Read the statement by Michael Teeuw here.
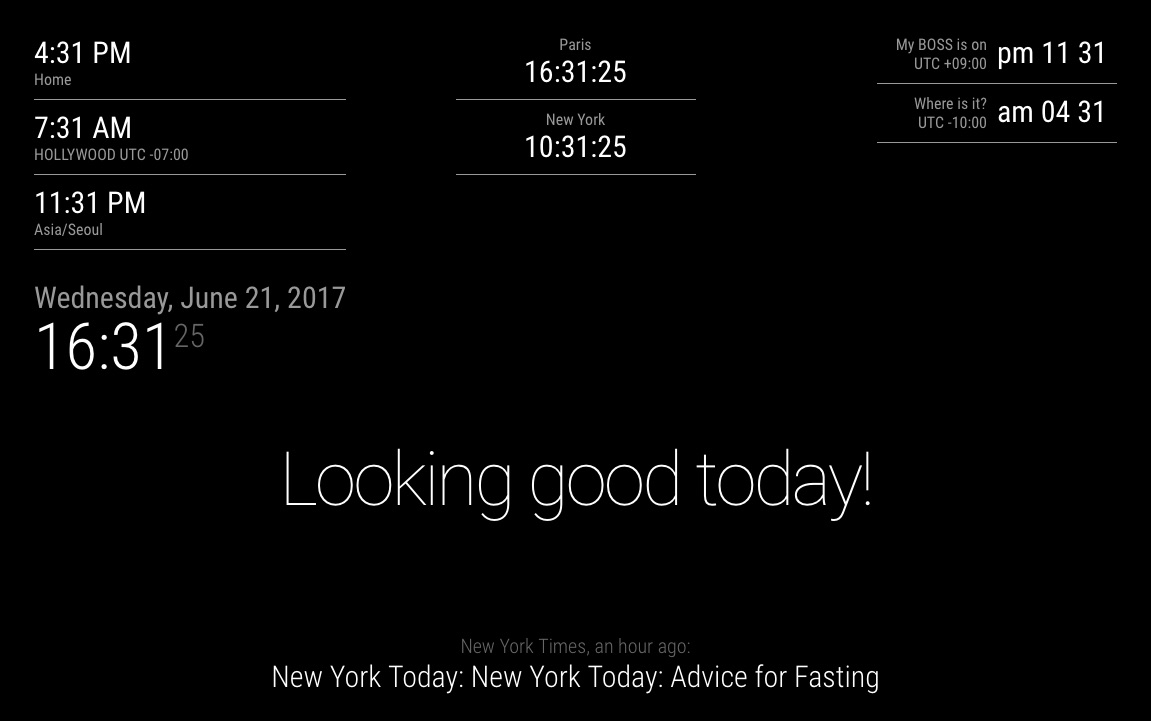
worldclock - nobody made this, so I did.
-
@Sean said in worldclock - nobody made this, so I did.:
Whole available list of timezone name is here;
https://en.wikipedia.org/wiki/List_of_tz_database_time_zonesMaybe add the link to the timezones into your readme in case people don’t see it here.
Well done Sean!
-
@Mykle1 good suggestion. I’d missed it. Later i’ll add.
-
@Sean thank you works perfectly and looks great.
-
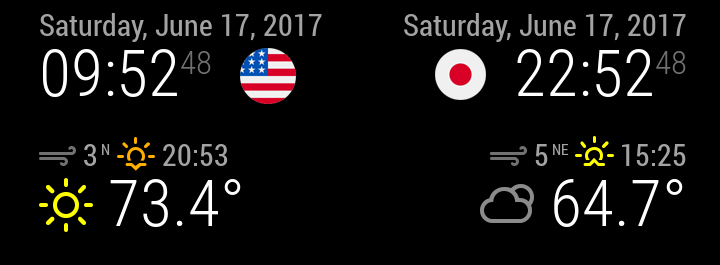
@Sean How to Add Country Picture like this

Thanks your help -
@nobita good suggestion. I like that circled flags. Where do you get that?
-
@Sean I can’t remember because a longtime ago
-
-
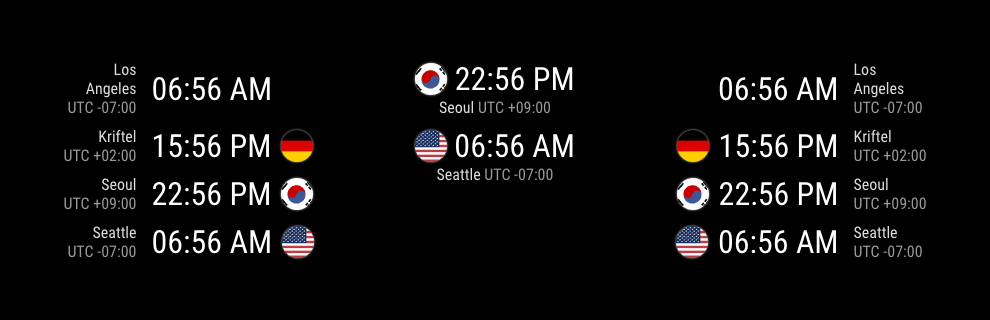
@nobita How about this?

I cannot find any pretty flag images on the network, so I use
flag-icon-css.
@Mykle1 gave me good resources, but I feel some question.
Should we store all the flags in modules? Each person needs only a few flags at once. Therefore I try to find some resources approachable on the internet directly, which might be already hosted via CDN or something like. The only one thing I’ve found wasflag-icon-css.
But… The flag is not so pretty as I’ve thought.Anyway, I added flags feature, you can upgrade your module now.
[card:eouia/worldclock]
-
@Sean
Those look fantastic! Nice work Sean!
-
@Sean Very Nice and Good Module for all