Read the statement by Michael Teeuw here.
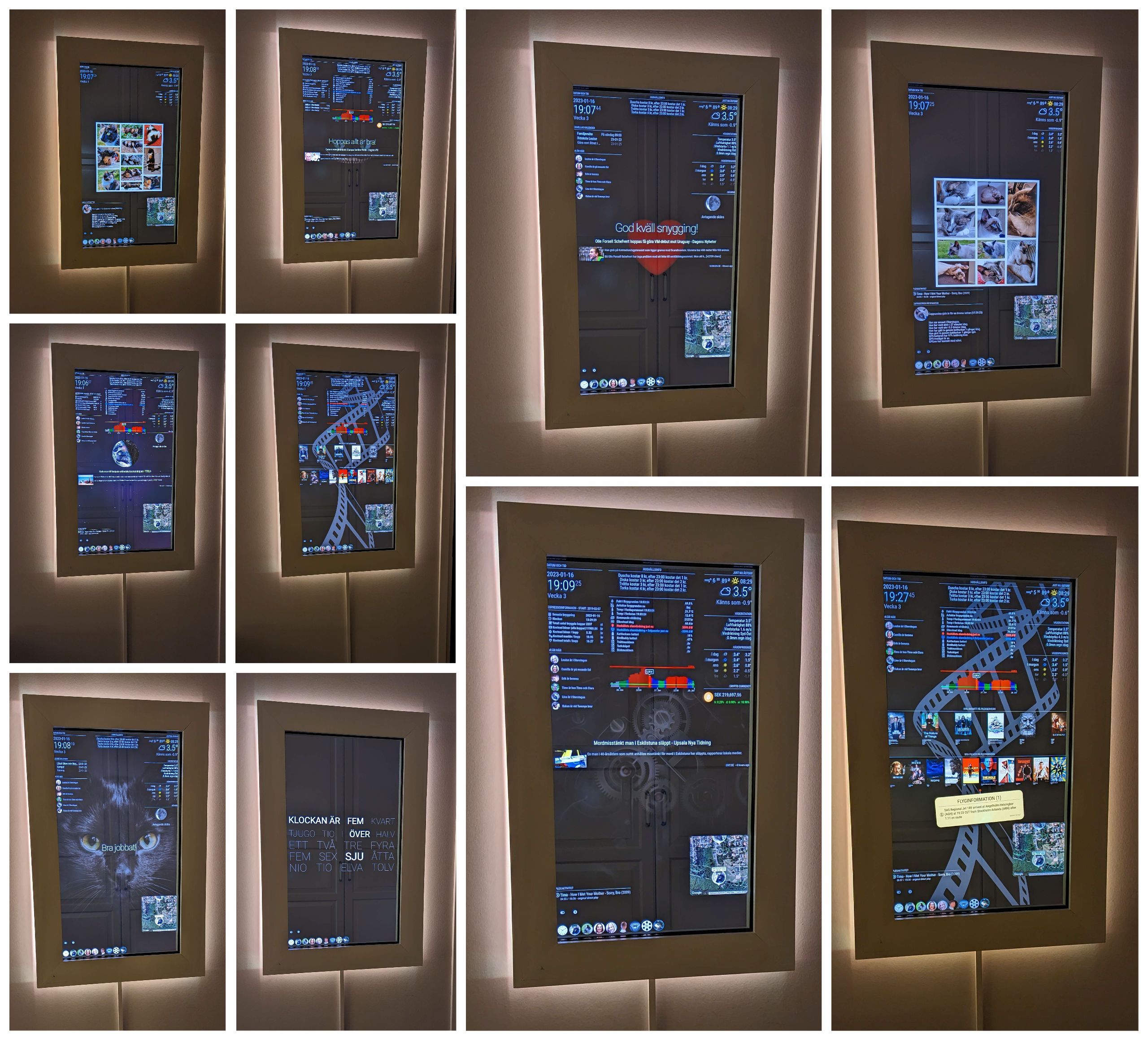
Snilles Magic Mirror Project
-
-
Genius!
-
@ceddirr I saw your questions about the project… Answers below. :)
First, I forgot to say thank you for your kind words!
Question: “Which order is it? At first the IR frame, then the one way mirror, and finally the screen, is it correct?”
Answer: Correct, from the “front” the IR-Frame is first, placed directly on to the mirror and behind the mirror sits the screen. :)
Question: “I can see that the custom css of the MMM-Memo is already written in css file from the module’s folder. But, how do you manage to use it, and have this look with your memos? Mine are just white and simple… Thank you =)”
Answer: Well, I’m actually not doing so much in the CSS file. The only thing I set in the custom.css is the size of the Memo. The rest is “built in”.
This is the CSS part (in my custom.css file):
/* MMM-Memo -----------------------------------------*/ .MMM-Memo .small { font-family: "Roboto Condensed", sans-serif; } .note { width: 500px; height: 200px; } /*****************************************************/And this is in my config.js:
{ module: "MMM-Memo", position: "upper_third", classes: "default everyone", config: { memoTitle: "Flyginformation", memoDisplayIfEmpty: false, memoRotation: -4, format: "YYYY-MM-DD - HH:mm", memoWidth: 500, memoDisplayHeader: true, memoDisplayDuration: true, memoDisplayId: true, memoColorBackground: "LightGoldenrod", memoDisplayNotification: true, } },You can see all the options for the config on the MMM-Memo’s git.
There are lot’s and lot’s of options for colors and themes. :) -
I’m about to pull the trigger on the IR touch frame but not really sure how thick it is. The description says it’s about 8.7mm, do you remember if that is somewhat correct for your panel? I don’t always trust Chinese specifications. :D
Feels like the whole mirror frame needs to be quite thick to keep everything in place. The screen I have with the boards on the back is about 5.5cm already, adding the touch frame and mirror glas to that will make it REALLY thick and large…I know there’s slimmer screens out there but ~5-7cm depth might be what most of us have?
-
@grillchips Yes, it’s correct. I did not measure it exactly, but the description is correct. Give or take 0,5 mm I would say.
-
Sweet, thanks!
Talked to one of the sellers on Aliexpress and it seems like a 21.5" touch screen needs the glass while larger ones only needs the frame. That shouldn’t make any noticeable difference in performance/feel/look, right? -
@grillchips Hmm… I don’t see why they would need the glass? It’s basically an array of IR leds on two sides and another array of IR receivers on the opposite two sides. I’m using a 32" frame and that worked in mid air when I tested. :)
-
Great to hear how it works! First time with a touch frame/panel for me so I’m a bit nervous.
This is what they sent me:
“Thanks for your inquiry. Yes, 27 inch and above size , we can send without glass. 21.5inch and 24inch, We need to send glass.”Really doesn’t tell why but I guess it doesn’t matter then… :D
-
@grillchips I don’t get the answer you got… Maybe they want to sell you a glass? :) Anyway, here is the store I bought mine from: https://www.aliexpress.com/store/922495?spm=a2g0s.9042311.0.0.9vCMC5
I think they have “all” the sizes. :) -
Yeah I have no idea what they’re talking about first. After a few further questions they linked me to the correct size but still with glass. Seems like smaller sizes need it while larger doesn’t…?
I also realized that the touch screen prices has gone up quite a lot lately, dammit. 1300SEK for the one I need. Oh well.
“Ingen minns en fegis” :)