Read the statement by Michael Teeuw here.
MM-Navbar - Navigation Bar for Touchscreens to hide/show modules
-
Hope it works well :-)
I will add some more moduls for me too.
Would be awesome if there is a way to automatically read modules and create buttons for them.
And im trying to hide all modules on startup. If i get it to work i will update it. -
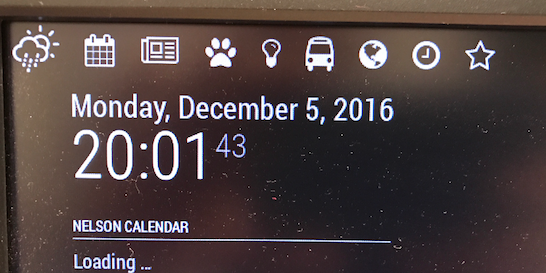
Pictures? :)
-
@chrisyy i think you can list all the modules yes but how to attribut the good icon?
i will check for hide the module on startup tonight - i let you know if i find something -
Thanks for ur Picture. Mine is looking similar.
Thats the next thing i thought about. U got all modules, but still u need a text file or sth with a module -> Icon categorization.
My tries to hide all modules on startup were leading to a totally black screen.@tidus5 can I use the picture for github?
-
@chrisyy yes of course :-)
-
@tidus5 VERY excellent!! Thank you… I can use that :)
-
i added the code to hide all modules on startup :)
-
pretty cool
im using your code
MM.getModules().exceptModule(this).exceptWithClass(‘clock’).enumerate(function(module){
module.hide(1000, function(){
});to create an icon to hide or show all
for now i can only show all - cant hide all after.did you plan to work on that ?
-
Its a possibility.
Think u are missing a toggle there, i can build u one later and update it. -
@tidus5
Can u try this?var hideallmodules = true;
var hideallmodulesbutton = document.createElement(“span”);
hideallmodulesbutton.className = “wi wi-day-rain-mix navbar”; // change icon here
wrapper.appendChild(hideallmodulesbutton);$(hideallmodulesbutton).on(“click”, function(){
if(hideallmodules){
MM.getModules().exceptModule(this).exceptWithClass(‘clock’).enumerate(function(module){
module.show(1000, function(){
});
});
hideallmodules = false;
}else{
MM.getModules().exceptModule(this).exceptWithClass(‘clock’).enumerate(function(module){
module.hide(1000, function(){
});
});
hideallmodules = true;
}
});this is a bit messy, but should work as the rest of the buttons. will publish it to git, when i got time.