Read the statement by Michael Teeuw here.
Regions
-
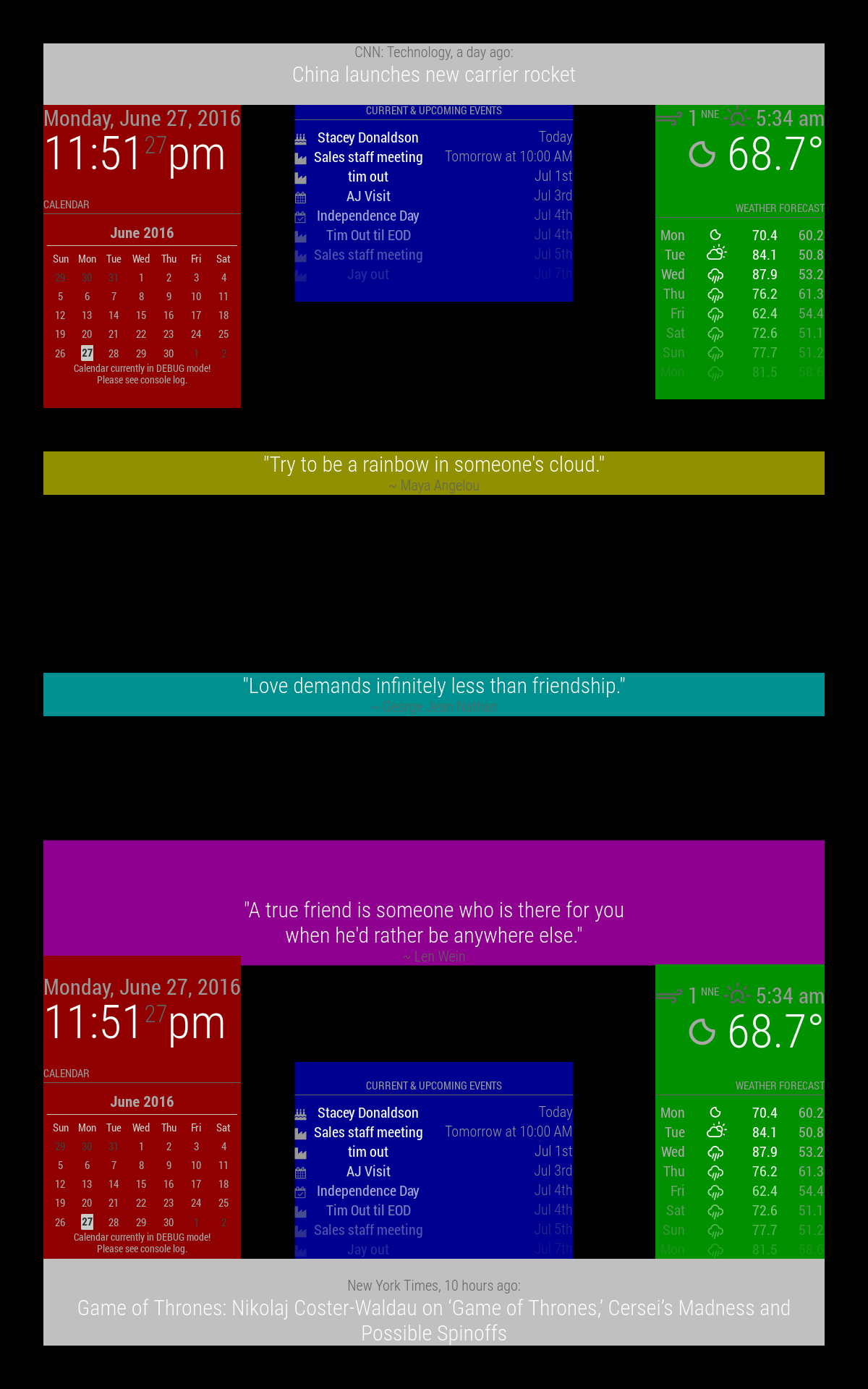
In case one wants to know where the various regions are. Missing are the fullscreen_below and fullscreen_above as those cover the whole screen, one under everything else and the other above.
top_barandbottom_barare light gray
top_leftandbottom_leftare red
top_centerandbottom_centerare blue
top_rightandbottom_rightare green
upper_thirdis yellow
middle_centeris cyan
lower_thirdis magentaAll these regions will resize as needed.

-
Is it possible to set the bottom bar to a fixed size (so no resizing)?
Depending on the amount of lines in the bottom bar news feed, my modules in bottom left and bottom right jump one line higher or lower.
Peter -
@Peter It’s all doable with css.
.region.bottom { height: 200px; }This you add in your custom.css file (outside of
body{}) -
@broberg , unfortunately it did not work: now the bottom bar and bottom left en bottom right overlap.
I changed the value and tried .regio bottom_bar.
Any more ideas?
Peter -
-
@doubleT sorry for the misunderstanding.
First I copied and pasted your code; it gave an overlap (bottom bar and bottom left and bottom right).
Then I tried more things like changing it in . bottom_bar (did not help to solve the problem.).
And I tried some other values in your code.
Restarted the RPI every time in between the changes.
But still the same problem.
Peter -
. bottom_bar
That’s what I ment with exact code. Because this will do nothing, it should be
.bottom.barBecause the element you want to address has both classes, there’s no space in between.
But I see where it went wrong: “bottom_bar” is how you assign a module to a region in the config.js. But that’s not how you address it in css.Can you show us your problem with either a screenshot or a photo? If I understand right, you have
- Newsfeed in bottom_bar (css: .region.bottom.bar .container .module)
- a module in bottom_left (css: .region.bottom.bar .region.bottom.left)
- something in bottom_right (css: .region.bottom.bar .region.bottom.right)
Important: “.region.bottom.bar .container” will address ALL of them because of the structure.
Usually, the bottom_bar should claim its place as needed and push the other two up as necessary. So that would be normal (and is what you described).
I’d try
.region.bottom.bar .container .module.newsfeed { height: ???px; /* height of the module with maximum lines possible */ } -
@doubleT , you made my day!
It works perfectly.
Indeed I have a newsfeed (several from different sources) in the bottom_bar, Moviemodule in bottom_left and random (travel) pictures in bottom_right region.
With your help the modules stay on the same line!
Thanks!
Peter -
You’re welcome.
Btw. depending on how you control your Pi and Mirror, you don’t need to restart your whole Pi. In this case, just refreshing the browser should work, or restarting the Mirror process, if it doesn’t. -
Hi all, well after countless trying ive given up and now asking for help. my MM is working perfect and the only troubling issue in my top_right section, i have a few things in there under the config but i would like to extend the left border of my top_right a little more left if thats possible. i have too much open space from the center to the right side. i will not be resizing fonts using the shift+ +/- any longer so that wont be an issue is manually adjusted. thanks all in advance and have a look here what im refering to
https://photos.app.goo.gl/EUWdJRQwAjKJksx46
