@gwiz you are right on. It was the apiKey that causes the problem. Thanks so much for pointing it out. Would have never guessed it. Have a good day.
Read the statement by Michael Teeuw here.
Latest posts made by matelot20
-
RE: Mycommute is not working for me
-
Mycommute is not working for me
I got the API from Google. Tested with google link below and was able to see the results in json format.
(https://maps.googleapis.com/maps/api/directions/json?origin=Disneyland&destination=Universal+Studios+Hollywood&key=enter_my_api_key)When I tried running in MM, I get “Must use an API key to authenticate each request”. Any pointers?
My config is as follow
module: "MMM-MyCommute", position: "top_center", header: "Traffic", config: { apikey: [my api key], origin: "Disneyland", destinations: [ { destination: "Universal+Studios+Hollywood", label: "Fun", mode: "driving" } ] } -
RE: [WANTED] new ownership of modules.
@sean First of all my condolences to your family. I just want to thank you for helping me setup google photos module. It’s been working great. Good luck and hopefully we will see you back here.
-
RE: remote module - Stuck on Edit View
@sdetwell Thank you. It’s working now.
-
remote module - Stuck on Edit View
I am able to log into MM with remote module but when I click on “Edit view”, no module is showing. All I see is “Loading…” even after running for 10 mins, it’s nothing.
Anyone else has the same problem? Any fix?Thanks
-
RE: MMM-Multimonth
@BKeyport I would like to know as well if the header color can be changed.
-
Spacing question
I’ve trying to understand spacing with CSS and have been using background-color to see where each layout fits on the screen. I notice that the bottom bar and lower sections always have spaces between the 2 areas. No matter what I use margin, padding or border=0px to close the gap, it doesn’t do anything. Is it normal that there must be spacing between each section? What code should I use to close the gap between bottom_bar and bottom_left/right. Thanks.
-
RE: Weather Forecast layout in row format
@Mykle1 Sure. You could use the same API key from openweathermap.
-
RE: Weather Forecast layout in row format
@Mykle1 I think having horizontal or vertical would be useful options. Appreciate your response.
-
RE: Question about layout position
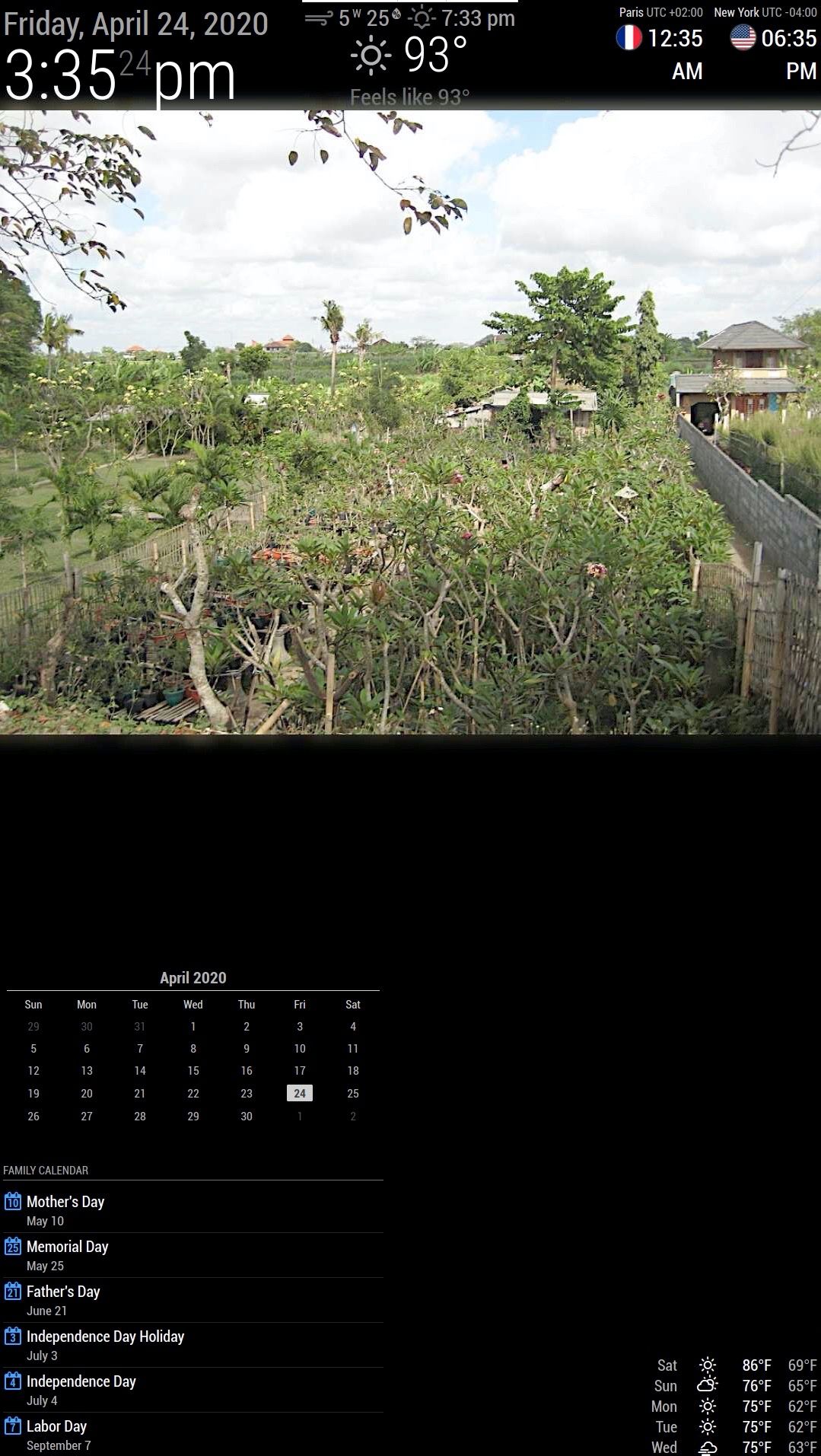
@lavolp3 Thank you so much for the pointer. I wouldn’t even know that the fullscreen margin is -60px. I used the margin-top to 180px as suggested and it works. The result is exactly what I want. I include the picture to see the update. Notice how my 7 day forecast is at bottom right. How do I move to be below the picture area? I try with middle_center but it shows over the picture.

Thanks again.