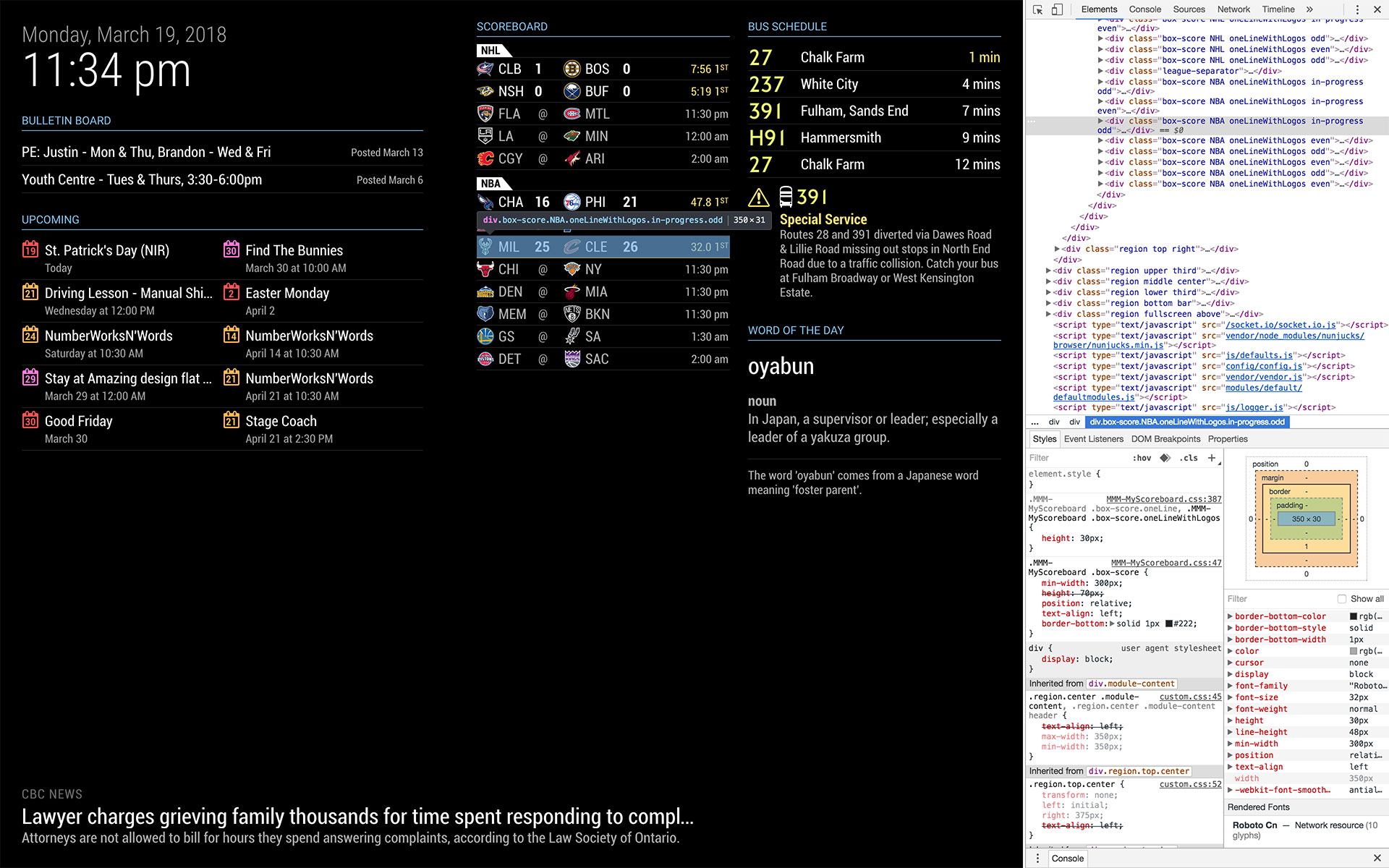
Now issue the following command to start MagicMirror in development mode.npm start dev
This will start MagicMirror in a split screen layout. One side will be the Magic Mirror that you know and love, the other side will be the developer tools console.Is this correct? I spent quite a bit of time trying to figure this out. Maybe it’s changed.
The developer tools console is surely just the browser console which is achieved by pressing F12.
When I tried the command:
npm start devWhat this did is direct debug messages into the shell where I typed the command, but didn’t change the display in the web browser. I just thought this might help other people following this guide, which is excellent!
-
L luisestrada referenced this topic on Mar 2, 2023, 3:38 PM
-
@j-e-f-f said in CSS 101 - Getting started with CSS and understanding how CSS works:
< span style=“background-color: red” class=“text-color-blue”>
Hi do I have to specify what element like calendar I am changing it in the begging do i have to name of the one i am using ? as I’ve tried changing my calendar border - black
and the text white not sure how to get it to go around the text border around my calendar I’ve tried to change it in the calendar css and on the custom css but nothing changed.please show me how I should wright this code out .
and where I should change it css custom or css calendar or both ?
any help please
thank for help -
@videogame95 only ever change custom.css
never change any file we ship or any module ships, as it will break update for any of those
so, in a css entry the stuff before the { is called the css selector clause, as it ‘selects’ the elements the info between the {} will apply to
in MagicMirror each module has a container element that uses is name in the class= attribute, so you can select stuff in the calendar module by using its classname
.calendar
I use this to help me remember all the stuff that can go in a selector clause
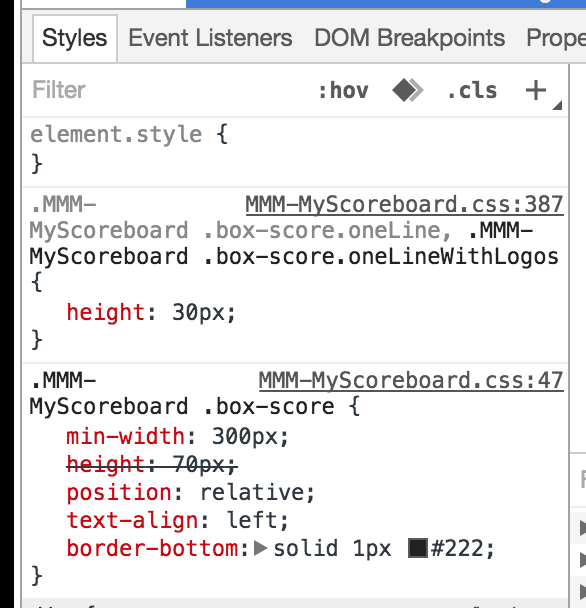
https://www.w3schools.com/cssref/css_selectors.phpyou can use the developers window, elements tab to see and test changes on any element in the active browser window
see here for using the developer window
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1683502518638 -
@sdetweil Hi I’ve add to the custom css
.MMM-Googlecalendar ,
But nothing is changing I just need to add
A border around my text .
}
border around the textborder-color:#000, = block
Border-size-width : 20px
Borde-size-hight: 20px
}, -
@videogame95 css is case sensitive like everything else
be careful on the selector clause, just module name applies to everything