Read the statement by Michael Teeuw here.
MMM-RAIN-MAP (new: version 2.x)
-
@Jalibu Thanks. I copied your code, and nothing again. No map.

-
@hogedir can you show the messages at mm startup?
either npm start or if you use pm2, then
pm2 logs --lines=50
-
@hogedir I noticed there were wrong double quote characters in the code of my last post.
Please try again with the code below. Otherwise, please open an issue on GitHub and provide all the information asked in the form (entire config & logs){ module: "MMM-RAIN-MAP", position: "top_center", config: { mapPositions: [ { lat: 48.472, lng: -2.725 } ] } } -
@hogedir @Jalibu it’s working now Thanks ! : the map is showing well now BUT the rain is not showed very well !
I compared what i see outside of my home and we had 5minutes before some rain and your data flow is not precise at all, i did not saw a rain in my region on your map but i saw it in weatherplaza.
I give you the page which is more precise and realistic than the rain data you have in the module : https://www.weerplaza.nl/regenradar/europa/frankrijk/
Map of rains with weather plaza : :

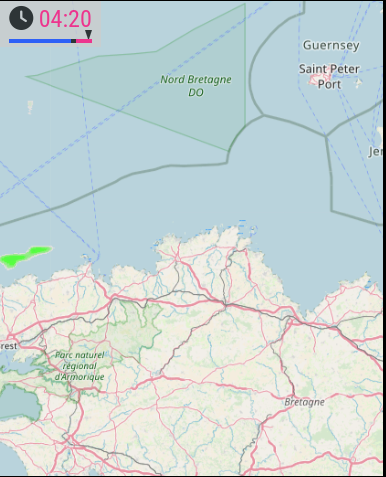
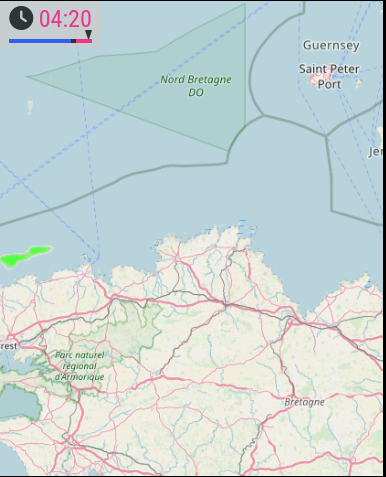
Map of rains with your module : :

Lots of difference, weather plaza is realistic (i checked outside 2 times yesterday, your module did not show well the rain.)
- Second thing, I noticed something too : i want the “pause” time before the red zone to be more fast (some mms more fast). is it possible to change the “pause timer” ? Thanks
-
@Jalibu Look Here is the map of Weatherplaza (meteoplaza) in the same time than yours, if it can help.

and then the data flow on the module (less rain and less precise) :

thanks
-
@hogedir it’s not ‘his’ data. he is requesting a graphic from a service, and displaying what they give.
-
This post is deleted! -
@sdetweil @Jalibu Obiviously !
I mean it’s Rainviewer data but rainviewer is not 100% legit.
weerplaza is the best radar information worldwide. They use sevral radar information worldwide and unite all these data for free. I think the only one very precise to offer this type of information.
They have a widget API too ! you could integrate in addition to Openweather+rainviewer.
The weerplaza api is here : https://www.weerplaza.nl/weerwidgets/
And @Jalibu Thanks for your work, I like the zoom option and the ultimate option you added and it’s very useful.
-
I have also often had the feeling that Rainviewer’s data is not particularly accurate.
If the option to switch to another provider were to be built in, I could only welcome that. -
@MajorC @hogedir
Unfortunately, Weerplaza.nl does not offer an API. I can’t just take their weather data and use it in MMM-RAIN-MAP.
They only allow to embed their service as an iFrame. You can easily do this on your own with https://github.com/alberttwong/MMM-iFrame
