Read the statement by Michael Teeuw here.
[MMM-Rainbow] Animated text color transition
-
Actually, I’d be more interested in the mechanics in getting it to work down to the module level more than anything, would be nice to use it for say “Grabbing Attention” in a particular module…
-
@seann I took a different approach to this, mainly because I only wanted to have it for only one module. I have changed my custom.css and one line in the clock.js, so it grabs a different style.
My code makes a gradient background which I clip to the text. Then to make it move across the text i use webkit-animation. I’m not totally satisfied with the result of the animation yet but i will keep tweaking that.the animation moves way too fast now and when I make the animation duration longer it doesn’t feature all the colors of the gradient.
the only line i needed to change in the clock.js filetimeWrapper.className = "time clock-time-only-color large light";Custom.css (lines i added)
.clock-time-only-color { background-image: linear-gradient(to right, #ff0000,#ff4000,#ff8000,#ffbf00,#ffff00,#bfff00,#80ff00,#40ff00,#00ff00,#00ff40,#00ff80,#00ffbf,#00ffff,#00bfff,#0080ff,#0040ff,#0000ff,#4000ff,#8000ff,#bf00ff,#ff00ff,#ff00bf,#ff0080,#ff0040,#ff0000); -webkit-background-clip: text; -webkit-animation: animate 3s linear infinite; background-size: 500%; color: transparent; } @-webkit-keyframes animate{ 0% {background-position: 0% 500%;} 50% {background-position: 100% 0%;} 100% {background-position: 0% 100%;} }Do you have any idea on how I can make the animation duration way longer like 10 min and still show all the colors in the gradient?
Thank you for the initial idea and for inspiring me!
-
@ganget I’m not really that good with css animations but from what I can see,
-webkit-animation: animate 3s linear infinite;should have something to do with it right? maybe if you make that 10 minutes instead.
-
@seann yeah i tried increasing the number to like 20 sec up to 6000. But the problem i get then is that it shows me only the first 2 colors in the gradient. Dunno but will try and work on it tomorrow
-
change your background size to 20% instead of 500%
Only other issue I find is that it refreshes itself every second, would be better if it were more fluid-like that the refresh isn’t so notice-able.
-
So, I modified my MMM-DigClock with your rainbow css with some other tweaks…
.MMM-DigClock .time { font-size: 300px; text-align: center; line-height: 85%; letter-spacing: 5px; font-weight: 900; font-family: DS-Digital; background: -webkit-linear-gradient(left, red,orange,yellow,green,blue,purple); background: -moz-linear-gradient(left, red,orange,yellow,green,blue,purple); background: -o-linear-gradient(left, red,orange,yellow,green,blue,purple); background: linear-gradient(to left, red,orange,yellow,green,blue,purple); -webkit-background-clip: text; -moz-background-clip: text; background-clip: text; -webkit-animation: animate 10s linear infinite; -moz-animation: animate 10s linear infinite; -o-animation: animate 10s linear infinite; animation: animate 10s linear infinite; background-size: 25%; -webkit-text-fill-color: transparent; }And it seems to work fairly decent.
But I had to change the update interval within the clock code to update every minute instead of every second, by placing the following within thestart: function()…// Schedule update interval. var self = this; setInterval(function() { self.updateDom(); }, 60000); -
@seann
you can change the update interval within the clock code to update every minute instead of every second, by placing the following within thestart: function()…// Schedule update interval. var self = this; setInterval(function() { self.updateDom(); }, 60000); -
@justjim1220 Good tip man! I will change the update interval and look at the difference.
-
@justjim1220 I changed the update interval to 60 sec and that makes it work allot better. I kept the background size at 500% so the color gradient won’t repeat.
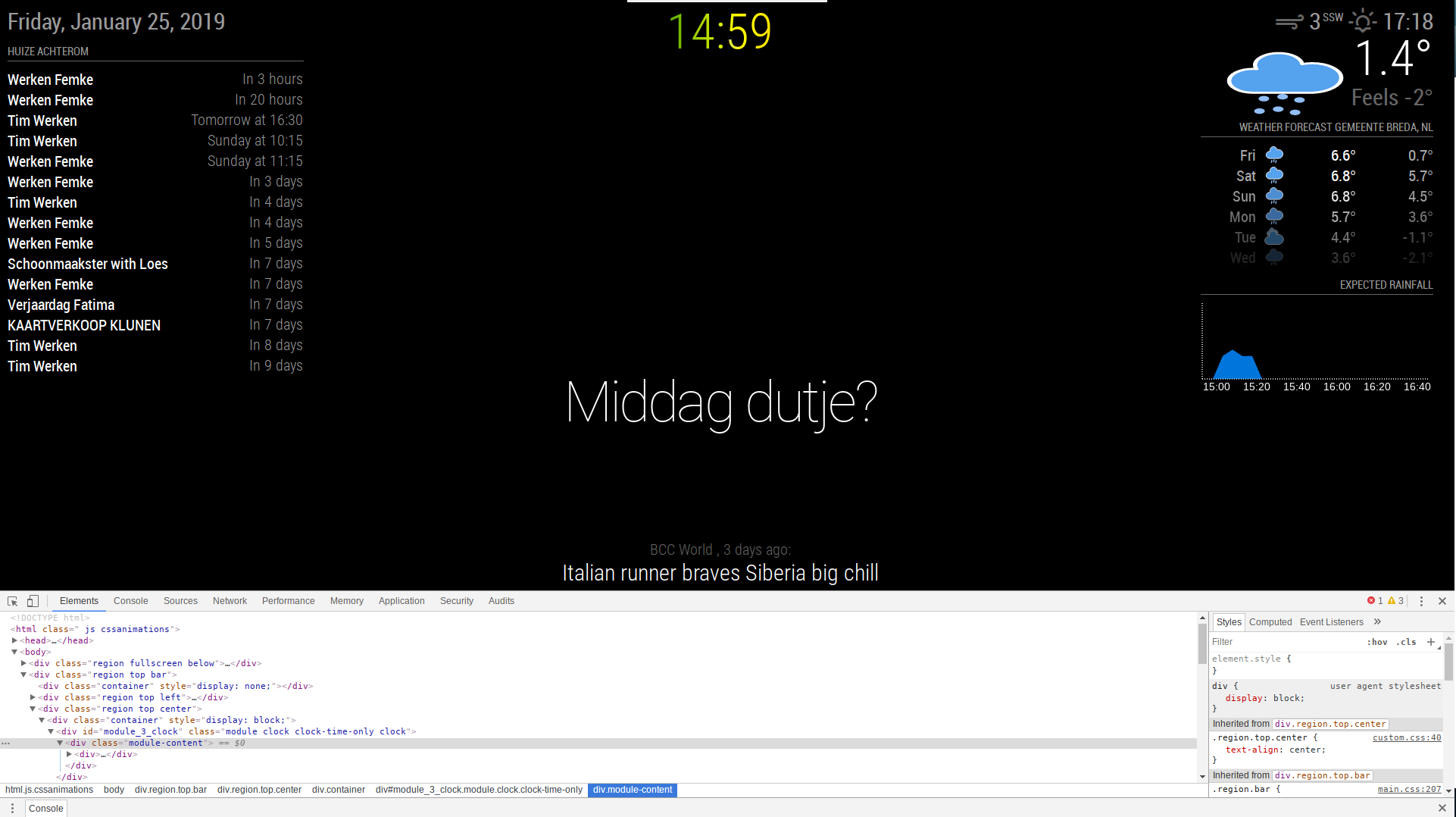
.clock-time-only-color { background-image: linear-gradient(to left, red,orange,yellow,green,blue,purple); -webkit-background-clip: text; -webkit-animation: animate 60s linear infinite; background-size: 500%; color: transparent; } @-webkit-keyframes animate{ 0% {background-position: 0% 500%;} 100% {background-position: 500% 0%;}The result

Thanks for your help! -
@justjim1220 Say if you start your mirror at 30 seconds past the minute, the clock on the mirror wont update until 30 seconds past the next minute, that’s why I created my own clock
