Read the statement by Michael Teeuw here.
24 Hour clock problem
-
Hi,
Today i configured my MM software but there is a few problems i cant solve myself.
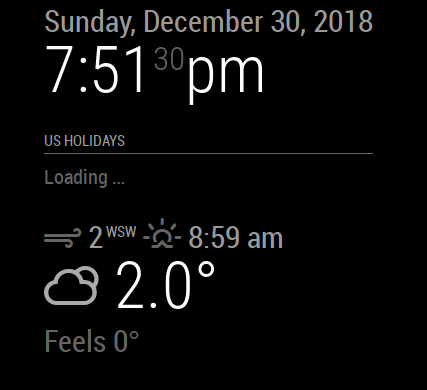
First my clock dont wanna change to the 24 Hours and remove pm/am. That a problem on both my calendar and my main clock. Here is some pics

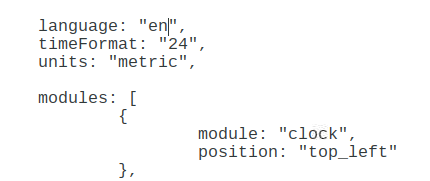
-And in my config

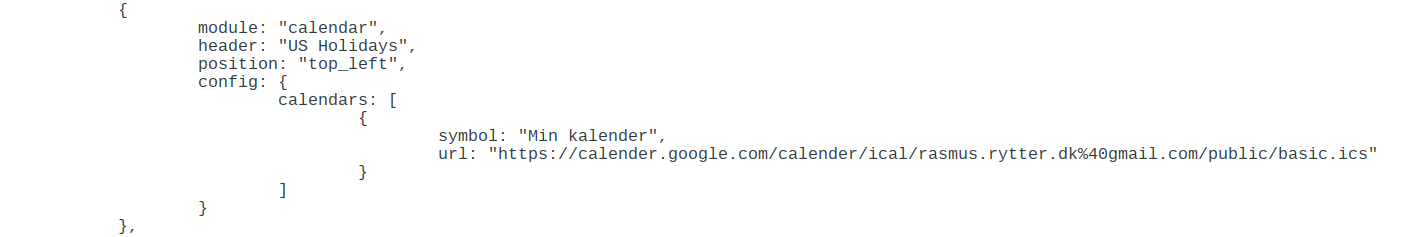
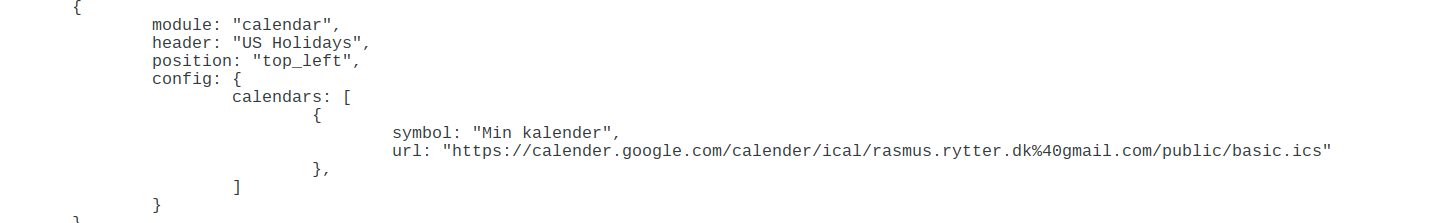
Second my calendar wont work, i connect it to my Google calendar but, it don´t show up.

I wonder if i wrote something wrong in the config or its some with the download?
Please help ;) -
Hey Rasmus! Have you restarted MM after changing the config? Also is it on purpose you have changed the symbol to “min kalender”?
-
Hi @mdhenriksen
Yes i have tried that and did not work. “Min Kalender” is Danish and mens “My calender” and thats is my purpose yes, it was a video guide that showed me that. -
Hej Rasmus,
timeformat: “24” is wrong remove the quotes round 24(timeformat: 24,)
-
Hej igen
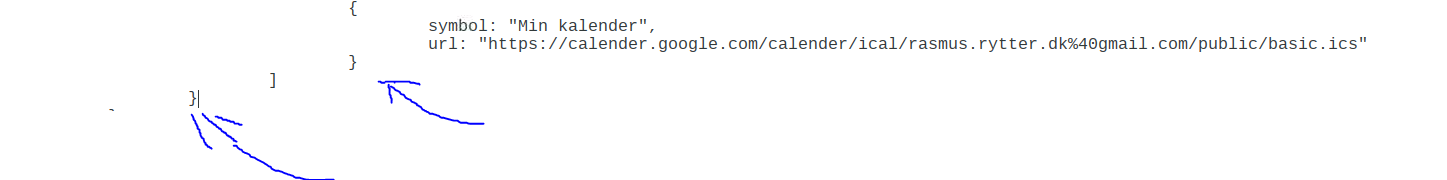
In the config for calendar there is a missing , after the curled bracket below the url. -
thanks @nilnik
I think i wrote it wrong cant figure our what
My config:

-
Thanks @nilnik
Which one is it?

-
no parentesis round timeformat. I only put them around the timeformat to explain how it should be.
komma after the upper bracket in your skiss. -
Thanks so much @nilnik
but the calendar dos not show up?

-
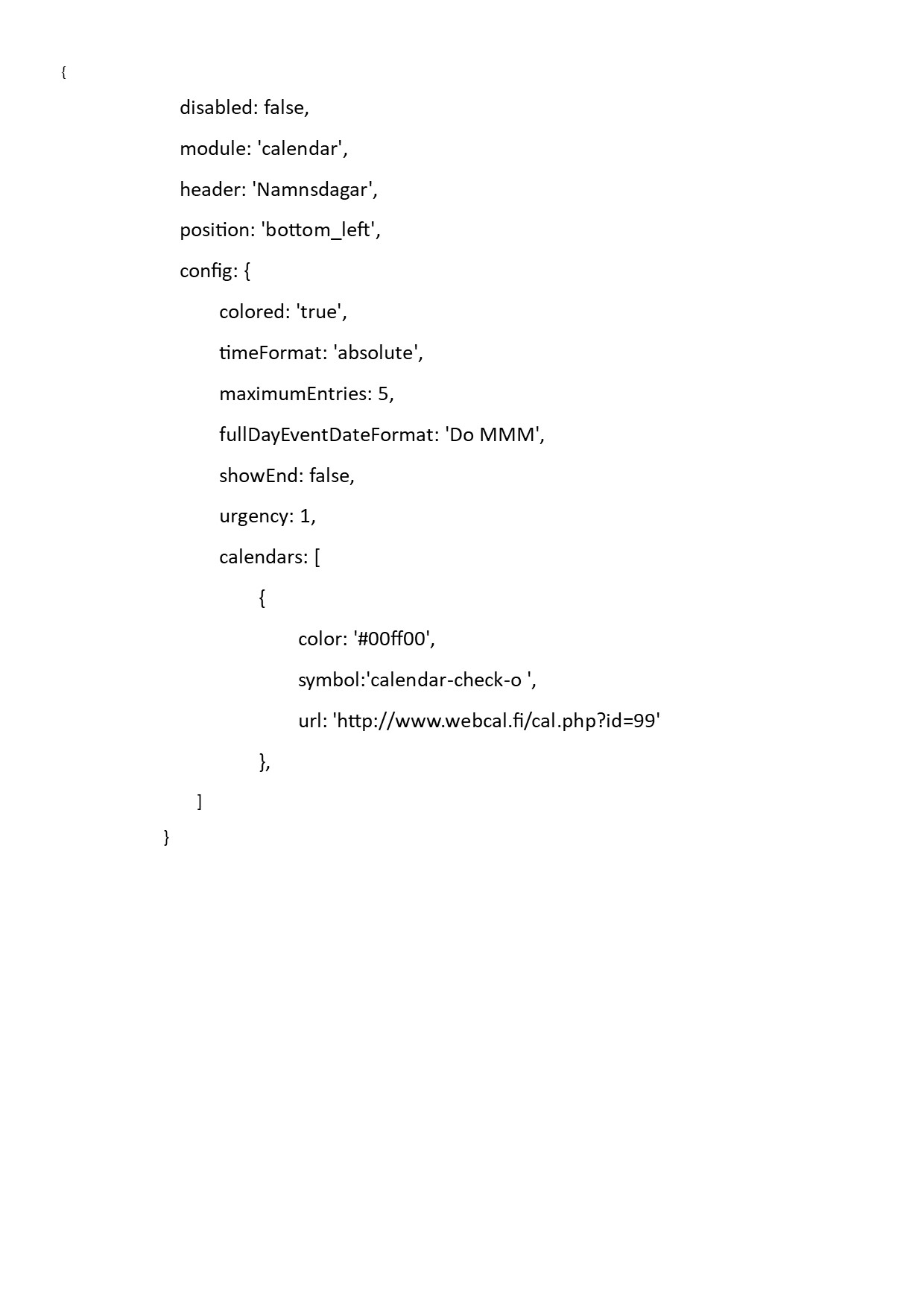
Here is an example for Swedish namedays: