Sehr geil, dass du das auf Deutsch machst :D
Maybe i need this too if you’r done ^^
Sehr geil, dass du das auf Deutsch machst :D
Maybe i need this too if you’r done ^^
Looks nice, i like the camera idea :-)
What type of “cooling system” do you plan? Active with fan or what?
Iam intrested in the end result of your project with the face recog.
@maxbachmann
Its in the middle behind the thick wood and it detects at least 4m. (would be more if there would be no wood, just the glass :-)
Due to the position across from my wardrobe thats fine but if the range is too faar for detection it would be possible to reduce it with a resistor.
https://github.com/jdesbonnet/RCWL-0516
Thanks :)
Its 12% and 4mm thick
They have 1, 12, 20, 30 and 40%
https://www.glastroesch.ch/glas/82-spionspiegel.html
Hello Everyone
My Mirror Project is already finished since a couple months, but i had no “time” :-) to post it here.
First, thank you very much @MichMich and @j.e.f.f for this amazing Idea and the modules i can use for this.
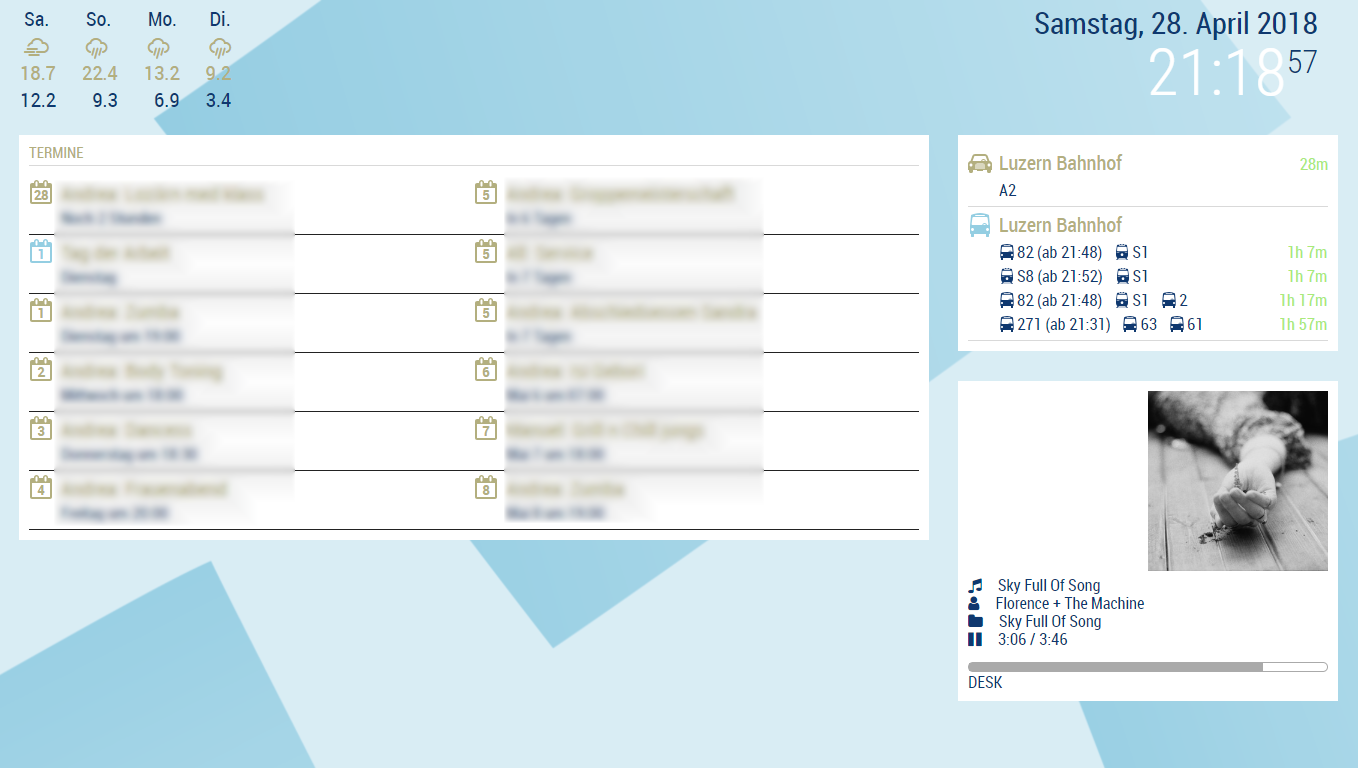
It’s a pleasure to stand up in the morning, looking on the screen to see the traffic, calender and weather information in this esthetic manner :hugging_face:
The screen is always off until the radard sensor detects motion in front of the display.
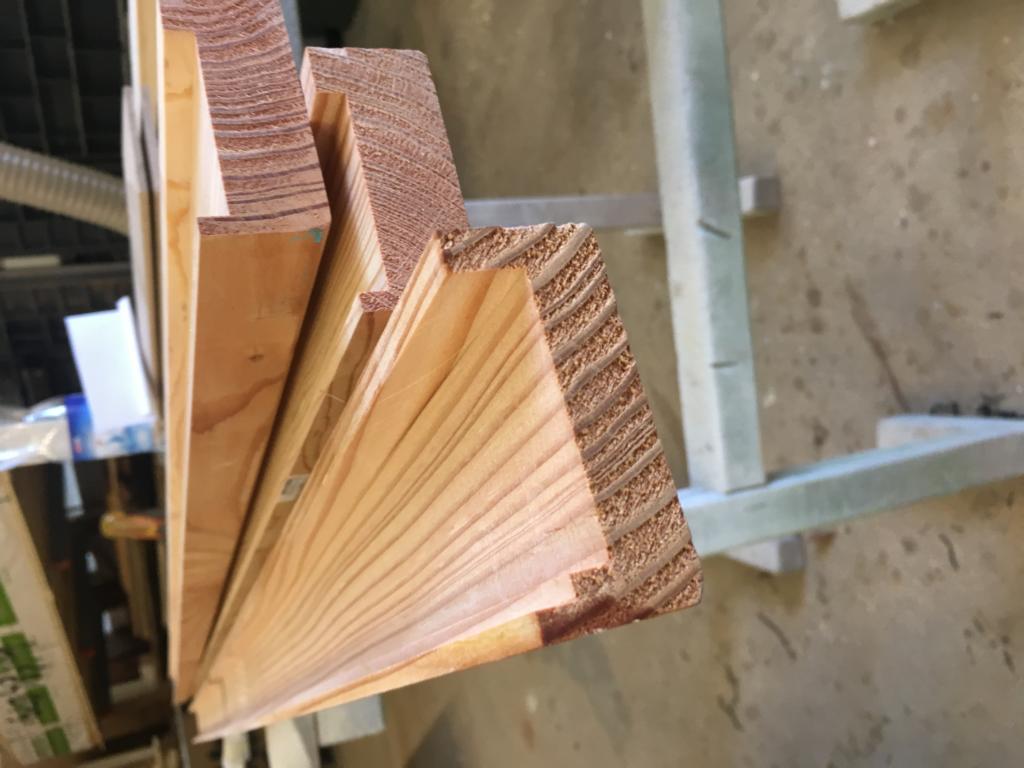
I used Douglas wood because its cheap and has intresting visual structure ^^
| product | cost |
|---|---|
| Mirror Glass ~149x36cm (Glas Trösch, Switzerland) | 66€ |
| Douglas wood for the frame (OBI) | 25€ |
| 27" Philips monitor | spare - 0€ |
| Raspberry Pi 3 incl. powersupply | ~ 57€ |
| Radar sensor (RCWL0516) | 8€ |
| DHT22 Temp & Hum Sensor (Seeed 101020019) | 15€ |
| Screws and little stuff | ~ 10€ |
| Total | ~ 181€ |












Regards and thanks for feedback
Everybody got this message using Google Maps API.
Maybe it would be simpler to reduce the requests instead of looking for an alternative?
I just have 3 routes with https://github.com/jclarke0000/MMM-MyCommute and google says to me all is fine with this $200.
@mkastern Maybe you are still interested.
I tested alot for an idea i had and now i just modified the weatherforecast.css to get this result (top left):

Made this changes:
td {
display: block;
padding-right: 25px
}
tr { display: inline-block;}
.weatherforecast .day {
padding-left: 5px;
}
.weatherforecast .weather-icon {
padding-left: 5px;
}
.weatherforecast .max-temp {
}
.weatherforecast .min-temp {
}
But keep in mind, after an update of MM, your changes get overwritten because it’s an integrated module!
@Mykle1 How do you did the wake up with a webcam?
Let’s say a notebook has always an integrated webcam on top of the display. How do you wake the screen up like a PIR-Sensor does?
And what are your solutions for GPIO related stuff like temperatur sensor or PIR-Sensor (infrared or radar).
Do you always use the laptop screen or how does this look?