Read the statement by Michael Teeuw here.
Posts
-
RE: Turning system on and off
@Michelle-H2020
I never could get the motion sensing to work as well as I’d like. My solution at night is as others mentioned: a cron job to shut down and then a smart outlet to cut power 5 min later. The smart outlet turns on at 5:45AM so my MM is up and running when I wake up.
I also implemented a screensaver to run after a period of inactivity to prevent screen burn-in.
-
RE: Want to show full-screen images and switch to MM on keypress
I built a screensaver module that leverages a google photo module. That module passes a photo to the screensaver and causes it to bounce around a darkened screen. When activated, it’s the top most module and it switches back to hidden when a key is pressed.
-
RE: Touchscreen Family Dashboard
Some fun updates made over the past 2 weeks, all in my git for anyone interested. Code might be specific to my use, but could be adaptable: https://github.com/tjat84
MMM-ScreenSaver: After a period of inactivity, this module pulls the photo that would otherwise appear in the MMM-GooglePhotos module and bounces it around the darkened screen. Will turn off when the touchscreen is pressed.
MMM-SystemOptions: Displays a drop-down option menu that allows the user to send MMM-RemoteControl notifications straight from the dashboard (e.g refresh screen, minimize window, reboot, shut down, and activate screensaver if available)
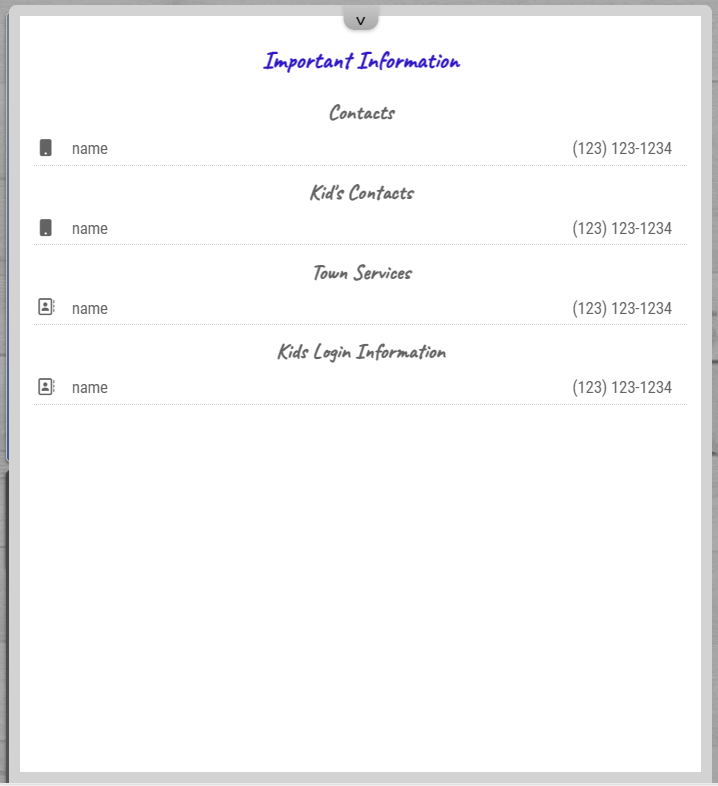
MMM-InfoPage: Loads as a collapsed module in the bottom left of the screen. The user then swipes up to expand and displays information my category. I’m using it to display phone numbers of key contacts, town services, and my kid’s login information for school apps. A few pictures below


-
Onscreen Controls (MMM-SystemOptions)
MMM-SystemOptions
Here’s a simple menu module that work with MMM-Remote-Control (which is required). For those using a touchscreen, this lets users open a menu to access common controls for their mirror. When an item is clicked, it sends a notification to MMM-Remote-Control to execute the action.
Required
MMM-RemoteControl
Config
{ module: "MMM-SystemOptions", position: "top_right" },Screenshots


-
RE: Touchscreen Family Dashboard
@rpp
Yeah, here’s a link to my git. I’m not a coder so I’m assuming I’m missing some best practices but each module should be accessible. They’re certainly highly customized for my specific classes, icons, etc.
https://github.com/tjat84My screen is an ASUS BE24ECSBT.
-
RE: Touchscreen Family Dashboard
Thanks. I had zero background in javascript or CSS so started off with prompts like “Provide the full code for a magic mirror module in javascript that can add, edit, and delete events from my Google Calendar”. I did pay for the premium subscription, which gives you access to the more advanced models, which certainly helped. It returns both an initial module file and node_helper if needed. It was a very iterative process early on - the initial code would certainly have some errors in it, but I was able to get through it by pasting errors from the developer console back into Chat GPT and/or adding detailed logging statements to the code itself to see exactly what it was doing.
The most challenging part was getting the Google API set up correctly. I suspect Google changed some aspects after ChatGPTs cutoff date. In some cases, I was able to have it scan the developer docs to give me updated instructions.
Realized as well that I forgot an actual screenshot in my OP.

-
Touchscreen Family Dashboard
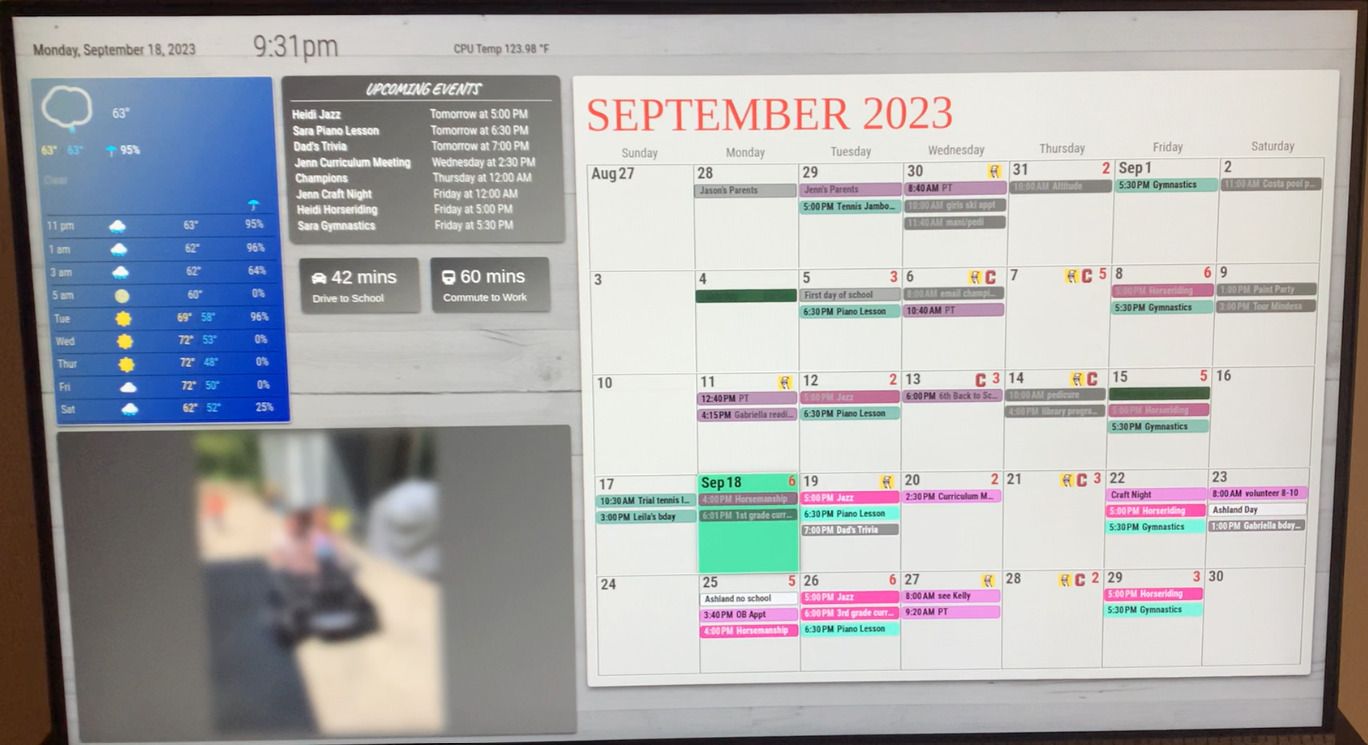
I recently completed the software portion of my “Magic Mirror” that is really a touchscreen dashboard for the family to use, running on a Raspberry Pi4. I wanted to allow for family members to add/edit/delete events from the screen so we could replace our messy paper calendar. As shown, the dashboard also provides local weather, family photos, and commute times for both adults in the household. The next step is to build the physical housing around the screen, likely in the form of extending the bookcase it’s currently resting on. The finished product will be a built in.
I’m not a programmer, but with the help of ChatGPT was able to develop a few custom modules to interact with others from the community. The most complex one I needed to develop was the integration with the Google Calendar API which was built entirely from scratch.
Modules used:
- MMM-DarkSkyForecast: Updated with PirateWeather
- MMM-GoogleCalendar: Readonly Access to my Google Calendar via API
- MMM-GooglePhotos
- MMM-systemtemperature
- MMM-Remote-Control
- MMM-CalendarExt3: Heavy CSS adjustments along with a small update to add a transparent button in each date cell that brings open the add event dialog box.
Custom Modules
- MMM-Keypress: Simple swipe module allowing me to advance the calendar 1-10 months in either direction
- MMM-TravelTimes: Pulls Google Traffic times for a drive to one location and a combination drive to train station/train ride to another
- MMM-SimpleKeyboard: Integrates the public-use SimpleKeyboard into the MagicMirror
- MMM-GoogleCalendarEventAdder: Provides Add/Edit/Delete functionality to our Google Calendar via API
-
RE: MMM-CalendarExt3
@sdetweil so do I instead need to cause the default calendar module to refresh with my google calendar content?
Everything updates when I close and reload the magic mirror so just trying to update on demand within the same instance.
-
RE: SocketNotification not working?
@sdetweil - It’s within the main module we’re I’m creating the calendar event. I’m following the same syntax being used above, which is working. I’ll also caveat that I’m not really experienced with this stuff so likely am doing something dumb. Am I losing the “this” reference somehow? Appreciate the help
this.sendSocketNotification("ADD_CALENDAR_EVENT", payload); this.message = "Adding event..."; this.messageType = "info"; this.updateDom(); this.closeForm(); }, notificationReceived: function(notification, payload, sender) { // TODO: Handle notifications }, socketNotificationReceived: function(notification, payload) { if (notification === "EVENT_ADD_SUCCESS_MAIN") { console.log ("Sending event to calendar"); this.showMessage('Event added!', 'success'); if (payload) { this.sendNotification("EVENT_ADD_SUCCESS", payload); } else { this.sendNotification("EVENT_ADD_SUCCESS"); } } else if (notification === 'EVENT_ADD_FAILED') { this.showMessage('Event not added', 'error'); if (payload) { this.sendNotification("EVENT_ADD_FAILED", payload); } else { this.sendNotification("EVENT_ADD_FAILED"); } } },