Read the statement by Michael Teeuw here.
MMM-NOAA - Another Weather Module
-
@Mykle1 Yeah I remember that… LOL
-
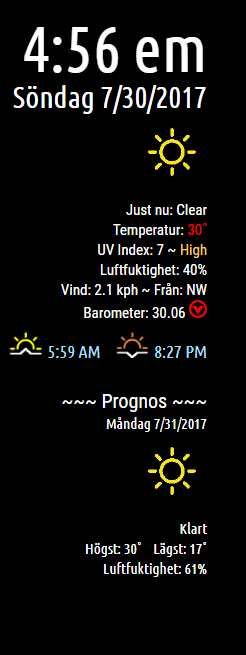
I apologize for this… I’m tired and memory is failing but… in the new version we only need a very minimal translation file… the weather will adjust automatically to the language you have selected in your config.js file ;) Here’s an example:

So there’s no need in adding to the translation files :) AND for this:
curCon.classList.add("xsmall", "bright"); curCon.innerHTML = this.translate("Currently: ") + current.weather; wrapper.appendChild(curCon);Is correct because the variable current.weather will show in the chosen language all by itself :)
Hang in there I"m trying to finalize what I’m working on now.
-
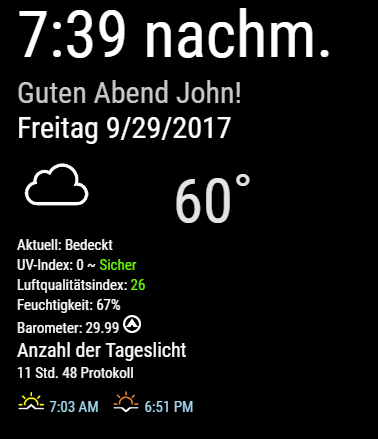
Thanks for the new translations, now only a few topics do not fit for german users.
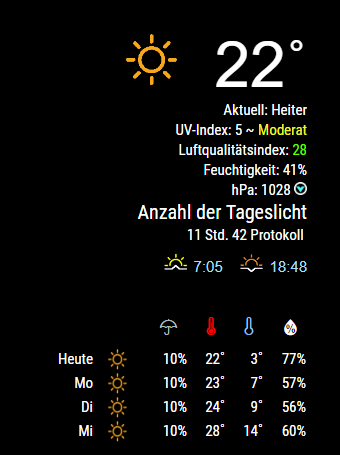
- we would not say “Anzahl der Tageslicht” we say “Stunden mit Tageslicht”
- Not “11 Std. 48 Protokoll” we say “11 Std. 48 min”
- we dont measure airpressure in “psi” like 29.99 here i also think this is same in a lot of countries our value is “hPa” which means “HectoPascal”
- in your last post u said that my change is not necessary any more but when i remove it i still get only english actual weather so i keep it
U did and do a great Job and i hope u are not angry about my comments, but i only try to help.
So one last topic:
i saw an issue at github that people have problems installing the module and i think i know why.
If u look at your readme file it lookes like that the apiKey and the airKey are the same keys and thats wrong they are differen keys from different websites. U grab the useAir from “http://api.airvisual.com” so a user has to sign in there and get the airKey from this side but their is no hint in your readme about this.
Hope i could help. -
@tbbear NO I appreciate the feedback…I’m using Google translate and I’m sure they are wrong at times :)
I’ll get that corrected! :)
- we would not say “Anzahl der Tageslicht” we say “Stunden mit Tageslicht” ~ FIXED
- Not “11 Std. 48 Protokoll” we say “11 Std. 48 min” ~ FIXED
we dont measure airpressure in “psi” like 29.99 here i also think this is same in a lot of countries our value is “hPa” which means “HectoPascal” ~ Best I can do is to use mb
in your last post u said that my change is not necessary any more but when i remove it i still get only english actual weather so i keep it ~ Not sure what you mean here…
Updated Readme ;)
-
@cowboysdude
So there’s no need in adding to the translation files :) AND for this:curCon.classList.add("xsmall", "bright"); curCon.innerHTML = this.translate("Currently: ") + current.weather; wrapper.appendChild(curCon);Is correct because the variable current.weather will show in the chosen language all by itself :)
this i ment
-
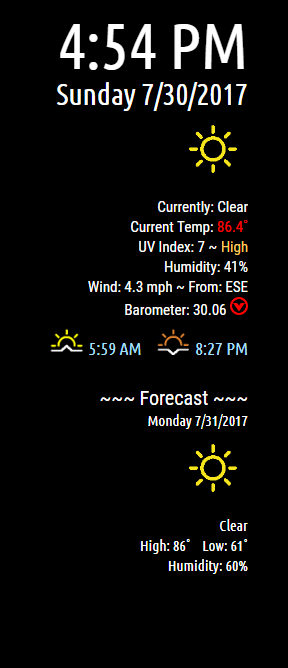
@tbbear Not sure this looks right to me…
I change this line in my config.js file and get what you’re seeing below
" language: ‘en’," to “language: ‘de’,”
-
this looks good see what i get:
 image url)
image url) -
oooo by the way i just see ur change in airpressure wow this is great
-
@tbbear That I don’t understand… so what I would do … delete the MMM-NOAA directory and do another install like it was new… something is getting crossed up there… you’re missing files. The image I posted is the one that is new on github …
-
ok, i will do and report soon thanks