Read the statement by Michael Teeuw here.
Help with a couple CSS issues
-
Hello everyone. You’ve all been so helpful and supportive.
A couple small things I have left that I can not wrap my head around though.MMM-nyc-transit - The font is too large. I haven’t the slightest idea of where to be modifying the font size. Can anyone make some suggestions for me?
MMM-Discogs - I love this module. Everything is great here. Except I would like to omit the duration of the records from displaying. Would anyone have any suggestions for this also?
Any help would be greatly appreciated.
Nick
-
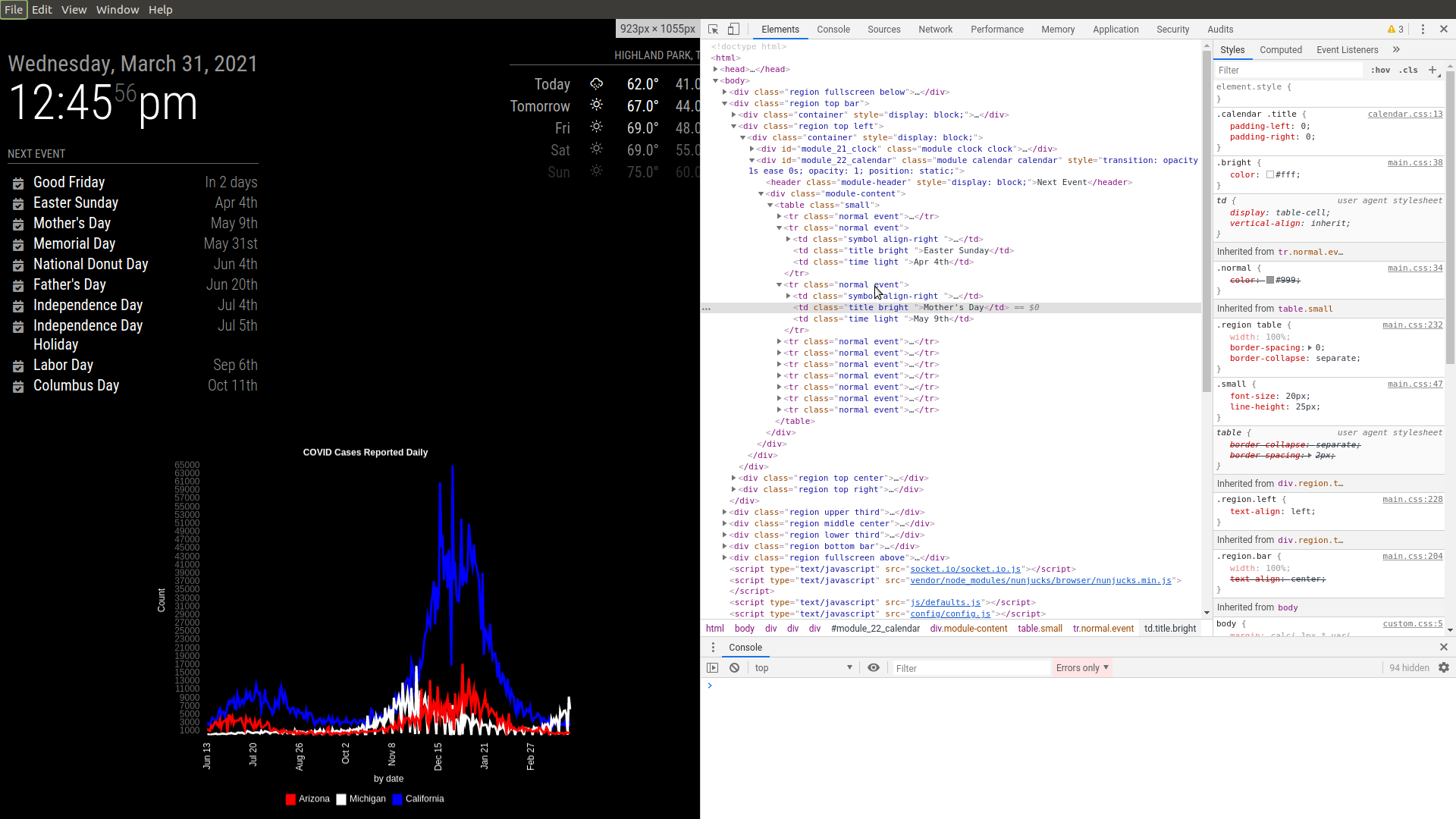
@nneuland time to learn the developers window
on the MM screen, press ctrl-shift-i, a new window will open beside your mm screen
select the elements tab

in the upper left corner of the elements page is a pointer symbol (box with mouse pointer in it) , click it with the mouse
and then use your mouse to locate the content in the MM screen u want to analyze
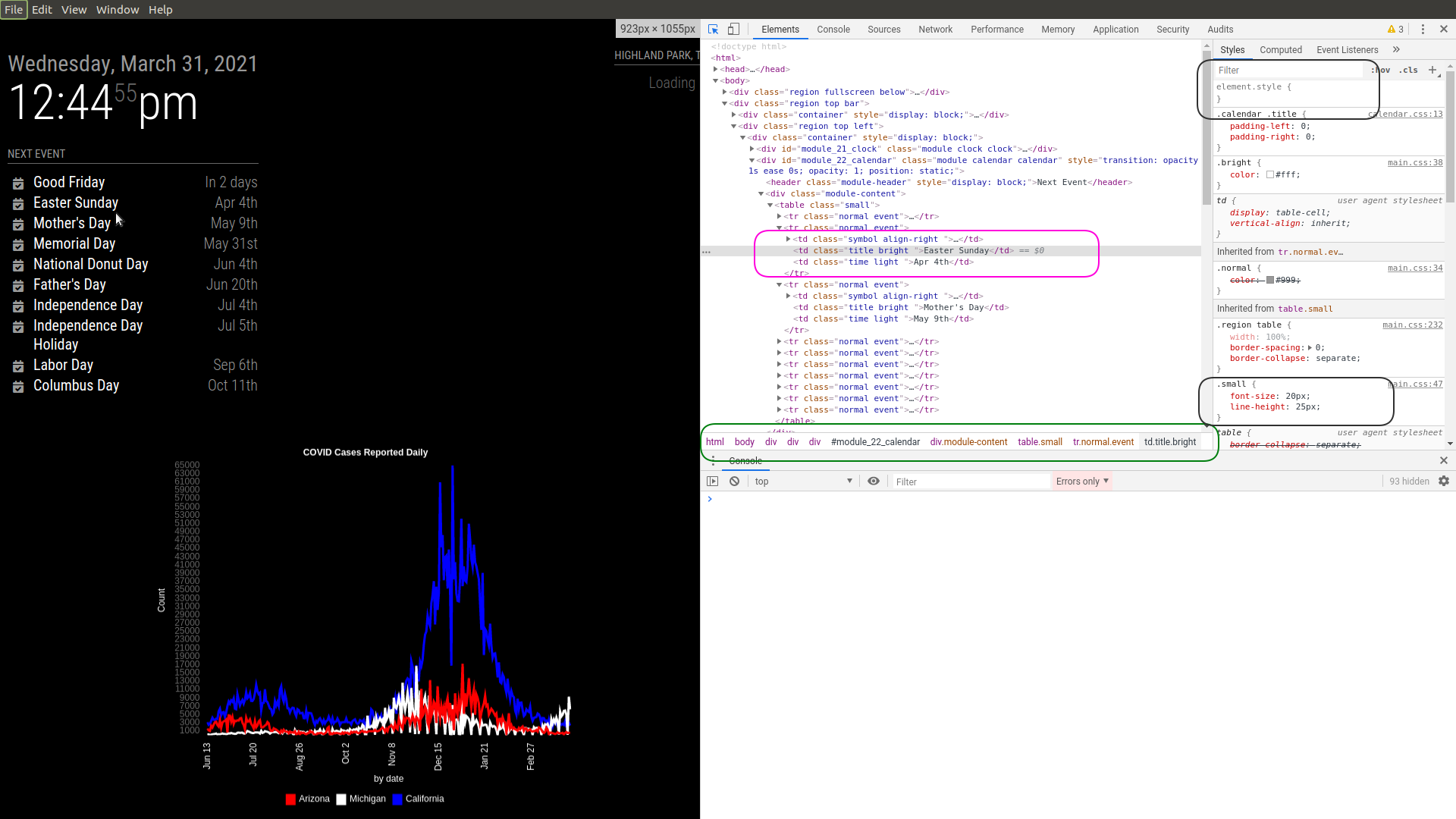
(as u navigate, different areas of content will be highlighted)click on the content u are interested in… and the web page tree will open to that content (pink). and the bottom of the page will show the class name list left to right(green), with rightmost the one set closest to the content, left most set by MM
also on the right column is the class hierarchy, closest at the top, furthest MM further down…

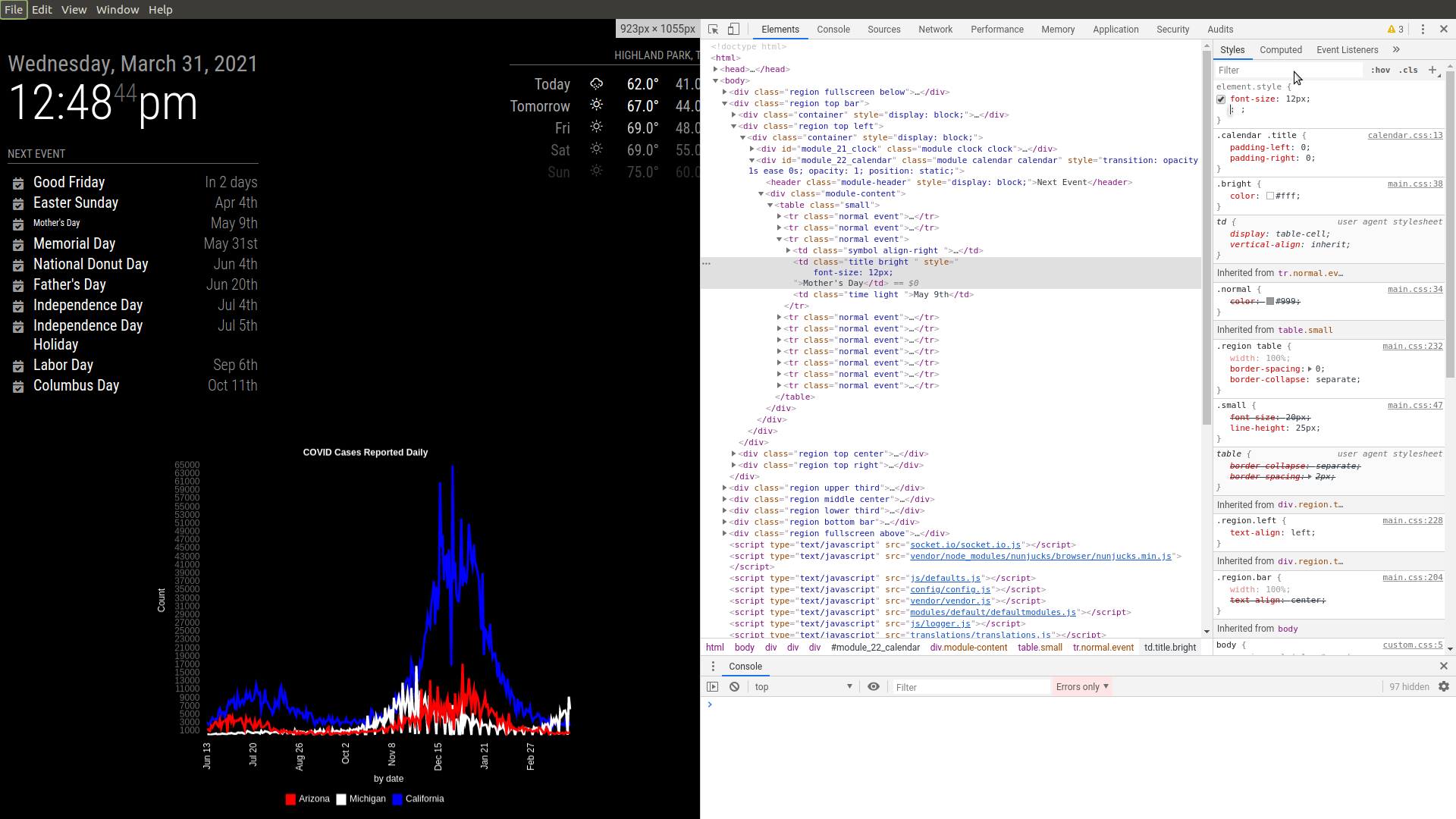
SO, you want to find the class that sets the fontsize, and edit the topmost right column entry (black) field to add a new fontsize and see it change (Mothers day entry in this example is a different font size now)

so, now you know what and where
so, in custom.css you add and entry for that using this pattern
.modulename .class { style_name : value; }so for this module (in topic discussion, not this example)
.MMM-nyc-transit .small { fontsize 12px; }in addition, you can copy/paste everything in the top right styles window into custom.css
and put a selector wrapper around itbut in this case, small, might be everything …
for MMM-Discogs, same approach, BUT the item u want to hide might not be addressable easily . if it IS, then
.MMM-Discogs ???? { display: none; }if not easily, there are all kinds of css selectors (how to target content) that can be used, div after a page, after a heading of ‘jjj’
i use this to help me get to the right element
https://www.w3schools.com/cssref/css_selectors.php -
@sdetweil Sam!
You’ve been a godsend. I’m going to give this a go when I get home later.
I can’t thank you enough for your time and patience.N
-
@nneuland to close the developer window u can click the close x in the top right, or ctrl-shift-i again
-
@sdetweil
For the NYC-Transit module Changing the font size within the the developers window was smooth as silk.
However, scaling in the custom.css has yielded nothing.
I have attached a screenshot of what I believe is the proper location.Removing the duration of individual albums seems more difficult considering every album in the collection is different, or it doesn’t have a location at all due to not being in the description.
To clarify, I should be modifying the “custom.css” (blank by default) file. not amending the specific mmm-nyc-transit.css or mmm-discogs.css files?

-
@nneuland so, in custom.css you need this pattern
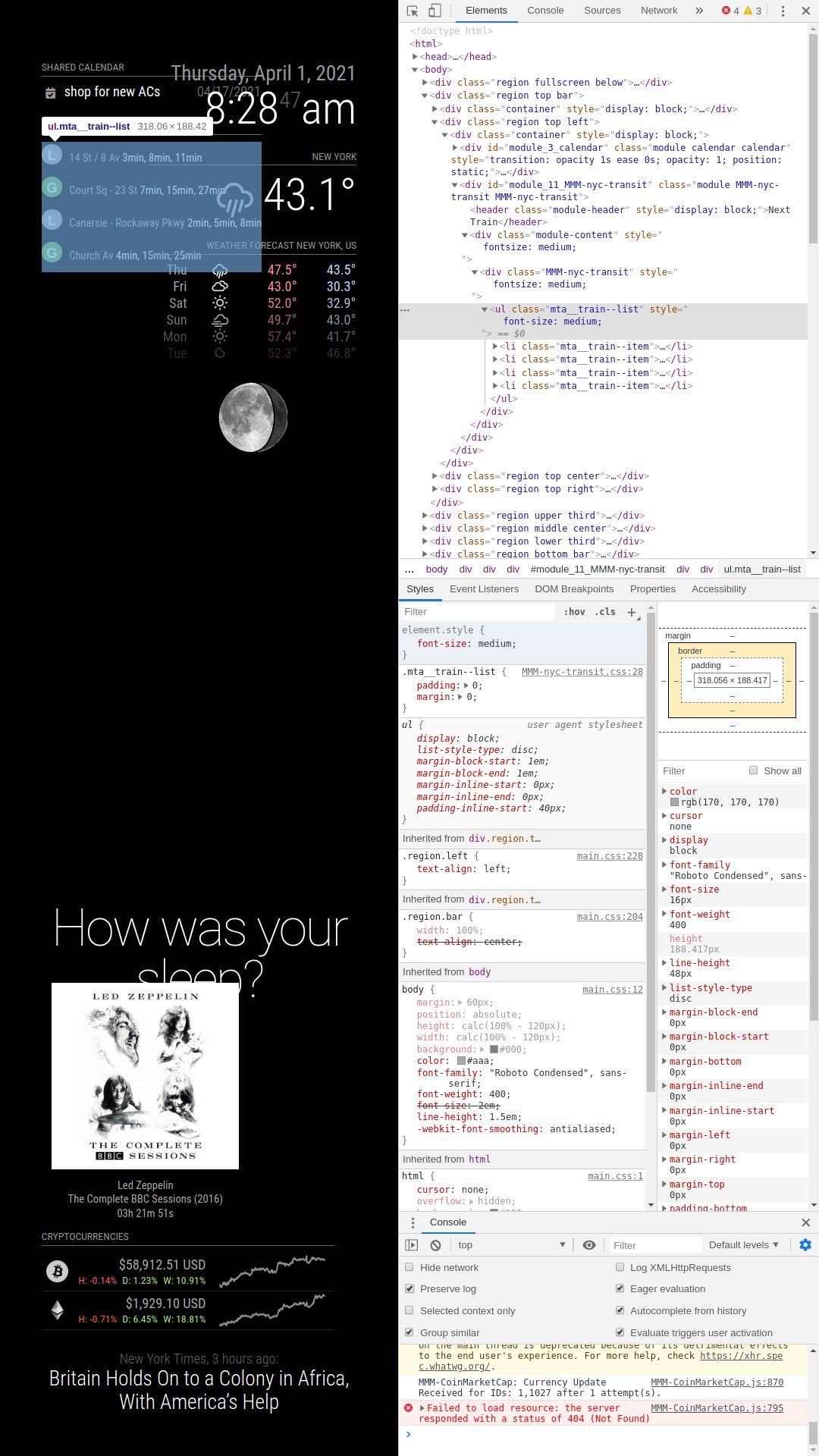
.modulename (space) .classname { stylename: value; }SO, in this case from the dev window
go up to the module_11_MMM-nyc-transit
remove the module_11_ prefix and add a dot
.MMM-nyc-transitthen we need the class name of the element u want to change
mta__train–list (add a dot in front)
now we have
.MMM-nyc-transit .mta__train--list {it IS font-size: medium;
in main.css.medium { font-size: 30px; line-height: 35px; }u want to change that, SO
.MMM-nyc-transit .mta__train--list { font-size: 20px; } -
YES!!! My spacing was allllllll off.
You’re a genius! Thank you so much.You have the patience of a saint
N
-
@nneuland yes, spacing is critical… it means something else if there are NO spaces between items in the selector list ( stuff before open brace { )
something worth reading
https://forum.magicmirror.builders/topic/6808/css-101-getting-started-with-css-and-understanding-how-css-works -
@sdetweil
Your so knowledgeable with this realm.
Can I ask, what you know about the hue module?Specifically, is it only displaying what lights are on, or is it interactive?
I’m genuinely curious what your smart mirror looks like.
If you have one, I imagine it’s incredible.N
-
@nneuland i am a moderator… i don’t know much about specific modules…
I know HOW to do some debugging and some limited css…
I also do the scripted installer and upgrader tools
i have 5 single board computers running different things… Pi0, Pi3, Pi4, Jetson Nano, and Odroid Xu4. also a vm with Macos catalina, and my desktop running ubuntu.
and I know how to google for answers…
there are lots of talented folks here… I reference their work. all the time…
