Thanks… not sure if you changed anything there, or I was due an update, but it’s looking sleeker now, nice.
Read the statement by Michael Teeuw here.
Posts
-
RE: Problem viewing this site on phone
-
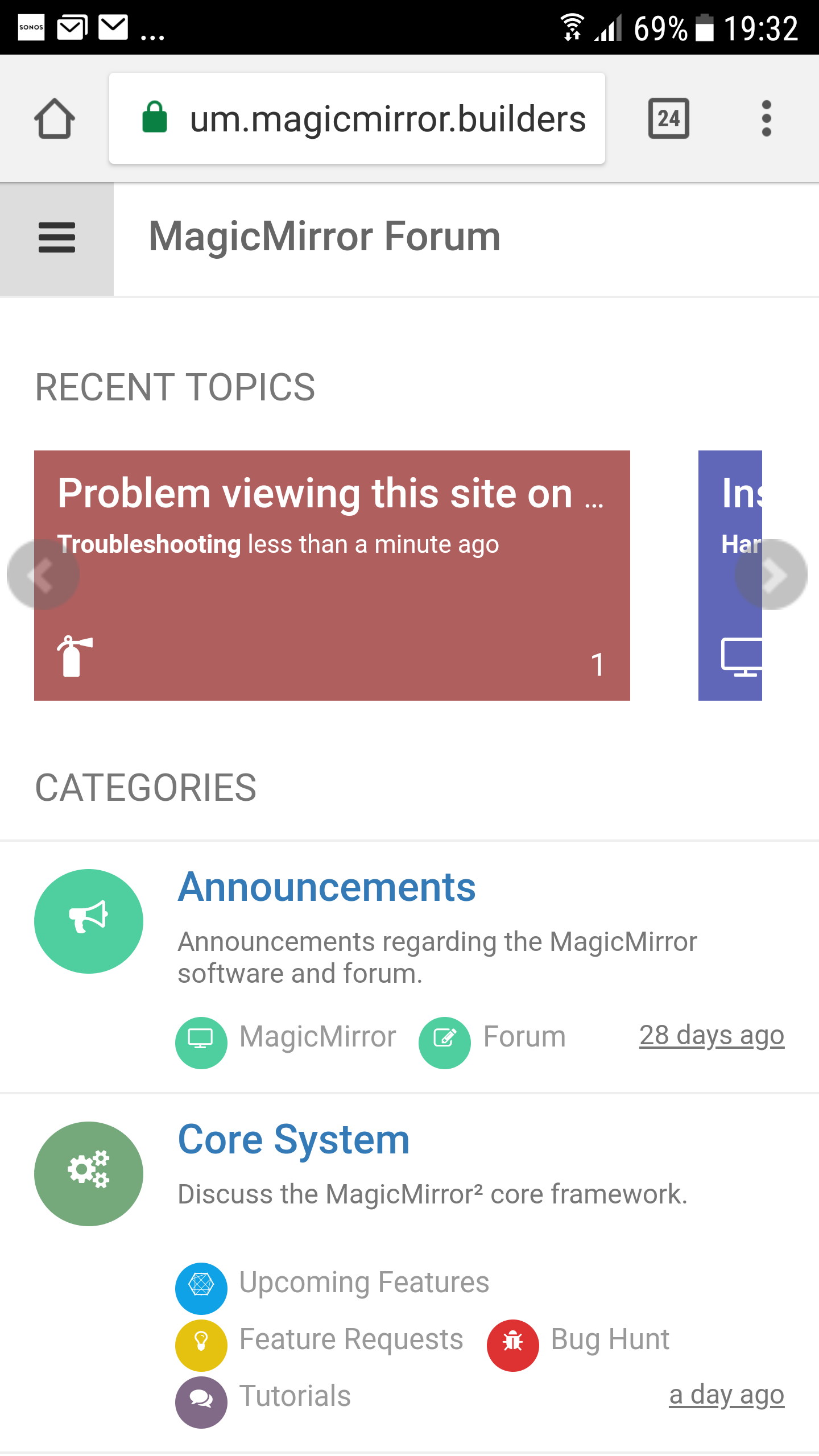
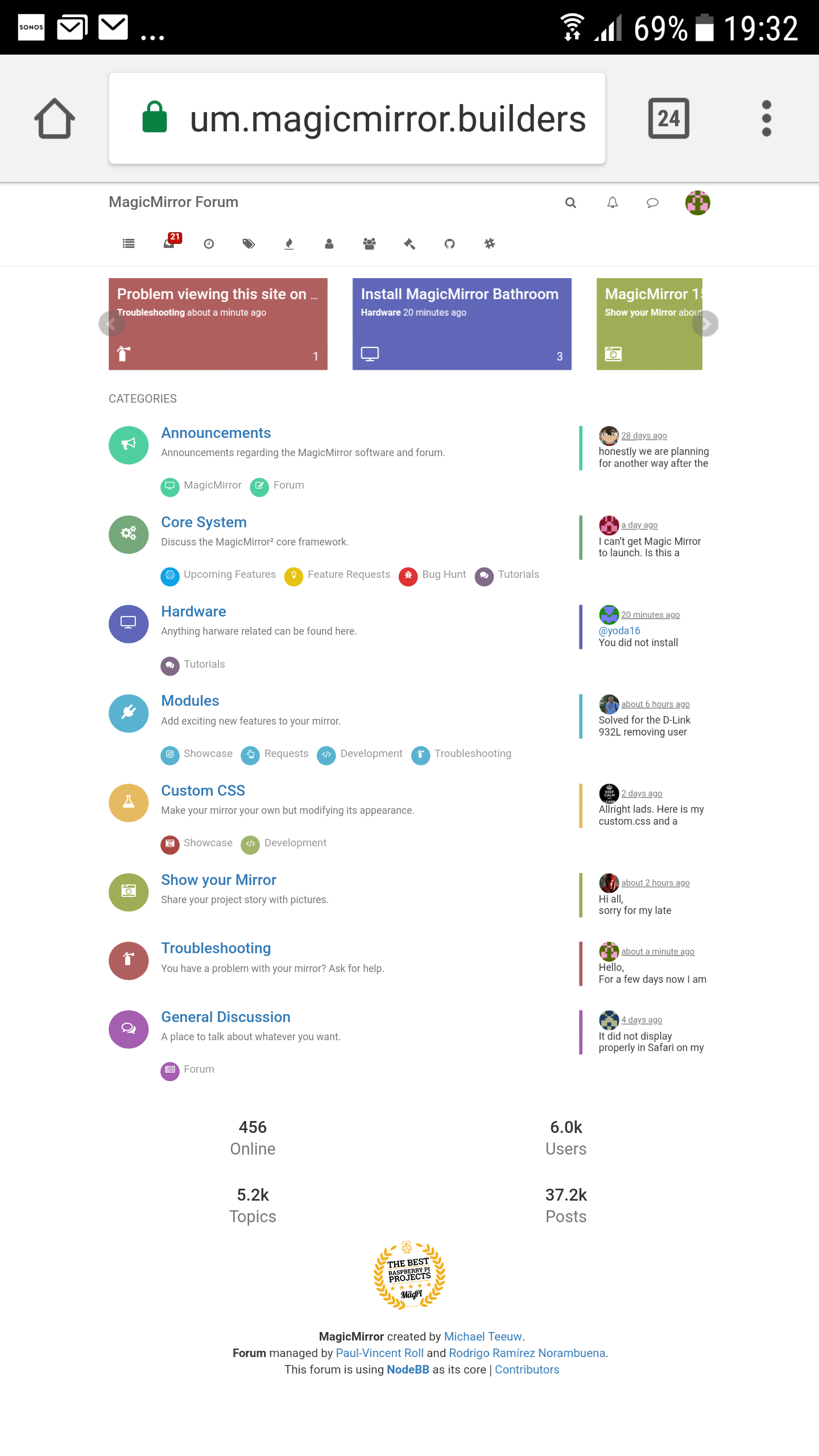
Problem viewing this site on phone
Hello,
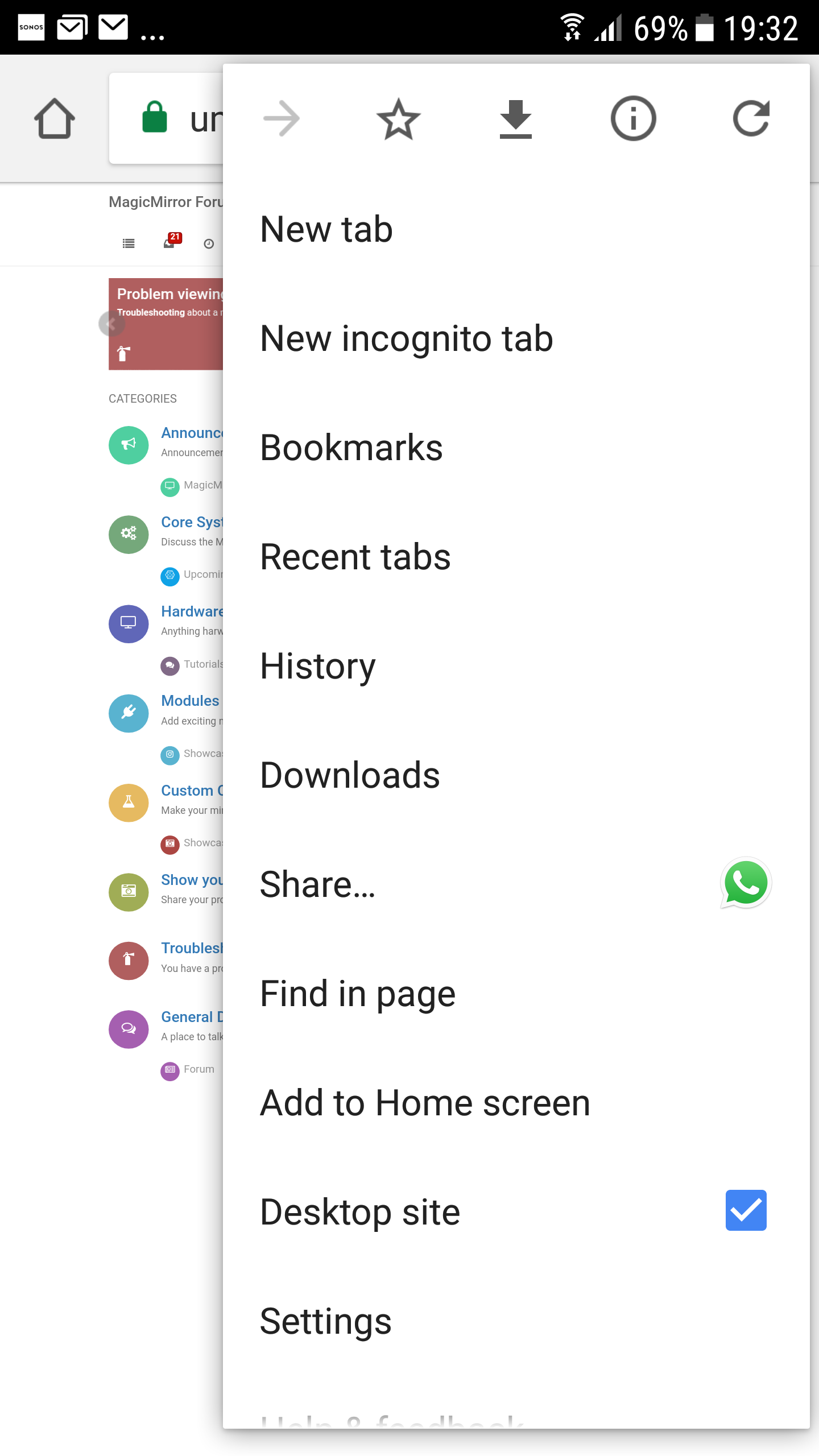
For a few days now I am unable to view full site on my phone… which I could previosly.I remember a few days back getting a quick notification from here to “Allow desktop notifications” and since then, I am unable to view full page on my phone, unless I open in chrome, and select “Desktop Version”
I cannot see, nor gain access to log out, or check chat… and when I enter chat through browser, and type in a chat, as soon as I click on the weird looking blue arrow, it kicks me back to main page, and what I entered into chat has gone?
Anyone got any ideas?
Thanks
-
RE: CSS - Naming header to change?
@Mykle1 said in CSS - Naming header to change?:
So, why don’t you tell others how you found your answer? It may help them in a similar situation. :-)
Was in a rush so just posted the answer for others…
Ok, I was directed to open Terminal, into $ MagicMirrror, and run my mirror with
npm start devWhich will open up the Console window on the right of MM main screen.
Then click the element tab at the top of the dev console window.
On the left you will see the regions of your mirror.
You have to click through them to find the module you are interested in, then click through that to find the header element.There you will find the class of the header. Take that to your custom.css file and apply. It’s case sensitive to the name of the module.
This is what I did… as I have never been there before as never had cause to, so wanted to see it anyway.
But, the real way I found the answer to my mistake, was seeing an example given by @Mykle1 of what I may find, and how to then format the .HEADER.CLASS.NAME into my CSS….MMM-WWI .HEADER.CLASS.NAME { color: green; /* Header color. */ text-align: right; /* Algin header text. left, center, right */ }As soon as I saw .MMM-WWI I realised straight away that I was trying to copy the other examples of ,sonos that works by changing the other sonos module parts - Zone - Album art - Track name, and I should have used .MMM-Sonos for the header…
My mistakes were obvious when I see them now… Not using a Dot at the start of MMM… then using .sonos and ,Sonos, when it should have been -Sonos… using .header when no Dot was rrequired.
I now intend finding a list of MM CSS commands, and looking at them, and playing about with them so things like that (That I do not normaly play around with at all) will be understood more, and will prompt me more to playing around more in that part - customising.
-
RE: MMM-Nest Temperature Sensors
Try asking the OP of this thread… he has got his set up okay.
-
RE: Create another PM2 Script?
Thanks very much for that, appreciated.
Inclusion of nano will help as that was not mentioned.
-
CSS - Naming header to change?
Hi, I have managed to change a few things in my Sonos module using CSS, but stuck at what name I should use for the Header in order to change it’s color, and increase the font a little.
Can anyone advise what I should be naming it? There is nothing in the module read me to suggest changing anything about the header through CSS, just being able to change the name in the config.js obviously.I tried a few variations, but not sure if header still uses the same styling as the other parts that I managed to edit?
Thanks
{ module: 'MMM-Sonos', header: "Playing on SONOS", position: "top_center", // This can be any of the regions, best results in center regions classes: "default everyone", config: { // See 'Configuration options' for more information. } }} .sonos ul .type { font-size: 18px; padding: 0px 0px; line-height: 12px; width: 260px; color: red; } .sonos ul .room { font-size: 20px; padding: 0px 0px; line-height: 16px; width: 260px; color: blue; } .sonos ul .song { padding: 0px 0px; position: relative; } .sonos ul .art img { height: 60px; width: 60px; border-radius: 50%; margin: 0px 0px; border: 2px solid #FFF; } .sonos ul .name { width: 200px; font-size: 20px; padding: 0px 4px; line-height: 16px; color: yellow; } .sonos ul .header { color: blue; } .sonos ul .header { text-color-blue -
RE: Create another PM2 Script?
Thanks so much for your help on this as it was doing my head in…
Ok… I entered everything exactly as you stated above… and found everything you stated… and then it worked - Thank you so much for that, I sincerely appreciate your help on this.
Can I ask you one more favour please?
Going by the instructions I followed above, which made no sence to me in the format it was written… can I ask you what your simple instructions would be to complete that part? In a more understandable format than what is written above, and how it is written.
This would help others understanding how to make that PM2 Script, and not confuse them, and would also educate me on how I should have done it.
Thanks again.
create another pm2 script named sonos.sh in ~ directory cd ~ sonos.sh file contents: cd ~/node-sonos-http-api DISPLAY=:0 npm start pm2 start sonos.sh pm2 start mm pm2 save -
RE: MMM-Sonos - To show what your SONOS is playing.
@Mods
Appreciate I have posted this twice in 2 seperate posts - but this one is FAO the Developer in his original post of 1 year ago, and to the poster who replied with his fix.
The other post goes to anyone here who can help me with making and executing a script, going by the example given for this module.