Read the statement by Michael Teeuw here.
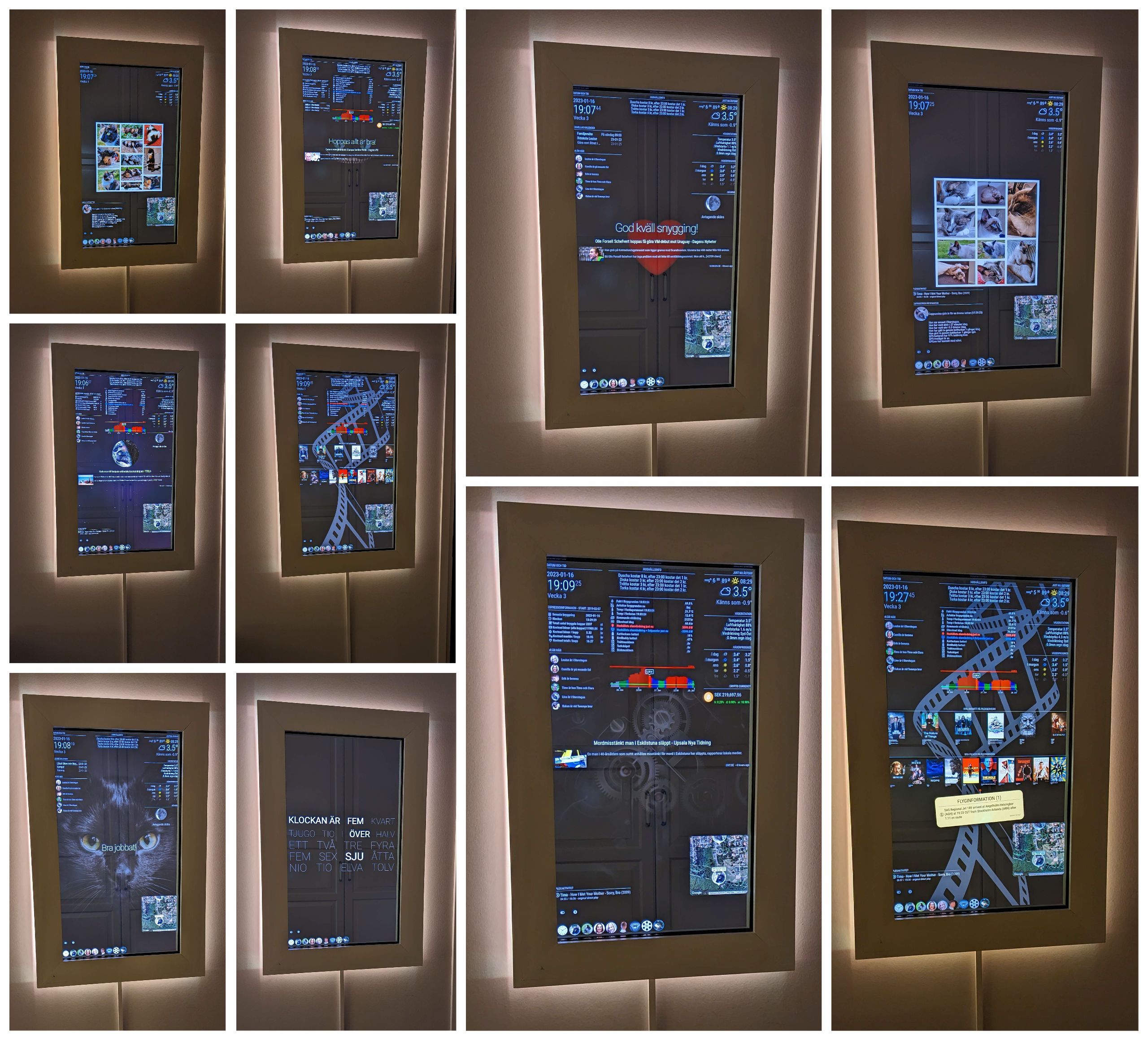
Snilles Magic Mirror Project
-
@Snille That is just awesome! Thank you!
-
Like cowboysdude I totally missed the link to your google gallery. The build is very amazing, I am a bit jealous on the 3D printer :)
Very nice!
-
@yawns Thank you! :) I know the post is way to long, but when I see others builds, I always want to know how they did things. So I just included all the information at the top. So people don’t have to ask for it. :)
-
@Snille said in Snilles Magic Mirror Project:
I know the post is way to long, but when I see others builds, I always want to know how they did things. So I just included all the information at the top
In fact I read your post, I just did not notice the “see here” link under your photo :)
I do like to see how others created their mirror (or other things) -
@yawns Hehe, yes. If you are about to buy a 3D-Printer, I can recommend a PRUSA 3D-Printer. It’s my third printer and it’s by far the best one I have had (I built the first one myself). I’ve been 3D-Printing stuff for about 6 years and it’s great if you really want to get things done your “own” way. :) You can find some of the stuff I’ve done here.
-
@Snille
I just bought a house, currently there is no budget for a 3D printer or any other “toys”. But I will get one in the future. Thanks for the reccomondation -
@Snille said in Snilles Magic Mirror Project:
You can find some of the stuff I’ve done here.
That ball sculpture is crazy cool!!!
-
-
Genius!
-
@ceddirr I saw your questions about the project… Answers below. :)
First, I forgot to say thank you for your kind words!
Question: “Which order is it? At first the IR frame, then the one way mirror, and finally the screen, is it correct?”
Answer: Correct, from the “front” the IR-Frame is first, placed directly on to the mirror and behind the mirror sits the screen. :)
Question: “I can see that the custom css of the MMM-Memo is already written in css file from the module’s folder. But, how do you manage to use it, and have this look with your memos? Mine are just white and simple… Thank you =)”
Answer: Well, I’m actually not doing so much in the CSS file. The only thing I set in the custom.css is the size of the Memo. The rest is “built in”.
This is the CSS part (in my custom.css file):
/* MMM-Memo -----------------------------------------*/ .MMM-Memo .small { font-family: "Roboto Condensed", sans-serif; } .note { width: 500px; height: 200px; } /*****************************************************/And this is in my config.js:
{ module: "MMM-Memo", position: "upper_third", classes: "default everyone", config: { memoTitle: "Flyginformation", memoDisplayIfEmpty: false, memoRotation: -4, format: "YYYY-MM-DD - HH:mm", memoWidth: 500, memoDisplayHeader: true, memoDisplayDuration: true, memoDisplayId: true, memoColorBackground: "LightGoldenrod", memoDisplayNotification: true, } },You can see all the options for the config on the MMM-Memo’s git.
There are lot’s and lot’s of options for colors and themes. :)