Read the statement by Michael Teeuw here.
My mirror from Montreal
-
The Earth and Moon modules I used are found in the 3rd party modules list:
https://github.com/MichMich/MagicMirror/wiki/3rd-party-modulesThese are them specifically:
https://github.com/mykle1/MMM-EARTH
https://github.com/spectroman/mmm-moon-phases -
I prefer the MMM-Lunartic module for the moon. :-)
-
Thanks to @lpgjg and @Mykle1 - Really appreciate the suggestions. I’ve installed mmm-moon-phases. It’s great. I installed MMM-Lunartic, and love all the extra stats. I’m struggling in CSS to get the moon image closer to the header (or a module above it). It’s just an aesthetic change. Seems like maybe the image itself has a larger border. Would like to fix that but otherwise, super cool. Thank you @Mykle1 for making such a fun module.
-
Use these in your custom.css file and adjust accordingly.
.MMM-Lunartic img.photo { max-width: 100%; margin-left: 0px; /* Precisely align moon picture with these */ margin-right: 0px; margin-top: 0px; margin-bottom: 0px; }Yes, the image is contained in a black square (outer space?) so moving it into the region of another module might cover the other module. If so, you switch the order in the config.js for both modules (move the earlier entry to after) so that the black border of the MMM-Lunartic module will be covered by the other module.
-
This is good to know, I also had issues with the margins since I wanted it to look as if the moon was in orbit around the earth. Eventually, I gave up and made it work with mmm-moon-phase. I will probably go back an change it now that I know how to make it work.
thanks Mykle1
-
No worries, mate. Use what works for you. I’d like to see a pic of “the moon in orbit around the earth” when you’re done. Have fun.
-
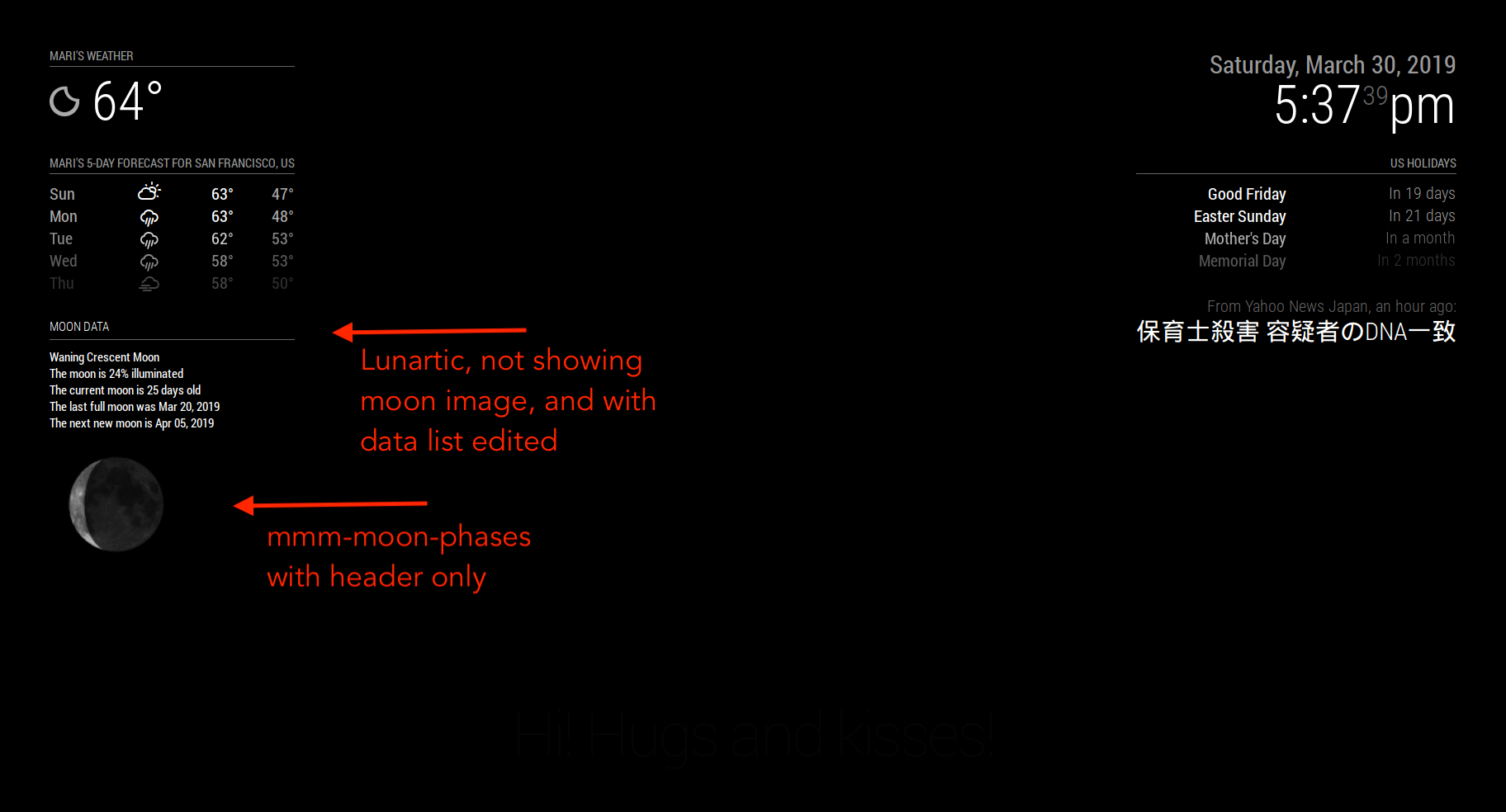
@Mykle1 Thanks for pointing out your css file. I mucked around in it quite a bit. Changing the margin settings did not, unfortunately, seem to change the effect very much. I was able to make it overlap with a module above it, like you pointed out. I tried negative numbers, like the examples in the comments. I ended up hiding the moon image in MMM-Lunartic, setting display: none; in the css file, but using it to display the (very cool) data about the current phase of the moon and more. I am using mmm-moon-phases to display the image of the moon. This ends up with the proper “tightness” for the moon image. (Again, this is just one person’s aesthetic change.) Thanks for making both the module, the MMM-Lunartic.js and .css files so accessible. It’s been super fun tweaking the display.
-
Excellent! Are you going to take a picture/screenshot so I can see the end result?
-
@Mykle1 Here you go!

-
Well done. :thumbsup: