Read the statement by Michael Teeuw here.
MMM-Soccer - Standings, Schedules and Top Scorers
-
@matze86 I’m not exactly sure what you want. Do you want to show only one single player or only the top scorer view?
-
Hello
Successfully installed a Smart Mirror. All went with some struggles but I managed to make it go then improve step by step to my goal…
With the initial MMM-soccer installed, an API key and all perfectly working, I tried to install the branch 42 following the commands you shared… git to extract-api-provider
cd ~/MagicMirror/modules/MMM-soccer git fetch git checkout feature/extract-api-provider git pull npm i --productionWhile all was good with inital version once updated to v3, I can see the caroussel but it’s empty either if I use the default configuration here
Module loaded corretly but there seems to be no data when the caroussel switches. Bellow shows a message “No data available”.
pi@smartmirror:~/MagicMirror/modules/MMM-soccer $ git pull Déjà à jour. pi@smartmirror:~/MagicMirror/modules/MMM-soccer $ git status Sur la branche feature/extract-api-provider Votre branche est à jour avec 'origin/feature/extract-api-provider'. Modifications qui ne seront pas validées : (utilisez "git add <fichier>..." pour mettre à jour ce qui sera validé) (utilisez "git checkout -- <fichier>..." pour annuler les modifications dans la copie de travail) modifié : package-lock.json aucune modification n'a été ajoutée à la validation (utilisez "git add" ou "git commit -a")In my global config, the locale is set to ‘fr-FR’ and … again, my configuration is the one here . I tried as well with [Babene’s config] removing any other module… (https://forum.magicmirror.builders/post/92126) :
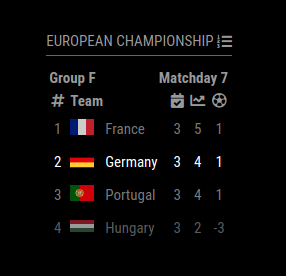
modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: 'MMM-soccer', position: 'top_right', config: { colored: true, logos: true, rotationInterval: 20 * 1000, // 20 seconds instead of 15 (default) provider: { 'football-data': { apiKey: 'xxxxx' // Replace with your API key } }, competitions: [ { code: 'EC', // European championship standings: { provider: 'football-data', focusOn: 'GER', // Germany maxEntries: 5 }, schedules: { provider: 'football-data', maxEntries: 7 } }, ] } }, ]But nothing comes… looks like my API Key is maybe not working for v3 ? It was perfectly working with initial version though
Would you have any suggestion in order to make it work ?
-
@strawberry-3-141 said in MMM-Soccer - Standings, Schedules and Top Scorers:
@matze86 I’m not exactly sure what you want. Do you want to show only one single player or only the top scorer view?
I want to Show the top 10 scorer of the league for example
-
@pikasso I just started the module with your config and got data.

Do you have any errors in the logs?
-
@matze86 this is already possible, see example config:
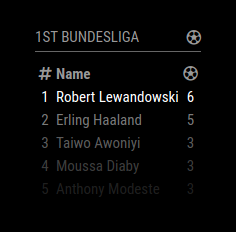
{ module: 'MMM-soccer', position: 'top_right', config: { provider: { 'football-data': { apiKey: 'XXX' } }, competitions: [ { code: 'BL1', scorers: { provider: 'football-data', maxEntries: 5 } }, ] } }
-
Does this still work?
Getting “Loading…”Config:
{ module: 'MMM-soccer', position: 'bottom_right', config: { show: 'ENGLAND', max_teams: 5 } }, -
Ich hab die einfache Konfig verwendet:
{ module: 'MMM-soccer', position: 'top_right', config: { provider: { 'football-data': { apiKey: 'XXX' } }, competitions: [ { code: 'BL1', scorers: { provider: 'football-data', maxEntries: 5 } }, ] } }I have this error:
[ERROR] [MMM-soccer]: SoccerError: FETCHING_SCORERS
at Object.fetchScorers (/home/pi/MagicMirror/modules/MMM-soccer/provider/football-data/provider.js:110:15)
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async Class.createSingleRequest (/home/pi/MagicMirror/modules/MMM-soccer/node_helper.js:86:30)
at async Promise.all (index 0)
at async Class.makeRequests (/home/pi/MagicMirror/modules/MMM-soccer/node_helper.js:97:27) {
competition: ‘BL1’,
provider: ‘football-data’
} -
@Babene1 @Kongledyret
I am using this config, and it works fine. Make sure to do a git pull if you haven’t already.{ module: 'MMM-soccer', position: 'top_left', config: { show: ['PL', 'PD'], showMatches: false, api_key: 'goes here', logos: true, colored: true, updateInterval: 40, liveMode: false, } },Just to make sure we’re talking about the same thing, this is the one I’m using:
https://github.com/lavolp3/MMM-soccer


