@sdetweil You sir are a saint. That’s exactly what I was missing, I suspected I needed to separate the individual items from the flexbox, but lacked the knowledge to do it! Thank you!
Read the statement by Michael Teeuw here.
Posts
-
RE: Help with a flexbox item that is not aligning.
-
RE: Help with a flexbox item that is not aligning.
Thanks for the info.
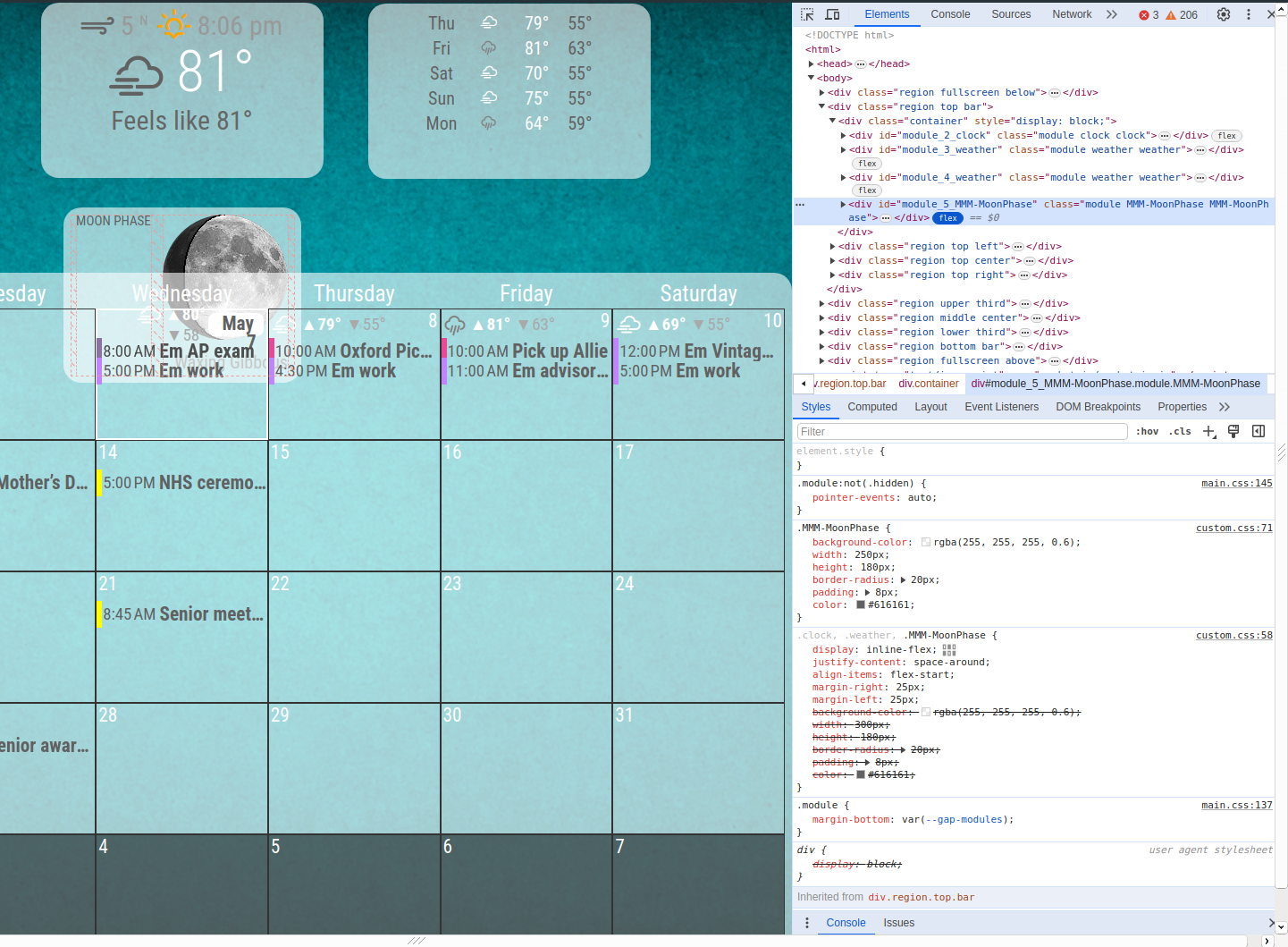
As for my horizontal alignment, I’ve got those where I like, and yeah I was aware of the content wrap. I have ssh session and a remote desktop over to my Pi box, so whenever I make a change I restart the process, which closes the developer box. I only open it to check things, but I’m not doing configurations based on the wrapped content when the box is present.
I’ll probably just remove that moonphase anyway, heck, I just need to look out the window.
-
RE: Help with a flexbox item that is not aligning.
@sdetweil I’ve gone through a plethora of pages regarding Flexbox. What I am failing to understand, and probably in part due to my limited coding experience, is why only that single item of the 4 is not cooperating.
The way I understand is I have the flex container, which in this case is the top_bar? Then I have items within the container. My flex items would be the .clock, .weather, .weather and .MMM-MoonPhase. So should I be using a word other than .MMM-MoonPhase when adjusting the flex box position? Such as, in the example below, should .MMM-MoonPhase be replaced with another code that will then apply to the moon phase? This is where it gets muddy for me. And I know the second MMM-MoonPhase down there by itself is redundant, I was just testing..clock, .weather, .MMM-MoonPhase { display: inline-flex; justify-content: space-around; align-items: flex-start; margin-right: 25px; margin-left: 25px; background-color:rgba(255, 255, 255,0.6); width: 300px; height: 180px; border-radius:20px; padding: 8px; color: #616161; } .MMM-MoonPhase { background-color: rgba(255, 255, 255, 0.6); width: 250px; height: 180px; border-radius:20px; padding: 8px; color: #616161; }So if bring up the developers window, and change the inline-flex, align-items, they all 4 move around, just that single Moonphase is slight off from the others.

Honestly, I’ve been tweaking and editing this thing for a good year or so, I might be better off making a backup of some stuff and starting fresh.
-
Help with a flexbox item that is not aligning.
Hello all,
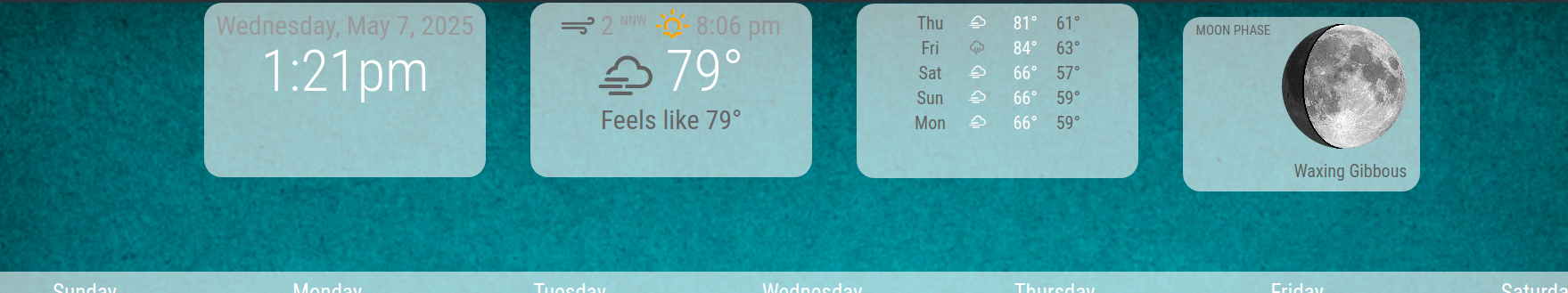
Looking for a little advice on this. I have 4 modules positioned in my top_bar and I have then in a flexbox. 3 of the 4 items are lined up with the top of the box, but the 4th will not move. I’ve used the developers window to inspect elements and make changes on the fly, but no matter what I change, in either the custom.css or main.css that goofy Moonphase module will not line up. Even if I change the flex alignment, all the modules will change position, just that moon module is never in sync with the others if that makes sense. Anyway, is there a tool or way to determine if that module is being positioned by another css file? Any other suggestions are welcome.

Here is my custom.css for reference.
body { background-Image: url("background.jpg"); background-size: cover; position: absolute; margin: 0px; height: 100%; width: 100%; } header { border-bottom: none; color: #616161; } .wi.dimmed.wi-sunset { color: orange; } .wi.dimmed.wi-sunrise { color: yellow; } .wi-day-sunny { color: yellow; } .wi-day-cloudy { color: yellow; } .wi-rain { color: grey; } .wi-thunderstorm { color: grey; } .wi-snow { color: white; } .wi-fog { color: white; } .wi-night-clear { color: white; } .wi-night-cloudy { color: grey; } .wi-night-showers { color: blue; } .wi-night-rain { color: blue; } .wi-thunderstorm { color: yelow; } .wi-night-snow { color: white; } .wi-night-alt-cloudy-windy { color: grey; } .clock, .weather, .MMM-MoonPhase { display: inline-flex; justify-content: space-around; align-items: flex-start; margin-right: 25px; margin-left: 25px; background-color:rgba(255, 255, 255,0.6); width: 300px; height: 180px; border-radius:20px; padding: 8px; color: #616161; } .MMM-MoonPhase { background-color: rgba(255, 255, 255, 0.6); width: 250px; height: 180px; border-radius:20px; padding: 8px; color: #616161; } .lessontime { text-align: right; white-space: nowrap; padding-right: 2em; width: 1ex; font-size: 27px; color: #616161; } .lesson{ text-align: left; font-size: 27px; color: #616161; } .MMM-CalendarExt3{ background-color:rgba(255, 255, 255,0.6); border-radius:20px; padding: 8px; } .CX3 .cell { border: 1px solid var(--celllinecolor); background-color: var(--cellbgcolor); height: calc( var(--cellheaderheight) + var(--cellfooterheight) + calc(var(--eventheight) * var(--maxeventlines)) ); } .CX3 .weekGrid { display: grid; width: 100%; grid-template-columns: repeat(7, [cell-start] 1fr [cell-end]); grid-auto-columns: 0fr; margin-top: 5px; /* ADD THIS*/ } .CX3 .cw { display:none; } .CX3 .cellContainer .cell:nth-child(1) .cw { display: none; } .CX3 .cw::before { display: none; } .CX3 .event { margin: 6px 1px; padding: 15px 1px; text-align: left; grid-row: span 1; display: flex; justify-content: flex-start; gap: 0px; text-overflow: ellipsis; overflow: marquee; white-space: nowrap; min-width: 0; position: relative; eventheight: 35px; } .CX3 .event.singleday .headline:not(.useSymbol)::before { display: none; } .CX3 .event.singleday:not(.useSymbol)::before { content: ''; } .CX3 .event.singleday { border-left:6px solid var(--calendarColor); color: #616161; } .CX3 .cell.today { border: 2px solid #fff; /* default was 1px, so you can change to 2px or whatever */ } .CX3 .thisMonth { background-color: rgb(255 255 255 / 10%); } ---------------------------------------------------------------------------------------- -
RE: MMM-CalendarExt3 shows both start and end time. How to stop showing end time.
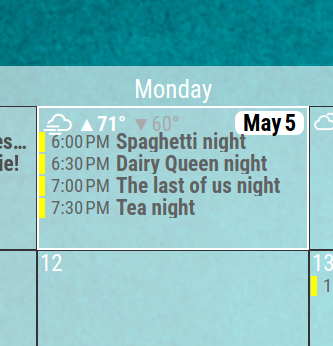
@EngrAg81 Ok, I think this is what you would edit to change the way those numbers are displayed, ie, High/low temp. This will be in the custom.css.
CX3 .cellHeader .cellWeather .maxTemp { color: white; font-weight: bold; font-size: 90%; } .CX3 .cellHeader .cellWeather .minTemp { color: darkgray; font-weight: normal; } .CX3 .cellHeader .cellWeather .temperature { display: var(--displayWeatherTemp); padding-left: 5px; font-size: 90%; } .CX3 .cellHeader .cellWeather .maxTemp::before { content: " \25b2"; } .CX3 .cellHeader .cellWeather .minTemp::before { content: " \25bc"; } .CX3 .cellHeader .cellWeather .temperature::after { content: "° "; } -
RE: MMM-CalendarExt3 shows both start and end time. How to stop showing end time.
@EngrAg81 I don’t have a lot of info on it, I did tweak my weather info but it’s been a couple years now. The number is the High/Low forecast-ed temperature. Have to turn on the default weather module in forecast mode, then I added this to config.js under MMM-calendarext3,
useWeather: true, displayWeatherTemp: true, weatherPayload:(payload) => { if (Array.isArray(payload?.forecastArray)) { payload.forecastArray = payload.forecastArray.map((f) => { f.maxTemperature = Math.round(f.maxTemperature * 9 / 5 + 32) f.minTemperature = Math.round(f.minTemperature * 9 / 5 + 32) return fI don’t remember what changes I made to get the degree symbol and up/down arrows. I’ll post here if I can find those changes.

-
RE: MMM-CalendarExt3 formatting tweaks
By the way, here is my custom.css so you can see what changes I’ve tried.
body { background-Image: url("background.jpg"); background-size: cover; position: absolute; margin: 0px; height: 100%; width: 100%; } header { border-bottom: none; color: #616161; } .wi.dimmed.wi-sunset { color: orange; } .wi.dimmed.wi-sunrise { color: yellow; } .wi-day-sunny { color: yellow; } .wi-day-cloudy { color: yellow; } .wi-rain { color: grey; } .wi-thunderstorm { color: grey; } .wi-snow { color: white; } .wi-fog { color: white; } .wi-night-clear { color: white; } .wi-night-cloudy { color: grey; } .wi-night-showers { color: blue; } .wi-night-rain { color: blue; } .wi-thunderstorm { color: yelow; } .wi-night-snow { color: white; } .wi-night-alt-cloudy-windy { color: grey; } .clock, .weather, .MMM-MoonPhase, .MMM-WeeklySchedule { display: inline-flex; margin-right: 25px; margin-left: 25px; margin-top: 0; } .lessontime { text-align: right; white-space: nowrap; padding-right: 2em; width: 1ex; font-size: 27px; color: #616161; } .lesson{ text-align: left; font-size: 27px; color: #616161; } .MMM-CalendarExt3, .clock, .weather, .MMM-MoonPhase, .MMM-WeeklySchedule { background-color:rgba(255, 255, 255,0.6); border-radius:20px; padding: 8px; color: #616161; margin-top: 0; } .CX3 .cell { border: 1px solid var(--celllinecolor); background-color: var(--cellbgcolor); height: calc( var(--cellheaderheight) + var(--cellfooterheight) + calc(var(--eventheight) * var(--maxeventlines)) ); } .CX3 .weekGrid { display: grid; width: 100%; grid-template-columns: repeat(7, [cell-start] 1fr [cell-end]); grid-auto-columns: 0fr; margin-top: 5px; /* ADD THIS*/ } .CX3 .cw { display:none; } .CX3 .cellContainer .cell:nth-child(1) .cw { display: none; } .CX3 .cw::before { display: none; } .CX3 .event.singleday .headline:not(.useSymbol)::before { display: none; } .CX3 .event.singleday:not(.useSymbol)::before { content: ''; } .CX3 .event.singleday { border-left:6px solid var(--calendarColor); color: #616161; } .CX3 .cell.today { border: 2px solid #fff; /* default was 1px, so you can change to 2px or whatever */ } .CX3 .thisMonth { background-color: rgb(255 255 255 / 10%); } -
MMM-CalendarExt3 formatting tweaks
Hello all, just have 2 questions that have me stumped.
-
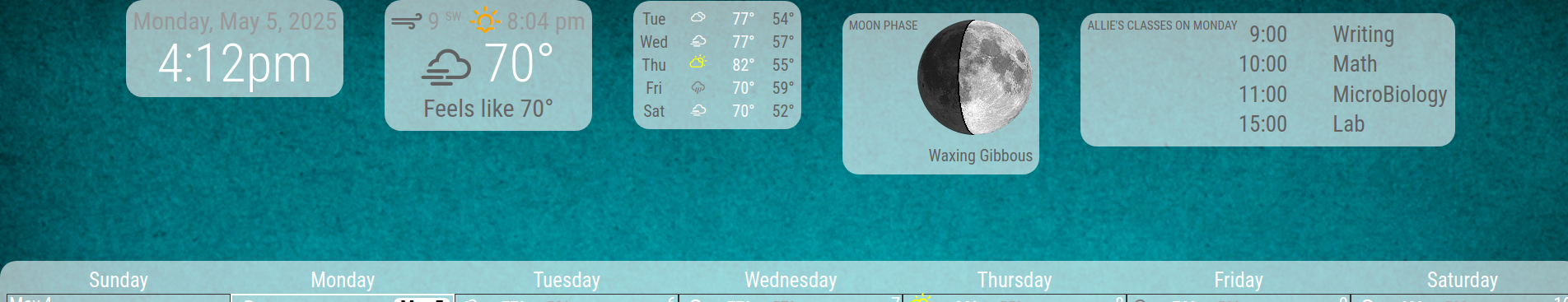
I would like to have the modules across the top lined up, and preferably same sized backgrounds. I’ve tried adjusting the margins, but for some reason cannot make the Moon phase and Lesson plan module move up. Any suggestions?
-
Can someone tell me where to add padding or what margin to adjust to add space between my individual events? thanks in advance.


-
-
RE: MMM-CalendarExt3 possible to round the corners?
@chrisfr1976 said in MMM-CalendarExt3 possible to round the corners?:
@bobbylx
Have you tried to add a border-radius to .CX3 .weekGrid? I don‘t know if that works, but maybe… :)Worth a shot, but that didn’t do it. Now that I know what wording creates that rounded corner, I’ll just experiment and see what happens. Hah, I’ll get it eventually!
-
RE: MMM-CalendarExt3 possible to round the corners?
And if this helps, here is my custom.css.
custom.css body { background-Image: url("background01.jpg"); background-size: cover; position: absolute; margin: 0px; height: 100%; width: 100%; } header { border-bottom: none; } .wi.dimmed.wi-sunset { color: orange; } .wi.dimmed.wi-sunrise { color: yellow; } .wi-day-sunny { color: yellow; } .wi-day-cloudy { color: yellow; } .wi-rain { color: grey; } .wi-thunderstorm { color: grey; } .wi-snow { color: white; } .wi-fog { color: white; } .wi-night-clear { color: white; } .wi-night-cloudy { color: grey; } .wi-night-showers { color: blue; } .wi-night-rain { color: blue; } .wi-thunderstorm { color: yelow; } .wi-night-snow { color: white; } .wi-night-alt-cloudy-windy { color: grey; } .clock, .weather, .MMM-MoonPhase, .MMM-WeeklySchedule { display: inline-flex; margin-right: 25px; margin-left: 25px; } .lessontime { text-align: right; white-space: nowrap; padding-right: 2em; width: 1ex; font-size: 27px; color: white; } .lesson{ text-align: left; font-size: 27px; color: white; } .MMM-CalendarExt3 { background-color:rgba(255, 255, 255,0.4); border-radius:20px; padding: 8px; } CX3 .cell { border: 1px solid var(--celllinecolor); background-color: var(--cellbgcolor); height: calc( var(--cellheaderheight) + var(--cellfooterheight) + calc(var(--eventheight) * var(--maxeventlines)) ); position: relative; border-radius: 25px; /*adjust as you like it*/ } .CX3 .weekGrid { display: grid; width: 100%; grid-template-columns: repeat(7, [cell-start] 1fr [cell-end]); grid-auto-columns: 0fr; margin-top: 5px; /* ADD THIS*/ } .CX3 .cw { display:none; } .CX3 .cellContainer .cell:nth-child(1) .cw { display: none; } .CX3 .cw::before { display: none; } .CX3 .event.singleday { border-left:4px solid var(--calendarColor); } .CX3 .event.singleday:not(.useSymbol)::before { content: ''; } .CX3 .event.singleday .headline:not(.useSymbol)::before { display: none; .CX3 .cell.today { border: 2px solid #fff; /* default was 1px, so you can change to 2px or whatever */ } .CX3 .thisMonth { background-color: rgb(255 255 255 / 10%); }