Read the statement by Michael Teeuw here.
MMM-NOAA - Another Weather Module
-
Thanks for this beautiful module !!
I have only one problem why under "4 days forecast " there are nothing ???thanks for your help
-
-
Have you modified any of the module files?
-
Are there any errors being reported in the dev console?
-
What provider are you using? Darksky seems to be the most reliable.
-
It might be your location. If you give me your latitude and longitude I will test it for you.
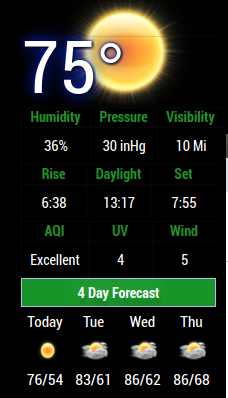
This is with Paris, France latitude and longitude, using Darksky API and AQI key

-
-
Thanks for Your help Mykle1 works great with darksky !
-
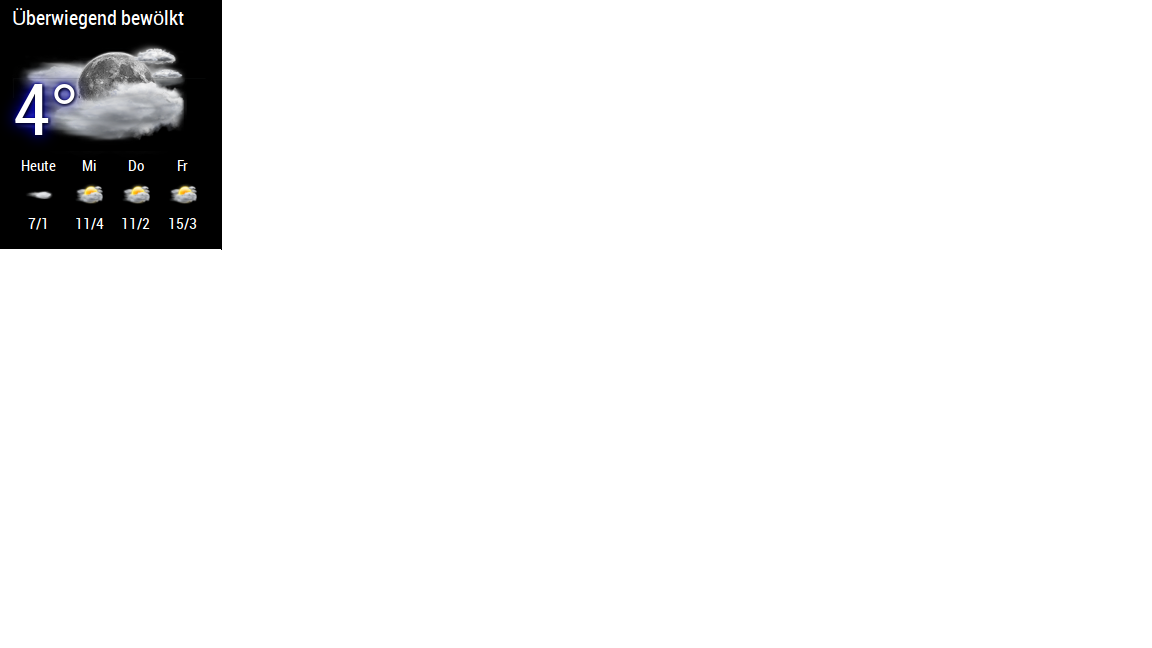
How can I change it so it looks like in the picture ?

-
@cowboysdude
hello, I’m sorry but my english very bad … I installed the module MMM-NOAA3 and I thank the creator of this module it is really very effective, for cons I can not change the format of the date in the forecast module, the date is displayed digitally and I would like to have the days of the week as in the images of the github ie Monday, Tuesday, Wednesday etc. can you help me please, Regards -
Are you asking about MMM-NOAA3? There is no date in NOAA3. This thread is about the NOAA3 module.
-
hello, I speak well of this module, the forecasts are eg: 04-22. 04-23 and I will want: Monday. Tuesday
-
@Manu85 said in MMM-NOAA - Another Weather Module:
hello, I speak well of this module, the forecasts are eg: 04-22. 04-23 and I will want: Monday. Tuesday
Oh, yes, I see now. I don’t know how you got the date instead of the day names. Mine only shows day names. That’s strange.
Are you using the newest version of the module? Please run
git pullin the MMM-NOAA3 directory. Then runnpm installas well. Are you using the darksky api? I think there was an issue with some of the other providers. You will have the most success with a darksky api key.
-
does this module contain configuration options ?
if I dont want all this plenty of information ?is there an exemple of config.js with darkside provider ?
ok, i found the p51 one, and i just understood for airkey. -
@seramik said in MMM-NOAA - Another Weather Module:
does this module contain configuration options ?
if I dont want all this plenty of information ?You can always adjust the custom CSS file to reduce the size of the elements you wish to hide to zero.