Read the statement by Michael Teeuw here.
Regions
-
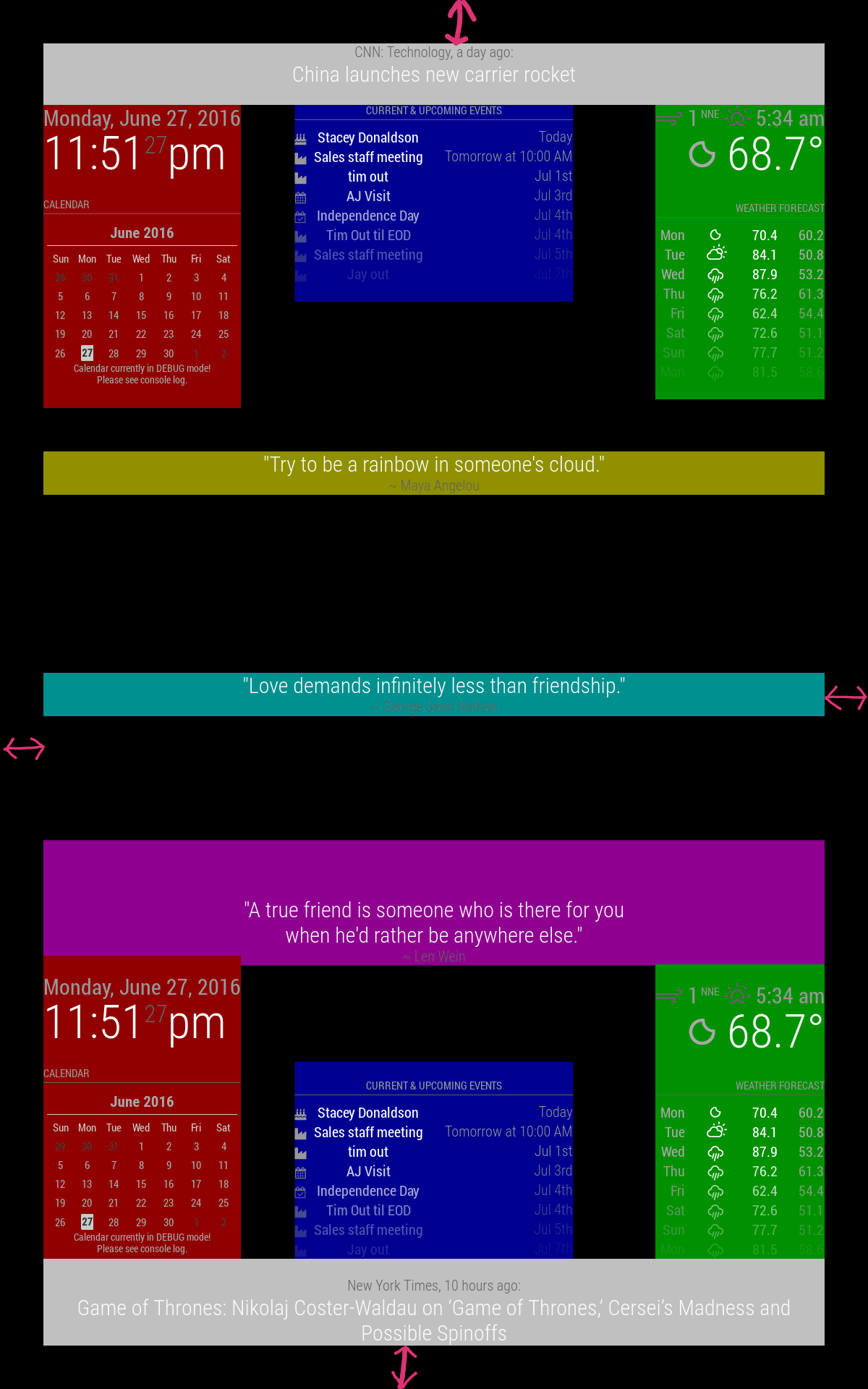
Hi all, is there any way to change outer border around modules? Make it smaller?

-
Im main.css you can change the margin, heightand width under ‚body’ as you need. Here are my values I adjusted. The default values are commented.
body { /* margin: 60px; */ margin: 5px; position: absolute; /*height: calc(100% - 120px); width: calc(100% - 120px);*/ height: calc(100% - 10px); width: calc(100% - 10px); -
Thank you, that is what I looking for.
-
Im main.css you can change
Encouraging people to modify their main.css is really not a good idea, especially for those that are new to MM and/or linux.
Please direct your help towards the custom.css file which is intended for just such modifications.
Peace
-A concerned citizen-
-
Good point, @Mykle1
Can you then suggest the equivalent change to make the proper way without modifying the main.css?
-
-
This post is deleted! -
@Mykle1 ouh damned…your concerns are absolutely justified. Haven’t hought of that. Thanks for pointing me to that.:thumbs_up_light_skin_tone:
-
Yes I added code to custom.css not main.css. Thanks for all
-
Can you then suggest the equivalent change to make the proper way without modifying the main.css?
Well, any changes that you consider making in the main.css can be made in the custom.css file without changing the main.css file. The custom.css file will override what is in the main.css file. This way you’re not altering any core files and your modifications will be accepted. When it’s time to upgrade to a newer version of MM the upgrade won’t abort because of changes you’ve made to the core files and your custom.css changes will survive the upgrade. :-)
I’m still learning things every day and I enjoy the process. That’s the whole point for me.
Peace!
