Read the statement by Michael Teeuw here.
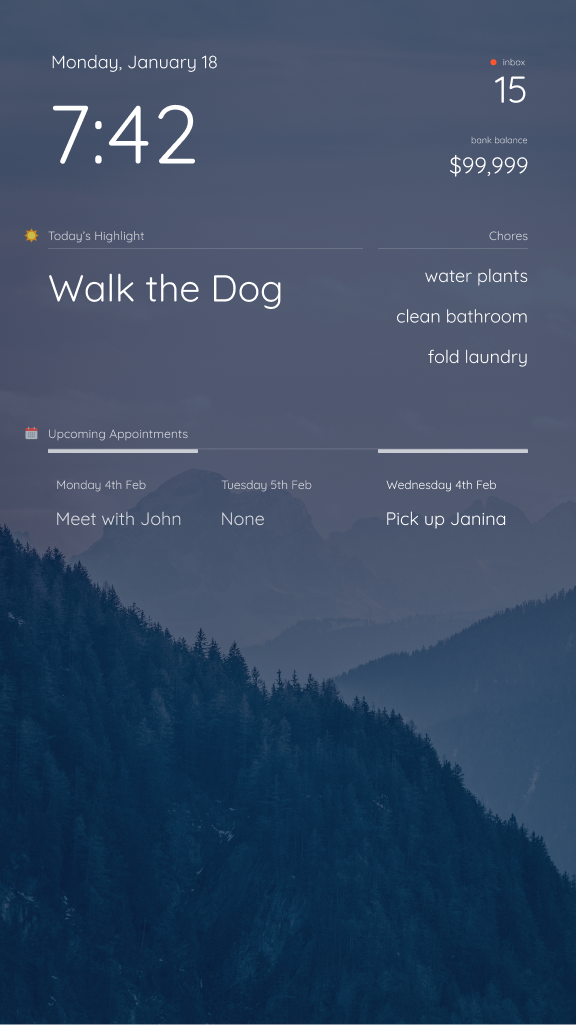
Magic Mirror Redesign WIP :D
-
@earlman I See, Thanks for quick hint answer
-
Hi, it’s really pretty! Can these templates be downloaded for my mirror? or is it a private job?
-
Hey…
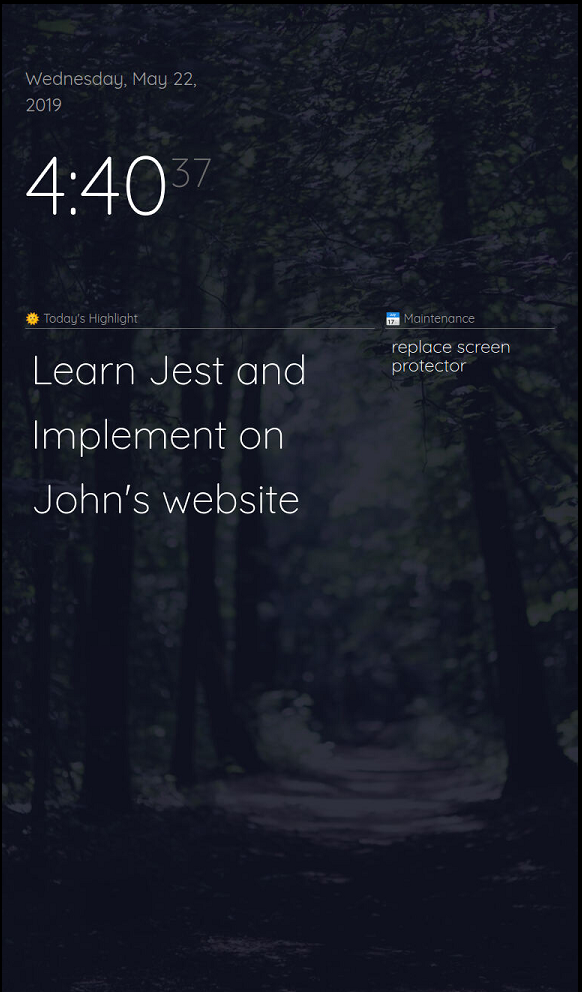
So I am trying to make this a dashboard instead of behind a mirror so I wanting to completely change the look. This looks like a great start. Thanks. I am on a 32" monitor and it doesn’t look correct. Is the code for portrait only?
This is with the default config, so clock and calendar should be top left.

-
I am having the exact same issue. Is this thread still open? @earlman
-
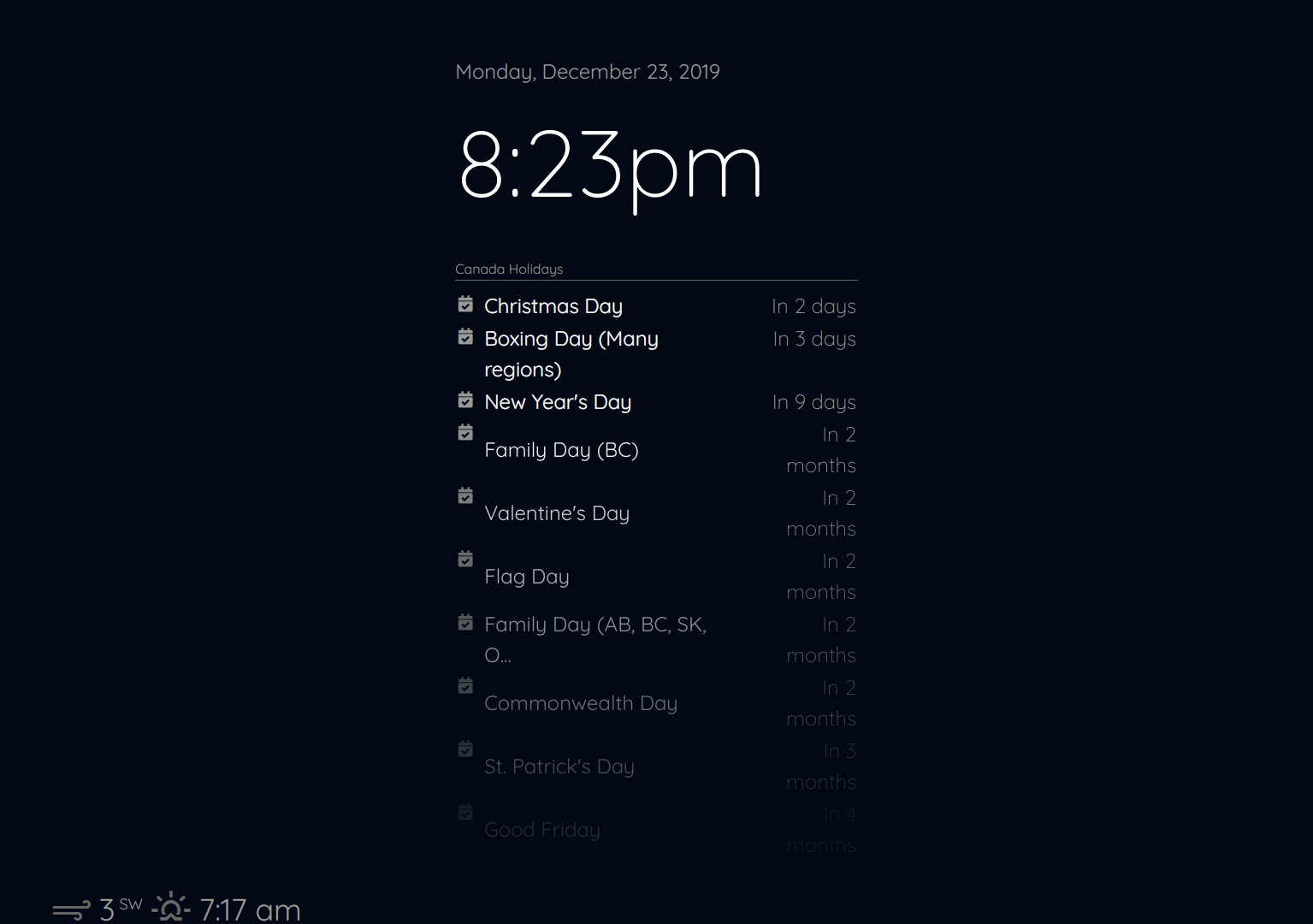
I have this same problem as well. I am no CSS expert and don’t have a solution yet but it appears that the “updatenotification” module is taking up that spot on the left. You can comment it out and test this. I think he said this would work with existing configurations but I don’t see how it will. It uses a grid layout, which again, I don’t know exactly how it is works, but this does not seem to allow the same layout. It also pushes stuff off the bottom, in your picture I would imagine the Weather module is “top_right” but it gets pushed down because of the grid layout and the length of the calendar. So if yours is like mine the clock & calendar are top_left and the weather is top_right. There’s probably other information (modules) in your layout it is not even showing, the “compliments” perhaps, which might be lower_third.
If you just want the look, you could just use the original main.css file and add the first line from his main.css file to load the Quicksand font, then change all the references in the file from “Roboto Condensed” to “Quicksand”. You can also add the “custom.css” information as he explained which will changes the clock and wallpaper, if you use that module. Still trying to see if there is a way to get this to work.
-
@dbinott said in Magic Mirror Redesign WIP :D:
This is with the default config, so clock and calendar should be top left.
@dbinott has obviously changed fonts, and perhaps css as well. Using the default config has nothing to do with positioning of modules other than what region to display the module in. Changes to css will override the default position and perhaps unwanted results will be the outcome. I’ve just done a fresh install of MM on a Pi and I’m not seeing this behavior.
I would try reverting all your changes back to the original. By all means, disable the “updatenotification” module and try again.
-
The only reason disabling the “updatenotification” module helps is because it is set to a location of “top_bar”, removing it allows everything to move over. I tracked this down to the CSS of course. He basically removed all region stuff and put in only two grid tags. The problem is that there is a div for “top_bar” (not to be confused with the location top_bar), then a container in that, with top_left, top_middle, and top_right within that. The container tag is for the top_bar. Since there is only one CSS tag for each of the top and bottom bars, nothing says to do anything special with the top_bar location so the top_bar is not separate from the top left middle and right. When a grid is used, everything just populates the grid, the top_bar is not separated from the top left, middle and right. This sort of confusing since the top_bar div contains “container”, “top_left”, “top_middle”, and “top_right”. I should say it confuses me, probably doesn’t confuse anyone who knows what they are doing. It’s just that if you style top_bar, it affects “top_bar”, “top_right”, “top_middle”, and “top_left”. It appears you need to style the container.
Again, just an observation looking at it in dev view, I don’t really know how it works. I was able to get it to work by using a “grid-area” for the container and setting it to span one row and 3 columns for the top and bottom containers. I don’t know if this really will break if other modules are added to other locations or more than one module is added to a particular location.
-
Hi, the region bottom bar has four elements. The bottom bar, the bottom left, the bottom center and the bottom right. Since they are in a grid with thirds, one always get pushed to the next row. Since I only use the bottom bar and not the left/center/right I changed the grid-template-columns: 100% 0% 0% 0%; So the bar is 100% and the rest each 0%.
-
HI GUYS,
Sorry I’ve been MIA. Recently moved to a new condo, so I’ve been busy with that. Finally have some time to take a look at this, so expect some updates in the near future.
Thank you all for the interest ☺
-
@dbinott @jcmd13 @RuKeBo @Mykle1
Add
.top.bar > .container { grid-column: 1 / -1; }to your
main.css.I think that’ll do the trick. I don’t have any modules with notifications installed atm, so if somebody could post a screenshot of how that looks (after adding the above CSS), it would be a big help