Read the statement by Michael Teeuw here.
MMM-SolarPicture
-
Hello everyone,
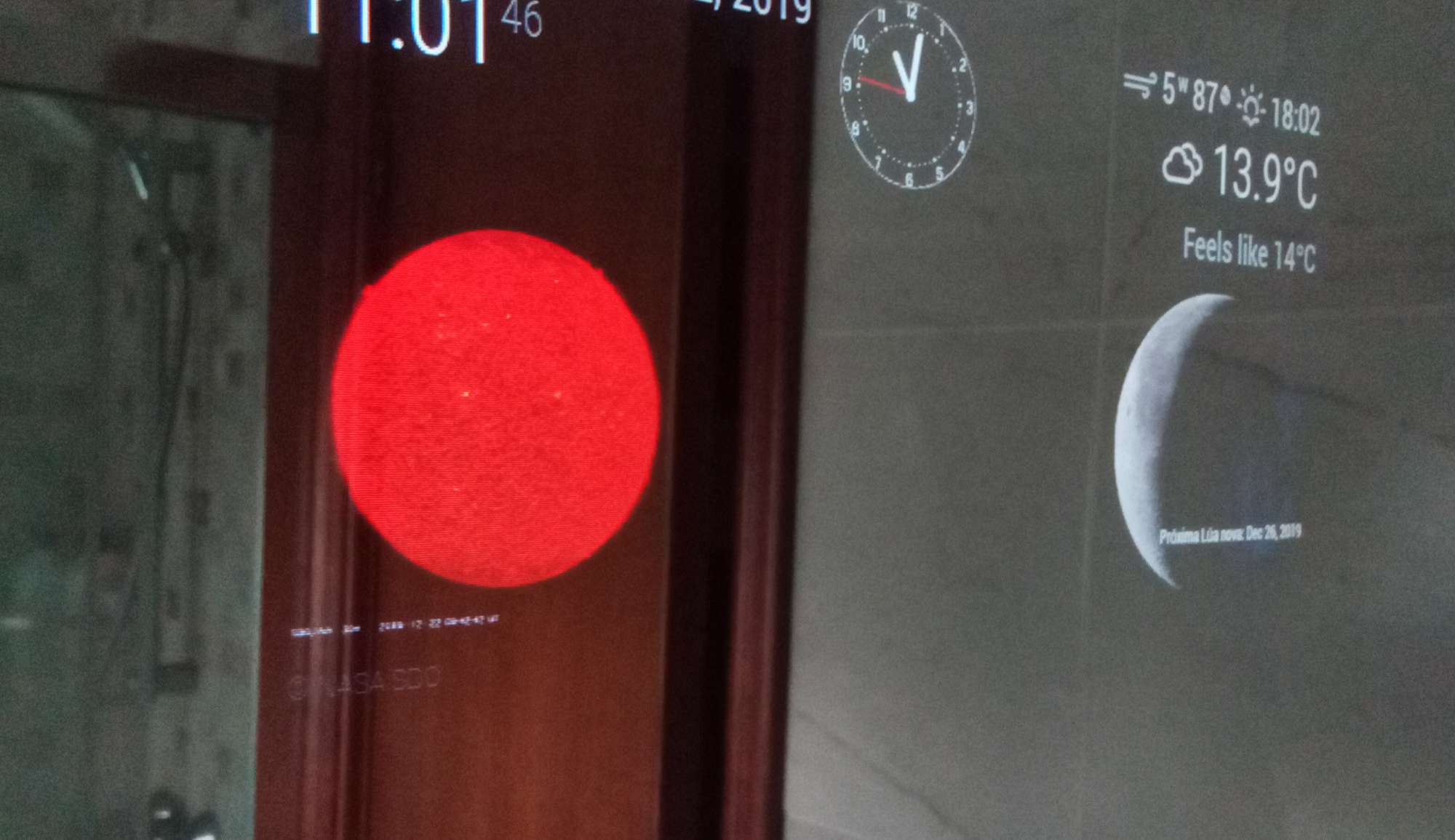
To complete my first Magic Mirror Module, MMM-APOD, I created another Module, MMM-SolarPicture, it displays the last Solar Dynamics Observatory (SDO) picture :

I hope you like the module.
Please inform me of any problems.Grena
-
Very nice module!! I just tested it and it looks great next to the MMM-Lunartic module.

I wonder if it will be possible to show all the images from the SDO website one after the other, setting the time between one and another, so you can see them all consecutively.
Great work. Thanks for sharing!
Greetings, Quique.
-
@grena said in MMM-SolarPicture:
I hope you like the module.
Nice work! I wish I thought of it first. ;-)
-
-
@qu1que said in MMM-SolarPicture:
I wonder if it will be possible to show all the images from the SDO website one after the other, setting the time between one and another, so you can see them all consecutively.
This functionality was simple to integrate into the module… It’s now possible to activate an automatic slideshow of all images !
To do this, simply add the
transitionIntervaloption in your configuration with display time of one image before moving to the next in milliseconds ;)To update the module:
cd ~/MagicMirror/modules/MMM-SolarPicture git pullHappy Christmas :christmas_tree:
-
Cool!! It works like a charm! Thanks for your work.
-
Hello everyone!
First of all: Thanks for the module! I like it a lot.
I tried to move the picture around by adding a new position in my custom.css but it is not moving at all. The MMM.MoonPhase module moves without a problem, but these paramaters don´t work for the sun (because of the missing *.css file, I guess). I´m no expert at all, therefore a little help would be highly appreciated!
My goal is to push the sun “outside” the screen so that only the upper left corner of the sun is on the bottom right side of the screen.
Thanks in advance and kind regards,
Marco -
@bugphunk i do not know, but use the developer window elements tab to discover and set css styles to determine what needs to go in custom.css
see the second link in my signature below
-
Hello @bugphunk,
I’m not sure I fully understand what you want to do… But to move a module, use the
positionoption. An illustration of the different zones is available hereIf you do not get the desired result, you must look for the custom CSS code!
The module displays a simple
imgin adiv… The absence of a CSS file inMMM-SolarPictureshould simplify things because everything is managed by MM!Grena
-
Thanks for your support. The developer window elements tab might do the trick.
