Read the statement by Michael Teeuw here.
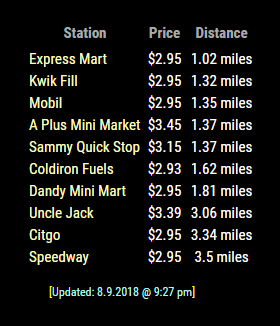
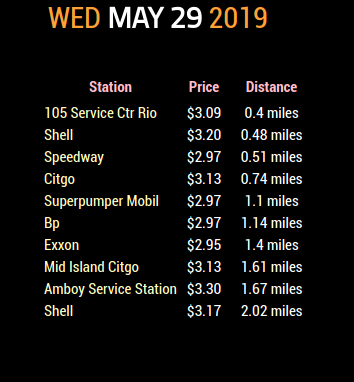
MMM-Gas
-
@richland007 said in MMM-Gas:
Anyone else experiencing difficulties ???
I just did a git pull on my current installation and everything seems to be working just fine.
Have you made any modifications? Are there any errors being reported in the terminal or dev console?

-
@richland007 Do a git pull as things did change and I updated it a month ago or so.
-
I did a git pull and than an npm install insde the module but still no luck only updated on today’s date and time.
No list of gas stations nothing just that.Do we have to change anything in the module settings on the config.js file for the update??
Denis
-
This should be your config entry. Have you tried another zip code? See if this one works.
{ disabled: false, module: "MMM-Gas", position: "top center", config: { zip: "10306" } }, -
@Mykle1 Nothing solved it but a complete rm -rf and than a reinstall now it works fine
thank you
D -
:thumbsup:
-
How do you change the size of the font in the module?
-
@DDE12 custom.css, like always
look to see if it has a css file which would tell u the class names used,
then use custom.css to override those settings
-
@sdetweil There are two of them: MMM-Gas.css and MMM-Gas1.css. MMM-Gas did not seem to do anything and I was able to make some changes with MMM-Gas1 but not to the font size. Both css files have:
.MMM-Gas .xxsmall{ font-size: 12px;Changing it has no effect.
In dev mode, changing.xsmall { font-size: var(--font-size-xsmall); }from main.css does change the font size. I assume that this will affect any other module that uses the xsmall font.
Is there a way through my css to set the font size for this module only? -
@DDE12 yes, prefix the class with the module name
..modulename .xsmall { ... }this is the documented way to use custom.css