@Mykle1
I’am not that fast in typing and testing it …
Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-Traffic - make text lighter ?
-
RE: MMM-Traffic - make text lighter ?
@ironman_DK Thats not the way to do this.
Do it this way:
- When you don’t have a custom.css create one in /MagicMirror/css
- Add the following code to custom.css
.MMM-Traffic div.small.dimmed { color: #00FF00; }Now you have the text in green but you can change that as you like.
-
RE: [MMM-PIR-Sensor] Install failing
@STEFF92
What is not working;- Do you still have the problem with the config.sys, when post your config.sys here.
- Is the PIR not switching off you screen?
-
RE: [MMM-PIR-Sensor] Install failing
Delete the ‘,’ in te last line (relayOnState: 1)
-
RE: Where are you from?
I’am from Rijnsburg, a small place between Amsterdam and the Hague, Near the North Sea in the Netherlands
-
RE: Internet Monitor
@ronny3050 said in Internet Monitor:
remove all margins from the custom.css
I have been testing for some time and found a solution !
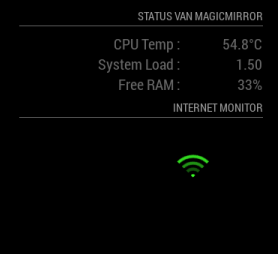
My custom.css looks like this now.wifi-symbol-1 [foo], .wifi-symbol-1, .wifi-symbol-2 [foo], .wifi-symbol-2, .wifi-symbol-3 [foo], .wifi-symbol-3, .wifi-symbol-4 [foo], .wifi-symbol-4 { position: relative; float: right; margin-top: -30px; margin-right: -20px; }The result on the screen looks like this

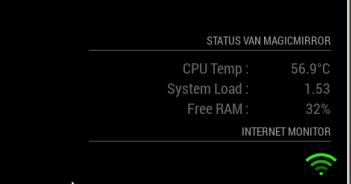
Now it looks like this I took out the header of Internet-monitor, now it belongs to the header with my status. Didn’t now negative numbers in margins were also possible till I tested it.
-
RE: Internet Monitor
@ronny3050 said in Internet Monitor:
In the code for your custom.css, try to change position from absolute to relative.
When I do that, that gives not the result I’am looking for. With the following code in the custom.css
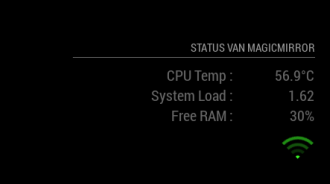
position: relative; float: right; margin-top: 5px; margin-right: 5px;It gives me the following on my screen

Much lower and to the left. Now your guess is as good as mine !
-
RE: Internet Monitor
@ronny3050 said in Internet Monitor:
Oops, forgot to remove convert.js from the script. Should work now.
Just installed the latest update and it’s running like an well-oiled machine.
One question I still have and can’t find an solution for. I have the internet-monitor in te ‘bottom_right’ location and added the following to my custom.css
.wifi-symbol-1 [foo], .wifi-symbol-1, .wifi-symbol-2 [foo], .wifi-symbol-2, .wifi-symbol-3 [foo], .wifi-symbol-3, .wifi-symbol-4 [foo], .wifi-symbol-4 { position: absolute; float: right; margin-top: 35px; }Now it looks like this;

How can I give it a little right-margin so it lines out to the right side of my screen, now its a little to much to the right.
Already tried margin-left an padding but no one is giving me the result I want.
-
RE: Internet Monitor
@strawberry-3.141 Thanks, waiting for @ronny3050 reaction.