Read the statement by Michael Teeuw here.
Help with a couple CSS issues
-
@sdetweil
That’s great. Can’t thank you enough. -
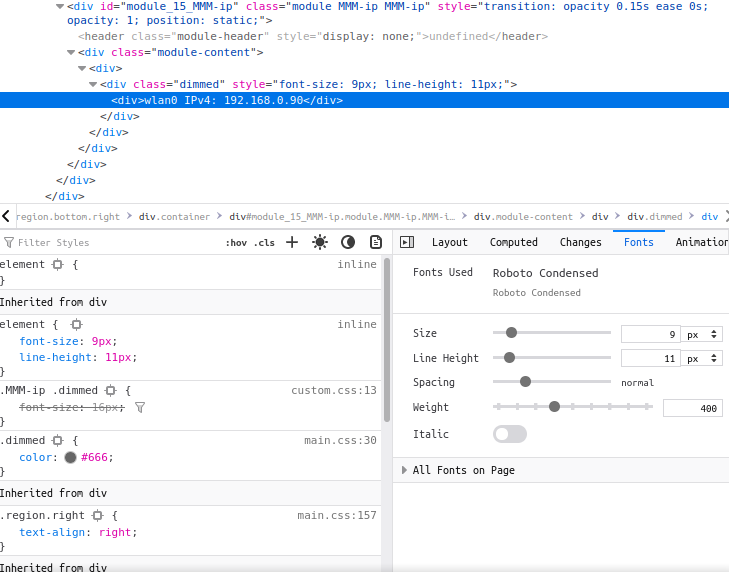
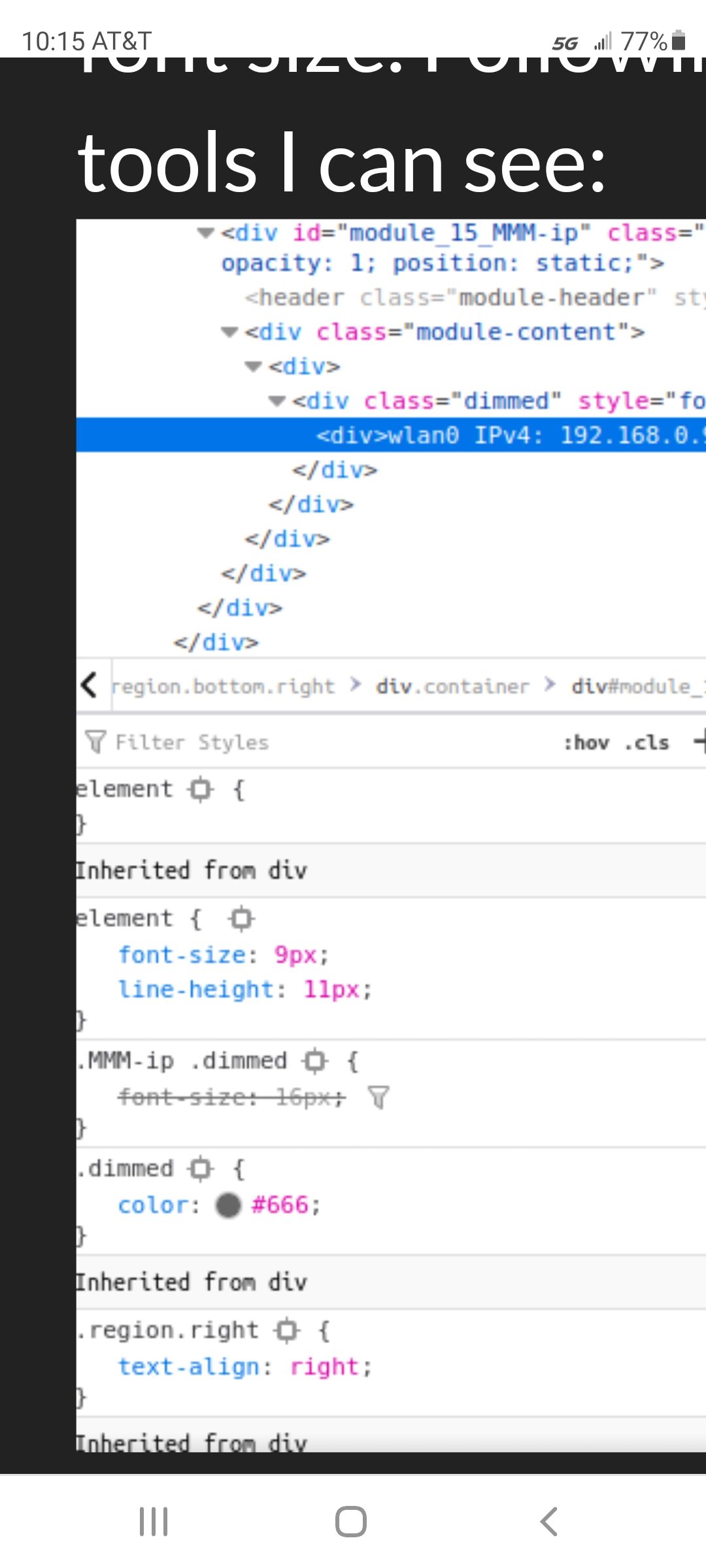
@sdetweil I wonder if I can ask for some help? I have MMM-ip module that I’d like the change the font size. Following your instructions with dev tools I can see:

So I have put in my custom.css:
.MMM-ip .dimmed { font-size: 16px; }But it doesn’t seem to take effect. Any advice?
Thanks in advance.
Matt -
@matt216 while in the dev window,
u can see the custom.css value is strike thru, cause the div wins

so u need to apply the style to the div
add it to the element box above.
if that works, you can mark/copy that top right box, and paste to custom.css, should have the right targeting syntax
-
@sdetweil Thanks for the help.
How do I reference the div in custom.css not the class?
Adjusting the value in the element box above successfully adjusts the font, but this looks to adjust the ‘dimmed’ class. -
@matt216 and when u copy/paste that from the top box to custom.css, what do u get?
just swipe mark the element entry, copy
here is my favorite cheet sheet on css selectors
-
I’m guessing
.MMM-ip .dimmed div { font-size:16px; } -
@sdetweil Thank you, this works:
.MMM-ip .dimmed div { font-size:16px; } -
@matt216 what did the copy/paste result look like?
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
A Anthony referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
I’m a raspi & linux newbie (used C years ago. some Arduino experience) and this is my first post so…
In attempting to modify MM I’ve experienced a number of custom.css failures. I found this @sdetweil post https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1623901330356 and believe the “developer Tools” will be a big help, but I quickly got lost. The Tool’s built in help doc (kebab>Help>Documentation) appears to be a null link. I tried to find documentation for this tool online without luck. Can anyone provide a documentation link or more detailed tutorial? -
S Shawangunk referenced this topic on
-
@Shawangunk this would be all in the/a browser, nothing w mm.
I have never seen any doc
