Read the statement by Michael Teeuw here.
[MMM-Rainbow] Animated text color transition
-
MMM-Rainbow - Animated text color transition.
Update info: As suggested, I have added the option to assign the random colors to specific modules or to all modules. See the config below to see how to use.
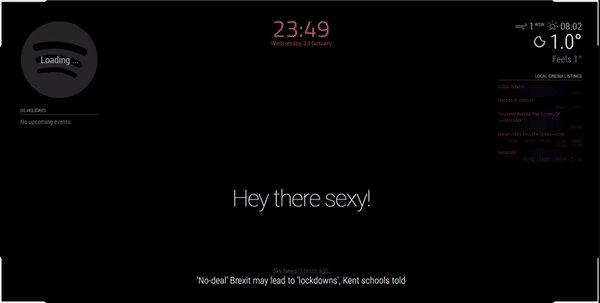
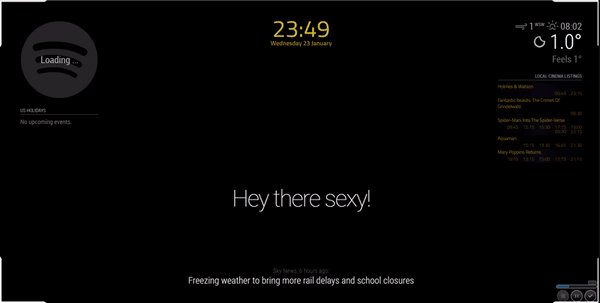
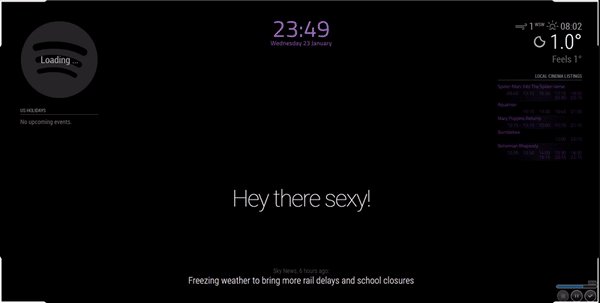
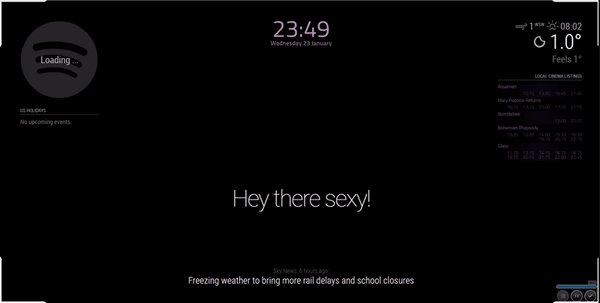
Preview
Modular

Non-Modular

Installation
Installation is very simple, just clone the git into your modules directory then add the module to your config.
cd ~/MagicMirror/modules git clone https://github.com/aSeann/MMM-RainbowUsing the module
To use this module, add the following configuration block to the modules array in the
config/config.jsfile:var config = { modules: [ { module: "MMM-Rainbow", /* Position not required as it has no UI. */ config: { fadeTime: 1500, // Duration in milliseconds it takes for the color to fade. nextColor: 1500, // Duration in milliseconds until the next random color is generated and set. modular: false, // moduleList: [ // Only required if modular is true. "MMM-iClock", "MMM-Showtimes" ] } }, ] } -
Kinda cool. :-)
-
@mykle1 Thanks, I didn’t actually expect any response to this. I have started experimenting with other things though, so expect to see a few more posts from me. :grinning_face:
-
The more, the merrier. When I started this I never expected anyone to even look at my work. You never know what others might find interesting. My motto: Have fun!
-
I really like the idea of this module, I’m searching for the possibility to make only my clock have this effect and maybe a gradient kind of color shift. Can you help me with this idea?
-
@ganget Sure man, seems simple enough. You could always customize the clock module, or recreate your own and just add a class name to the clock, then alter MMM-Rainbow.js to only change the css for that module. I cheated when creating this module by using jQuery so it’s really simple to mess with. But if you do need any help, feel free to give me a message.
-
Love the concept, actually. Would love to see it limited to the user’s choice of modules, however.
-
MMM-NOAA3 has been doing this for some time now, as an option
-
@mykle1 doing what? I was referring to the original rainbow color. Would be cool to apply it to modules of choice.
-
@bkeyport said in [MMM-Rainbow] Animated text color transition:
doing what? I was referring to the original rainbow color.
Lets see. The topic states “[MMM-Rainbow] Animated text color transition” so I guess I was talking about that. Only noticed you because you mentioned me directly. I think @seann has done a fantastic job here. Joined the forum 8 days ago and already he’s contributing and offering his
help to others. He and I are going get along just fine. :-)
