Read the statement by Michael Teeuw here.
Regions
-
Yes I would HIGHLY suggest you do not change the main.css file… that could send other modules or positions in to chaos. Use the custom css as Mykle1 suggested :)
-
Sorry if this has been asked. Is there a way to do left_side and right_side? I’m displaying my mirror on a chromecast so it’s locked into landscape mode at 720p and there isn’t a whole lot of room for each of the regions. I’d rather replace top_left and bottom_left with left_side, and just use the entire edge.
-
@toots u could edit the index.html to add your left/right locations, and add entries to custom.css for them
-
hi all, how could i center this kodi-websocket module between these two?

using bottom left for map, bottom center for kodi websocket and bottom right for wind
i tried custom.css module placement but did not work
.module.MMM-Kodi-WebSocket{
left : 600 px,
} -
can you position left middle?
-
@pastormingle no, not a valid position
here is the list from the MM doc
https://docs.magicmirror.builders/modules/configuration.html#module-configuration
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
im just diving into this project (mech eng with very limited programming experience)
i have the MM installed and running on my mac using terminal/electron. ive been in the config editing it and taking out stuff i dont want and added CalendarExt3 and have that working. im doing it on my mac for now waiting on my PI to come in the mail. from what ive read it will also speed up the editing phase vs pop it into the pi over and over.
im about to start digging into size/area/color/font/etc and have a combo of questions:
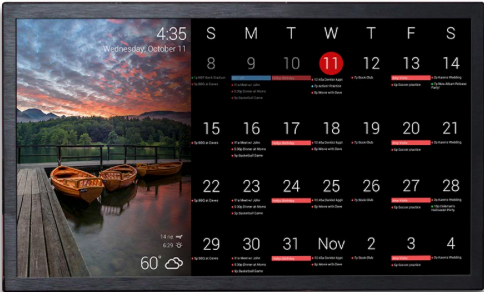
the picture posted in the start of this thread is very helpful for the zones. i want to run mine in landscape view. will those zones be the same in landscape vs portrait? i can’t tell if it is because i haven’t configured it properly for my monitors or if it needs to be adjusted (portrait to landscape). if so, is there another version of the same picture but in the other orientation?
sorry if these are self explanatory questions once i dive into it more just wanted to ask to help the process
-
@roth_nj The regions will be the same but obviously the sizes will be different
You can do the same color view by adding a background color to each one of the regions in custom CSS and then you can see where they are
-
@roth_nj The regions will be the same but obviously the sizes will be different
You can do the same color view by adding a background color to each one of the regions in custom CSS and then you can see where they are
thank you
thats actually a good idea. it will give me something to practice for setting up a custom CSS for the first time
-
is there a way to have something like the calendar on 2/3rd of the screen to look like the dakboard?