Read the statement by Michael Teeuw here.
Moving modules
-
Hi everyone,
I’m having some trouble moving my MMM-weatherforecast module to align with my calendar module. I’ve tried editing custom.css and using a mix of -
margin-right : 1px;
margin-right : 0px;
margin-right : -40px;
right : 50px;but none of those moved the module at all. Preferably I would like both modules to be within a couple pixels of the right edge of the screen. I’ve already edited out the margins around the body in custom.css, now I’m stuck on trying to get these modules to align! Thanks for the help!
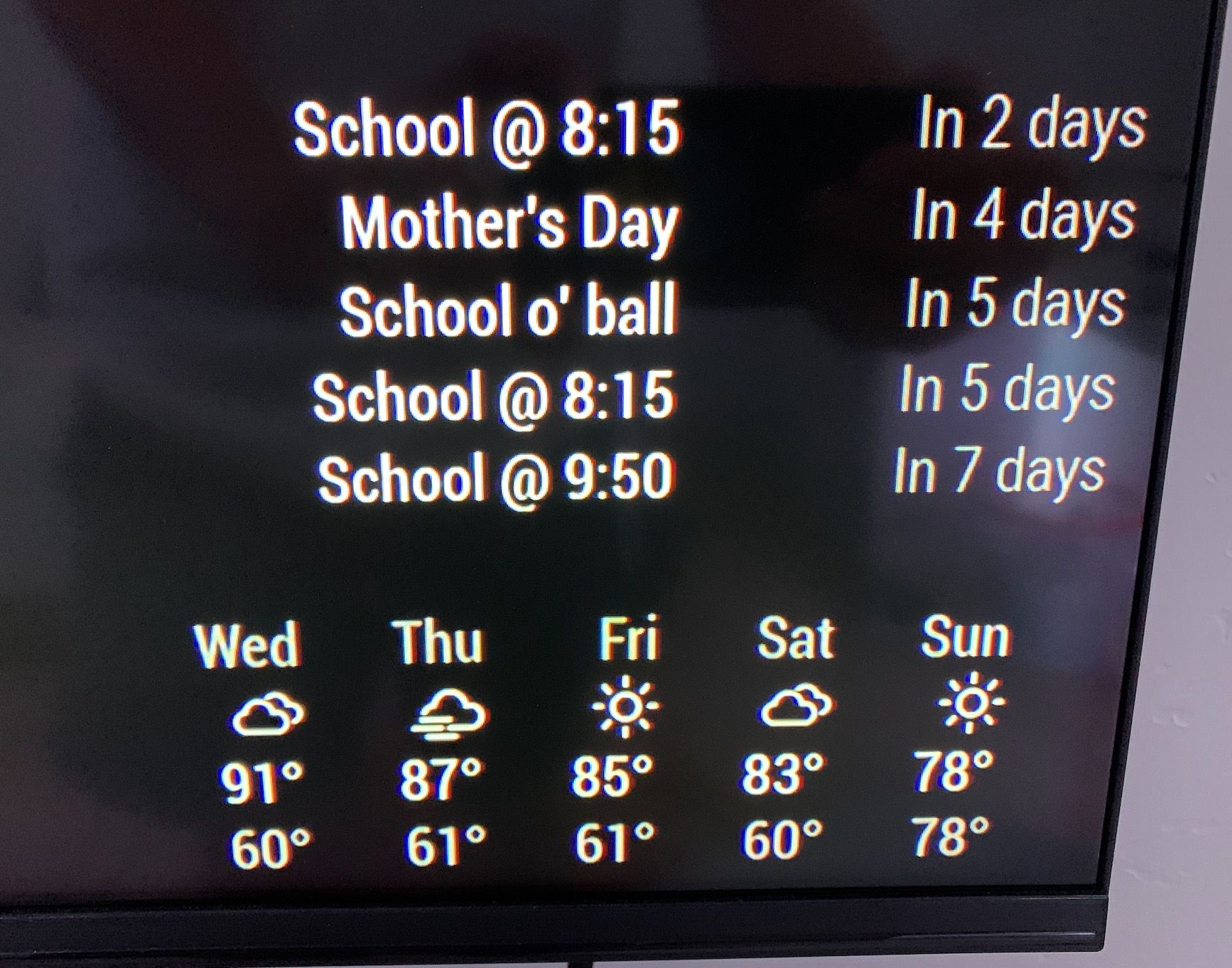
Also, if anyone knows how to align the calendar info to the left side so it would form more of a box, or how to remove the day names (Fri, sat, sun…) on weatherforecast I would really appreciate the help on that as well. :grinning_face_with_smiling_eyes:

-
@gwiz please post the complete part in the custom.css.
The selectors are important. It seems like you have the selectors wrong.You would need:
.MMM-weatherforecast { margin-right: 50px }The rest may also be applied by the inner margin of the module. SO a margin or padding between the divs in the module container.
-
Hi @lavolp3 thanks for the reply,
Here is what I have:
.MMM-weatherforecast { margin-right: -300px; min-width: 300px; }I tried -300px just to see a noticeable change, but as of now nothing has moved the module. I also checked the MMM-weatherforecast.css but there is no other padding that I think could interfere with the spacing of the modules, but I am fairly new at this. Is there any way I could get it to just align with the right edge of the screen? Thanks again for the help!
-
@gwiz try
.weatherforecastinstead of .MMM-weatherforecast.
Odd, but that’s how it is referenced in the module css -
@lavolp3 thanks again for the help, I changed it how you said but the module still did not move. Here is what I have now:
.weatherforecast { margin-right: -40px; }But still no movement :frowning_face: not sure where to go from here
-
That SHOULD work. Odd. So, instead of pulling it from the right, try pushing it from the left. I just tested it. Unless there is a css conflict somewhere.
.weatherforecast { margin-left: 40px; } -
Hi @Mykle1 thanks for the help,
I tried putting that exact clip into custom.css but still nothing changed. Could there be something else somewhere preventing it from moving?
Thanks again
-
Sure, but troubleshooting will have to be done to determine the cause. I suggest you try the following:
- Disable all modules except the weatherforecast module in your config.js file.
- Disable all entries in your custom.css file except the one for weatherforecast.
Now see if the css entry for weatherforecast works.
